
Comment rendre la hauteur adaptative en CSS : 1. Définissez le style "height:100%;display:table;" sur l'élément html et définissez le style "display:table-cell;height:100%;" élément du corps. 2. Utilisez la mise en page flexible.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
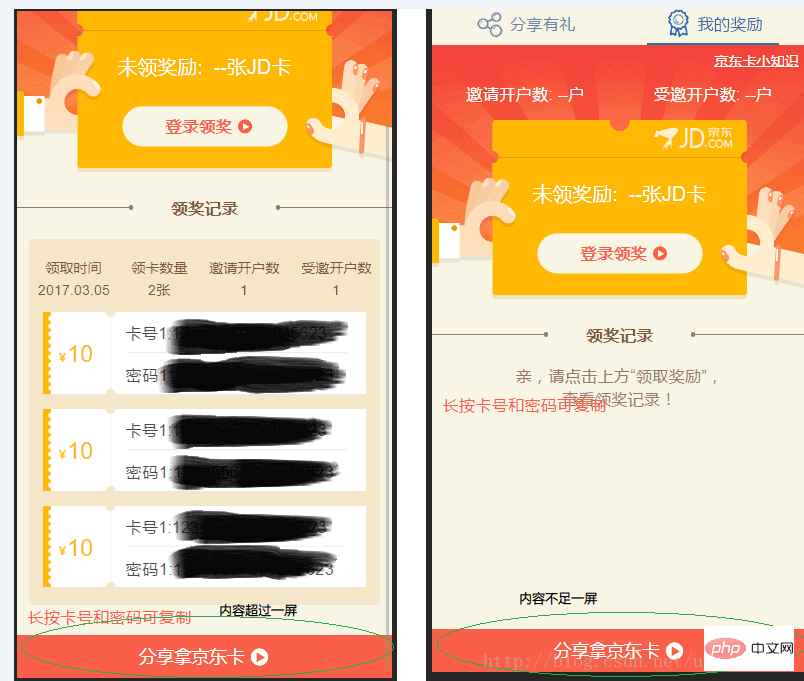
Il est courant d'adapter la hauteur du HTML à la hauteur de l'écran lors de l'écriture de pages statiques CSS. Par exemple, si vous avez un bouton du bas qui doit être placé en bas, il doit être affiché en bas. de l'écran lorsque le contenu fait moins d'un écran. Apparaît au bas de tout le contenu s'il dépasse un écran.

Méthode CSS
Méthode 1 :
html { height: 100%; display: table; } body { display: table-cell; height: 100%; }
Méthode 2 : Utiliser la mise en page flexible :
.container { display: flex; min-height: 100vh; flex-direction: column; } header { background: #cecece; min-height: 100px; } content { background: #bbbbbb; flex: 1; /* 1 代表盡可能最大,會自動填滿除了 header footer 以外的空間 */ } footer { background: #333333; min-height: 100px; }
Méthode JS
Comment faire du CSS : Parfois, cela causera des problèmes lors du positionnement. Vous pouvez essayer d'utiliser js pour changer dynamiquement la hauteur du html
Basé sur zepto
$(document).ready(function(){ var windowHeight = $(window).height(); if($(this).height() < windowHeight){ $(this).height(windowHeight); } });
native js
window.onload = function(){ var winHeight = 0; if (window.innerHeight){ winHeight = window.innerHeight; }else if ((document.body) && (document.body.clientHeight)){ winHeight = document.body.clientHeight; } var html = document.getElementsByTagName('html')[0]; if(document.body.offsetHeight < windowHeight){ html.style.height = windowHeight; } };
Pour plus de connaissances liées à la programmation, veuillez visiter :Introduction. à la programmation! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!