
En CSS, vous pouvez utiliser l'attribut transform pour réaliser la rotation de l'élément. Lorsque la valeur est définie sur "rotate (angle)", une rotation 2D peut être obtenue ; lorsque la valeur est "rotateX (angle)", elle peut être pivotée. le long de l'axe X et "rotateY (angle)" Il peut être tourné le long de l'axe Y et "rotateZ (angle)" peut être tourné le long de l'axe Z.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
La propriété Transform applique une transformation 2D ou 3D à un élément. Cette propriété vous permet de faire pivoter, mettre à l'échelle, déplacer, incliner, etc. l'élément. L'attribut
Transform a 5 valeurs d'attribut pour définir la traduction :
rotate(angle) définit la rotation 2D et spécifie l'angle dans les paramètres.
rotate3d(x,y,z,angle) définit la rotation 3D.
rotateX(angle) Définit une rotation 3D le long de l'axe X.
rotateY(angle) Définit la rotation 3D le long de l'axe Y.
rotateZ(angle) Définit la rotation 3D le long de l'axe Z.
Exemple de code :
Code HTML :
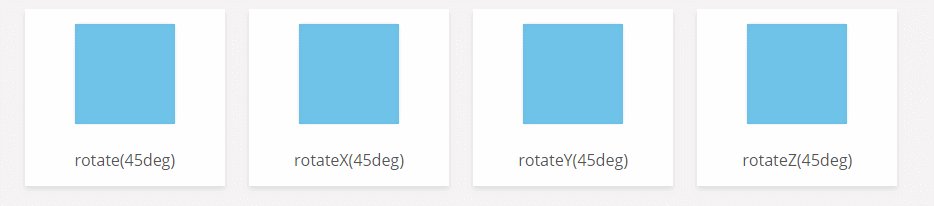
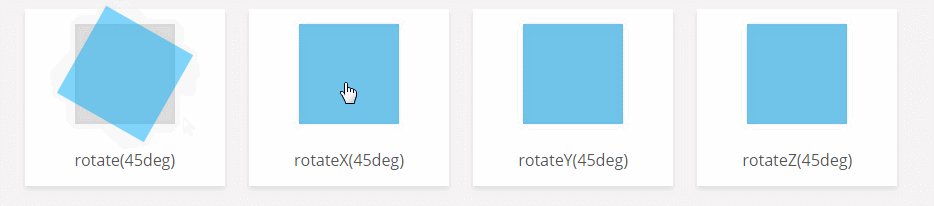
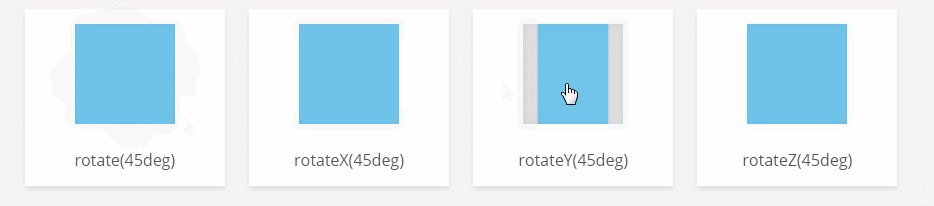
rotate(45deg)
rotateX(45deg)
rotateY(45deg)
rotateZ(45deg)
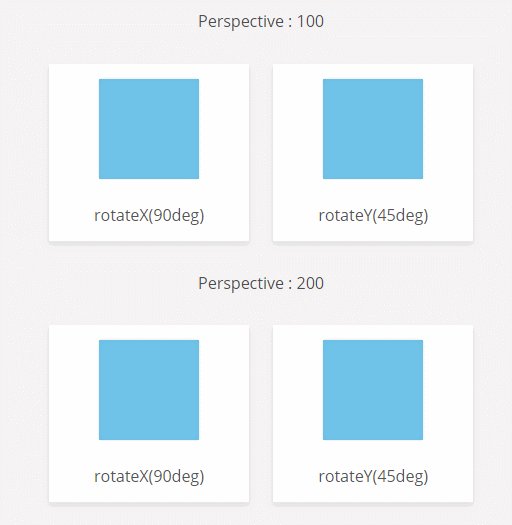
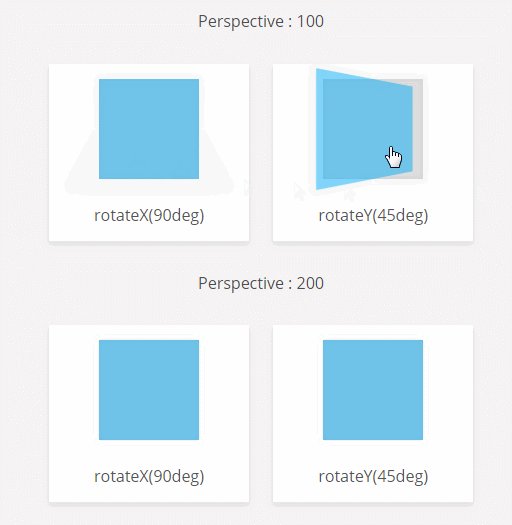
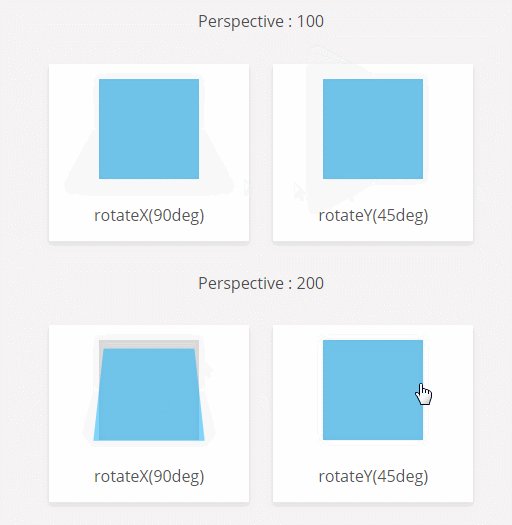
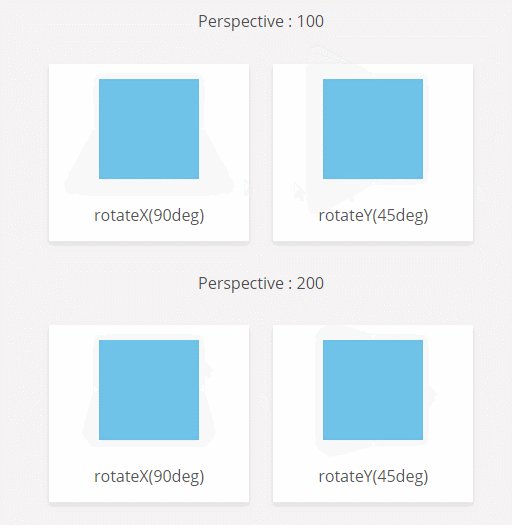
Perspective : 100
rotateX(90deg)
rotateY(45deg)
Perspective : 200
rotateX(90deg)
rotateY(45deg)
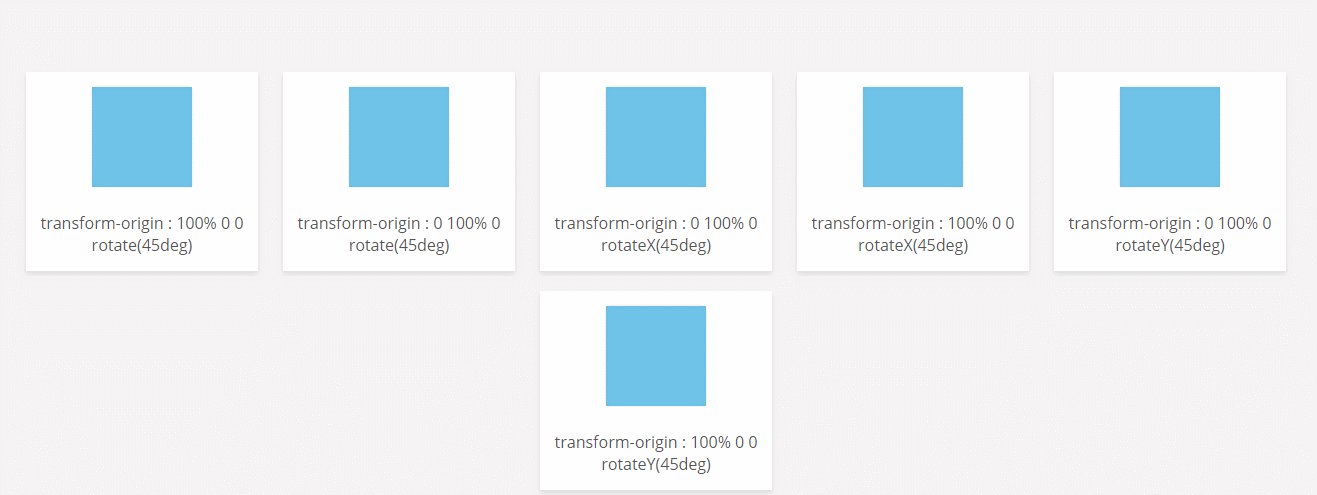
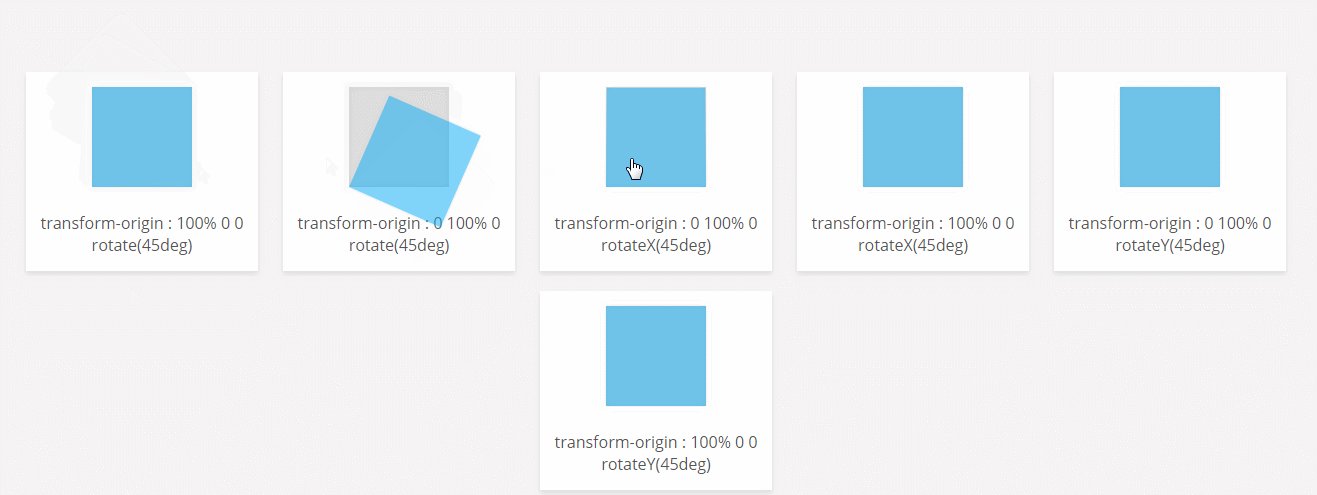
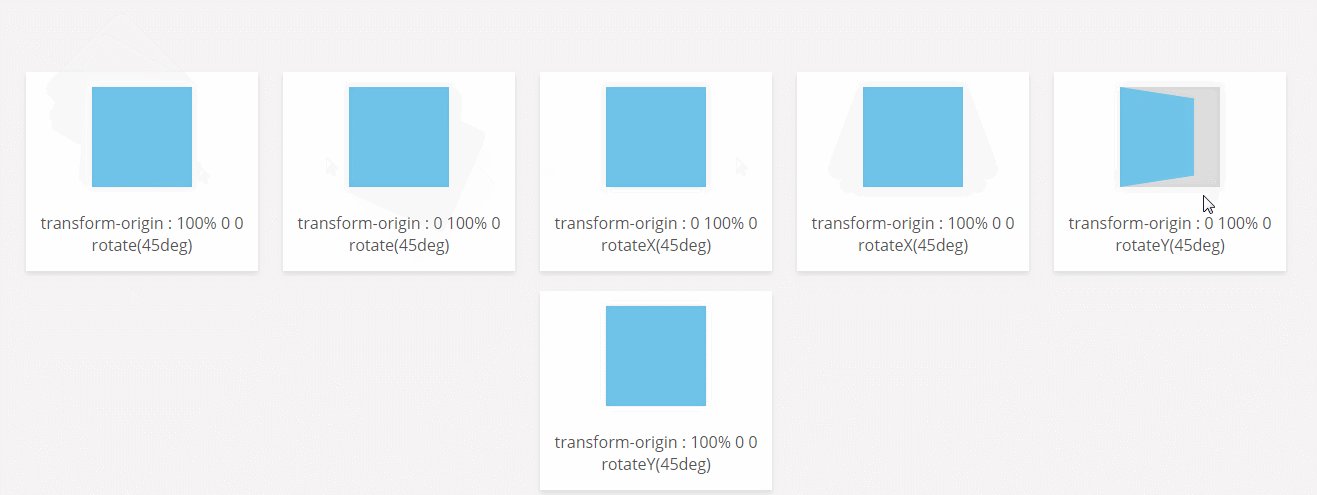
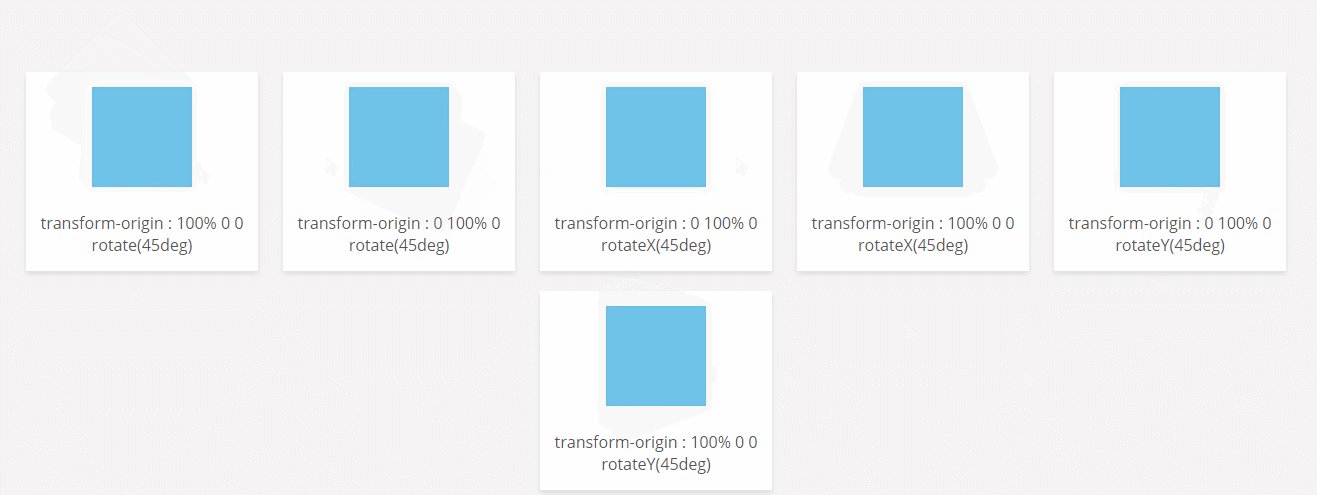
Transform origin
transform-origin : 100% 0 0
rotate(45deg)transform-origin : 0 100% 0
rotate(45deg)transform-origin : 0 100% 0
rotateX(45deg)transform-origin : 100% 0 0
rotateX(45deg)transform-origin : 0 100% 0
rotateY(45deg)transform-origin : 100% 0 0
rotateY(45deg)
code css :
*, *:after, *:before { box-sizing: border-box; } body { background: #F5F3F4; margin: 0; padding: 10px; font-family: 'Open Sans', sans-serif; text-align: center; } h1 { color: #4c4c4c; font-weight: 600; border-bottom: 1px solid #ccc; } h2, h4 { font-weight: 400; color: #4d4d4d; } .card { display: inline-block; margin: 10px; background: #fff; padding: 15px; min-width: 200px; box-shadow: 0 3px 5px #ddd; color: #555; } .card .box { width: 100px; height: 100px; margin: auto; background: #ddd; cursor: pointer; box-shadow: 0 0 5px #ccc inset; } .card .box .fill { width: 100px; height: 100px; position: relative; background: #03A9F4; opacity: .5; box-shadow: 0 0 5px #ccc; -webkit-transition: 0.3s; transition: 0.3s; } .card p { margin: 25px 0 0; } .rotate:hover .fill { -webkit-transform: rotate(45deg); transform: rotate(45deg); } .rotateX:hover .fill { -webkit-transform: rotateX(45deg); transform: rotateX(45deg); } .rotateY:hover .fill { -webkit-transform: rotateY(45deg); transform: rotateY(45deg); } .rotateZ:hover .fill { -webkit-transform: rotate(45deg); transform: rotate(45deg); } .perspective-100 .box { -webkit-perspective: 100px; perspective: 100px; } .perspective-200 .box { -webkit-perspective: 200px; perspective: 200px; } .to-100-0-0 { -webkit-transform-origin: 100% 0 0; transform-origin: 100% 0 0; } .to-0-100-0 { -webkit-transform-origin: 0 100% 0; transform-origin: 0 100% 0; }



(Partage de vidéos d'apprentissage :Tutoriel vidéo de CS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!