
Méthodes : 1. Utilisez la méthode window.location.href ; 2. Utilisez la méthode window.history.back ; 3. Utilisez la méthode window.navigate ; 5. Utilisez la méthode top.location ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
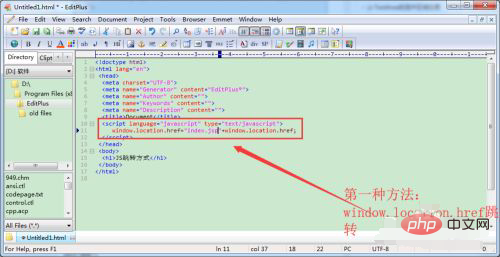
Méthode 1 pour écrire des sauts de page Web en JavaScript : utilisez la méthode window.location.href pour sauter. Vous pouvez accéder directement à la page spécifiée.

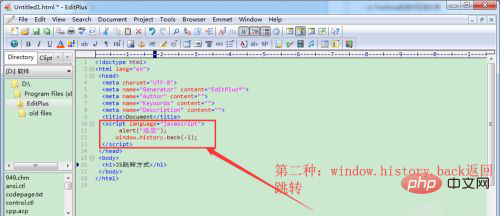
Méthode 2 pour écrire des sauts de page Web en JavaScript : utilisez la méthode window.history.back pour sauter. Il est utilisé pour le retour de la page web. Cliquez pour revenir à la dernière interface visitée.

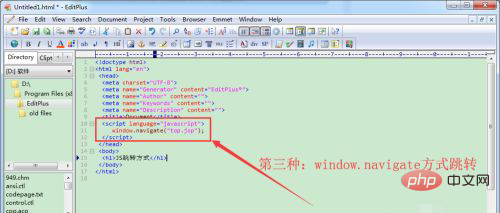
Méthode 3 pour écrire des sauts de page Web en JavaScript : utilisez la méthode window.navigate pour sauter. Similaire à la première méthode. Mais certains navigateurs ne le prennent plus en charge.

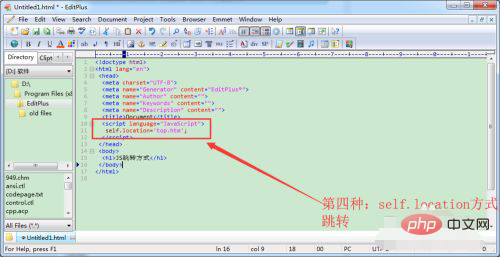
Méthode 4 pour écrire des sauts de page Web en JavaScript : Utilisez la méthode self.location pour sauter. Seuls les utilisateurs peuvent accéder à cette page Web.

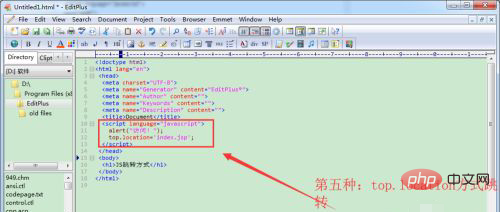
Méthode 5 pour écrire des sauts de page Web en JavaScript : Utilisez la méthode top.location pour sauter. Ouvrez la page Web dans la page de niveau supérieur.

【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!