 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple d'implémentation JS de l'effet d'un clic sur un nom de répertoire pour changer de couleur
Exemple d'implémentation JS de l'effet d'un clic sur un nom de répertoire pour changer de couleur
Exemple d'implémentation JS de l'effet d'un clic sur un nom de répertoire pour changer de couleur
J'aime beaucoup certains effets spéciaux, et j'aime aussi l'effet de clic de navigation de certains sites Web d'entreprise, mais peu importe la façon dont j'utilise l'effet de clic, ce n'est pas très idéal, j'ai donc eu des problèmes avec cet effet. en apprenant les effets de changement liés à JS, j'ai finalement réalisé l'entreprise Un exemple de l'effet de changement de couleur en cliquant sur le nom du répertoire dans la barre de navigation du site :
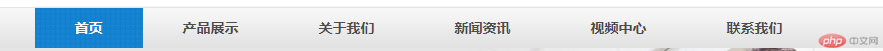
Tout d'abord, je vais montrer mon code final. effet pour que tout le monde puisse y jeter un œil :
 Comme le montre l'image ci-dessus, l'effet que nous devons obtenir Lorsque l'utilisateur clique sur la barre de navigation correspondante, nous pouvons laisser le nom de la barre de navigation correspondante changer de couleur pour rappeler à l'utilisateur le page sur laquelle ils se trouvent en ce moment.
Comme le montre l'image ci-dessus, l'effet que nous devons obtenir Lorsque l'utilisateur clique sur la barre de navigation correspondante, nous pouvons laisser le nom de la barre de navigation correspondante changer de couleur pour rappeler à l'utilisateur le page sur laquelle ils se trouvent en ce moment.
Maintenant, je vais vous montrer le code Html et JS qui obtient l'effet de collision ci-dessus :
Montrons d'abord le code HTML frontal :
<div>
<div>
<ul>
<li><a class="location now" href="{:U('Index/index')}">首页</a></li>
<li><a href="{:U('Index/product')}">产品展示</a></li>
<li><a href="{:U('Index/about')}">关于我们</a></li>
<li><a href="{:U('Index/news')}">新闻资讯</a></li>
<li><a href="{:U('Index/video')}">视频中心</a></li>
<li><a href="{:U('Index/contact')}">联系我们</a></li>
</ul>
</div>
</div>Ensuite, montrons le code JS :
<script type="text/javascript">
$(function () {
var url = decodeURI(location.pathname+location.search);
$(".location").each(function () {
if ($(this).attr('href') == url)
{
$(this).addClass('now')
}else {
$(this).removeClass('now')
}
})
})
</script>3. analyse :
Page d'accueil :
L'élément avec l'emplacement du nom de classe est maintenant l'étiquette de la couleur transformée.
Code JS :
decodeURI() : peut décoder l'URI encodé par la fonction encodeURI().
location.pathname : Le résultat obtenu est la chaîne d'adresse complète dans la barre d'adresse du navigateur.
location.search : Qu'est-ce que vous obtenez ? et tout ce qui suit dans le chemin de l'URL.
Exemple d'analyse :
Le chemin de l'URL accédé est :
http://www.zywpro.com/Home/Index/about.html?id=1&name=wdy&password=password
location.pathname Le résultat obtenu est :
http://www.zywpro.com/Home/Index/about.html?id=1&name=wdy&password=password
location.les résultats de recherche sont :
?id=1&name=wdy&password=password
each() : Spécifie la fonction à exécuter pour chaque élément correspondant. Le retour de false peut être utilisé pour arrêter la boucle plus tôt.
Exemple :
Affiche le texte de chaque élément li :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
});
</script>
</head>
<body>
<button>输出每个列表项的值</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>attr() : définit ou renvoie la valeur d'attribut de l'élément sélectionné. attr (une valeur renvoie la valeur de l'élément sélectionné, deux valeurs définissent la valeur de l'élément sélectionné)
addClass() : ajoute une ou plusieurs classes à l'élément sélectionné.
removeClass() : Supprime une ou plusieurs classes de l'élément sélectionné.
D'accord, cette simple navigation par clic pour obtenir un effet de changement de couleur est réalisée. Bien que cela semble très simple, cela implique beaucoup de connaissances frontales, donc nous faisons chaque chose simple avec sérieux, donc quand peu importe à quel point les choses sont compliquées, nous rencontre, nous pouvons transformer le complexe en simple, et nous pouvons également gérer le problème mieux et plus rapidement ! Continuez votre bon travail, chers développeurs PHP !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de panoramique de la carte Baidu Map est une plate-forme de services cartographiques largement utilisée, souvent utilisée pour afficher des informations géographiques, le positionnement et d'autres fonctions dans le développement Web. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de panoramique de la carte et fournit des exemples de code spécifiques. 1. Préparation Avant d'utiliser l'API Baidu Map, vous devez d'abord demander un compte de développeur sur Baidu Map Open Platform (http://lbsyun.baidu.com/) et créer une application. Création terminée
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte Introduction : Avec le développement rapide d'Internet et des appareils mobiles, les cartes sont devenues un scénario d'application courant. En tant que méthode d'affichage visuel, les cartes thermiques peuvent nous aider à comprendre la distribution des données de manière plus intuitive. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de carte thermique de carte et fournit des exemples de code spécifiques. Travail de préparation : Avant de commencer, vous devez préparer les éléments suivants : un compte développeur Baidu, créer une application et obtenir l'AP correspondant
 Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Présentation de la façon d'utiliser JS et Baidu Maps pour implémenter les fonctions de traitement des événements de clic sur la carte : dans le développement Web, il est souvent nécessaire d'utiliser des fonctions de carte pour afficher la localisation géographique et les informations géographiques. Le traitement des événements de clic sur la carte est une partie couramment utilisée et importante de la fonction de carte. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de traitement des événements de clic de la carte et donne des exemples de code spécifiques. Étapes : Importez le fichier API de Baidu Map. Tout d’abord, importez le fichier de l’API Baidu Map dans le fichier HTML. Cela peut être réalisé via le code suivant :
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.






