
javascript修改html内容的方法:1、使用innerHTML属性修改html内容;2、使用innerText属性修改html内容;3、使用uterText属性修改html内容;4、使用outerHTML属性修改html内容。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
方法1:使用innerHTML属性修改html内容
innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML。
方法2:使用innerText属性修改html内容
innerText 在指定元素中插入文本内容,如果文本中包含 HTML 字符串,将被编码显示。
浏览器支持状态:IE 4+、Safari 3+、Chrome 和 Opera 8+。Firefox 提供 textContent 属性支持相同的功能。支持 textContent 属性的浏览器还有 IE 9+、Safari 3+、Opera 10+ 和 Chrome。
方法3:使用uterText属性修改html内容
outerText 与 innerText 功能相似,但是它能够覆盖原有的元素。
方法4:使用outerHTML属性修改html内容
示例
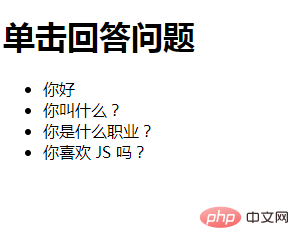
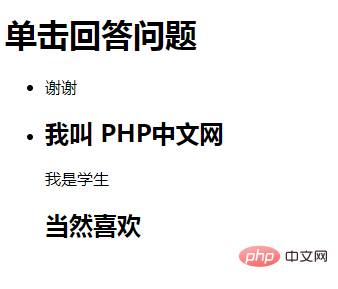
下面示例使用 outerText、innerText、outerHTML 和 innerHTML 这 4 种属性为列表结构中不同列表项插入文本。
输出:


【相关推荐:javascript学习教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!