
En JavaScript, vous pouvez utiliser la méthode min() de l'objet Math pour trouver la valeur minimale. Cette méthode peut renvoyer la valeur minimale parmi zéro ou plusieurs valeurs. Le format de syntaxe est "Math.min(value). 1, valeur 2, valeur 3,..., valeur N) " ; si un paramètre ne peut pas être converti en valeur numérique, " NaN " est renvoyé.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En JavaScript, vous pouvez utiliser la méthode min() de l'objet Math pour trouver la valeur minimale.
Regardons-le à travers un exemple :
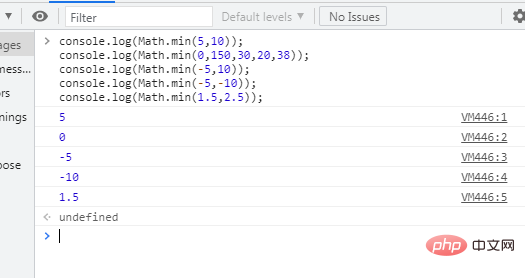
console.log(Math.min(5,10)); console.log(Math.min(0,150,30,20,38)); console.log(Math.min(-5,10)); console.log(Math.min(-5,-10)); console.log(Math.min(1.5,2.5));
Sortie :

Explication :
Math.min() Renvoie le minimum de zéro ou plusieurs valeurs.
Syntaxe
Math.min(n1,n2,n3,...,nX)
Valeur de retour :
Le plus petit nombre parmi les valeurs données.
Description :
Puisque min est une méthode statique de Math, elle doit être utilisée comme ceci : Math.min(), pas comme une méthode de l'instance Math vous créez (Math n'est pas un constructeur).
S'il n'y a aucun paramètre, le résultat est Infinity.
Si un argument ne peut pas être converti en valeur numérique, le résultat est NaN.
[Recommandations associées : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!