
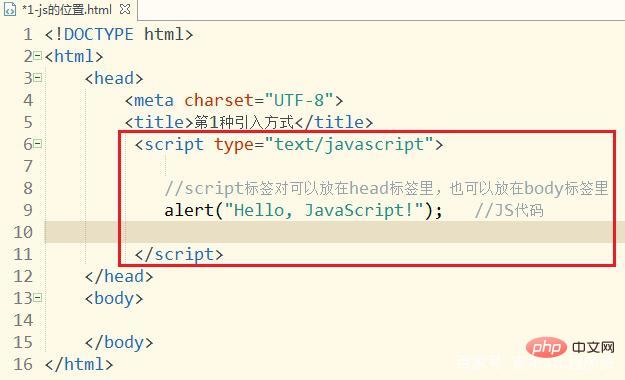
Javascript est placé dans la balise "<script>", et le format de syntaxe est "<script type="text/javascript">javascript code</script>". La balise script est utilisée pour définir des scripts côté client, tels que JavaScript.

L'environnement d'exploitation de ce tutoriel : système Windows7, version javascript1.8.5&&HTML5, ordinateur Dell G3.
javascript est placé dans la balise "<script>". La balise </script>
<script> est utilisée pour définir des scripts côté client, tels que JavaScript. L'attribut type obligatoire spécifie le type MIME du script. </script>
La balise script peut être écrite soit dans la balise head, soit dans la balise body. Remarque :
Si le code JavaScript est placé dans la balise
: principalement utilisé pour effectuer les tâches en arrière-plan requisesSi le code JavaScript Placé dans la balise
: utilisé pour afficher le contenu. L'élément script peut contenir des instructions de script ou pointer vers des fichiers de script externes (tels que des fichiers .js) via l'attribut src. Le fichier mylife.js est le suivant : écrivez directement le code js, et la paire de balises <script>.…</script>b ne doit pas apparaître dans le fichier js !
Le fichier mylife.js est le suivant : écrivez directement le code js, et la paire de balises <script>.…</script>b ne doit pas apparaître dans le fichier js !

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!