
En HTML, vous pouvez utiliser l'attribut background pour définir l'arrière-plan d'un nouveau tableau. Il vous suffit de définir le "background: valeur d'attribut" sur l'élément du tableau. L'attribut background définit toutes les propriétés d'arrière-plan dans une seule instruction. Vous pouvez définir l'objet sur une couleur d'arrière-plan unie ou définir une image comme arrière-plan.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Le réglage des couleurs du tableau est très simple, exactement le même que le réglage des couleurs du texte.
CSS définit l'arrière-plan du tableau via l'attribut background ; définit la couleur du texte dans le tableau via l'attribut color.
Exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
background-color: #ebf5ff;
margin: 0px;
padding: 4px;
text-align: center;
}
table {
background: pink;
color: white;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td rowspan="2">xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
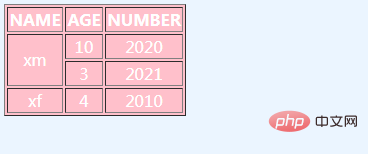
</html>Effet :

Apprentissage recommandé : Tutoriel vidéo html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!