

VSCode的确是一款非常热门、有强大用户基础的一款开发工具。因此,本文就来介绍10款高效、好用的插件,能够让原本单薄的VS Code如虎添翼,开发效率顿时提升到一个新的阶段。

在计算机科学中只有两件难事:缓存失效和命名。
我对这句话深有同感,当开发项目时,命名一直都是一种让我痛苦的事情。我想,应该不止我一个人有这样的感觉。
可是,命名又是开发过程中一项非常重要的事情,例如,一个好的函数命名,能够让你瞬间明白它实现的功能,这样就节省了很大一部分时间琢磨一段代码到底是什么含义。
所以,每当开发过程中遇到要命名的变量、函数、类时我就不得不停下开发,苦思冥想半天。

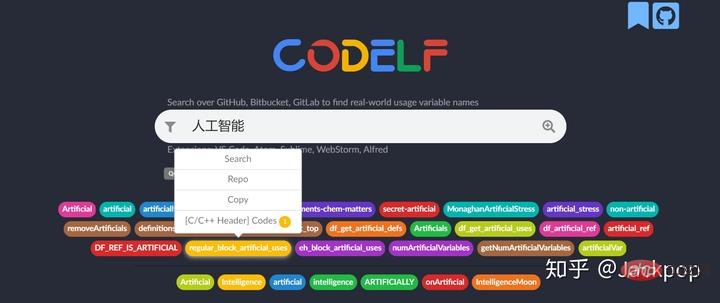
但是,CodeIf的出现让这个问题迎刃而解,它通过搜索GitHub, Bitbucket, GitLab来找到真实的使用变量名,为你提供一些高频使用的词汇,同时为你标明使用的语言、代码链接。
可以直接在网页上搜索要命令的词汇,当然,它不仅有网页版,也支持VS Code, Atom, Sublime, WebStorm等开发工具。
在VS Code中,Extensions->搜索“CodeIf”即可完成安装。

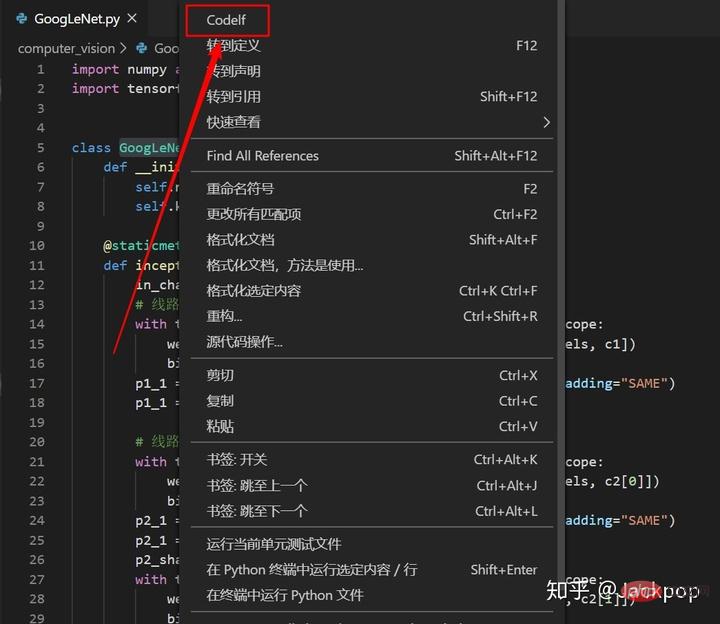
使用时只需要选中变量名,然后右键选择CodeIf就可以跳转到网页,显示候选命名。
推荐学习:《vscode教程》
修改代码之后想找回历史代码怎么办?
在使用Pycharm、IDEA时可以直接查看本地历史代码,然后轻松恢复之前某个版本。但是,VS Code默认是不支持local history的,所以,仅凭Ctrl+z撤销操作时不行的。何况,撤销操作是把前面步骤所有的操作都撤销了,其中有很多是我们不需要的。

但是,为VS Code配合上local history,所有问问题就迎刃而解了。
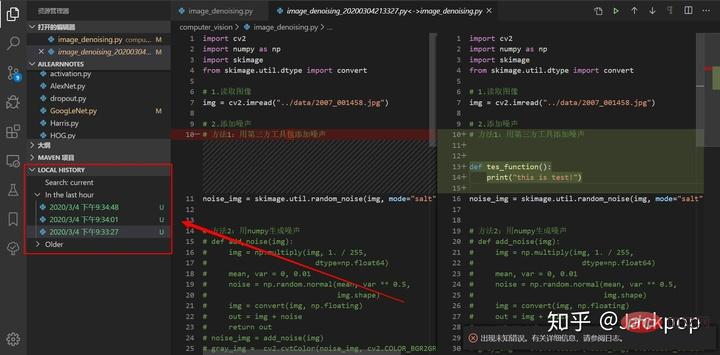
安装这款插件之后在侧边栏会出现LOCAL HISTORY的字样,每当我们保存更改时,它都会备份一份历史文件,当我们需要恢复之前版本时,只需要点击一下对应的文件即可。此外,它还会在编辑框显示对比详情,能够让你对修改位置一目了然。
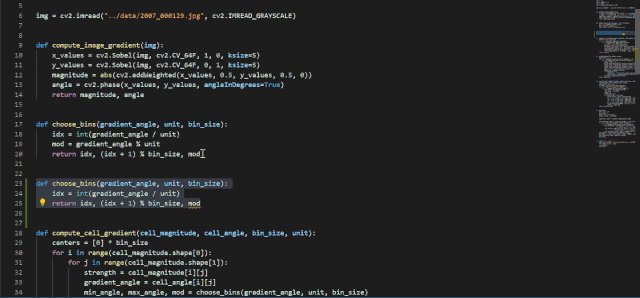
文件比较是一种即常用有实用的一项功能,例如,我们想查看哪里修改了代码、查看输出的日志信息有什么区别等等,如果用肉眼逐个词的去分辨,显然是无法承受的。
提起文件比较,我首先想到的就是Beyond Compare,这是一款好用的工具,但是,仅凭收费这一点就把很多人拒之门外了。

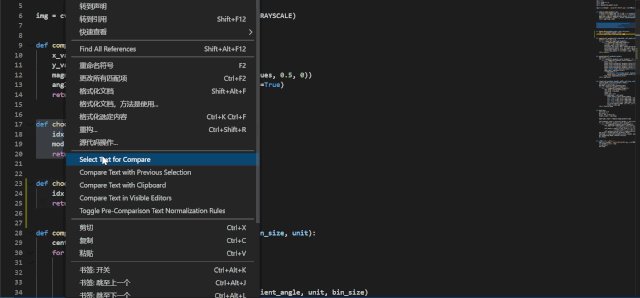
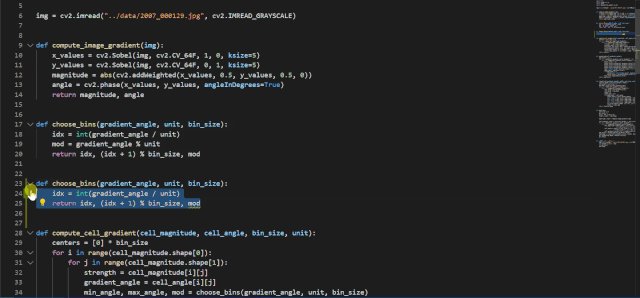
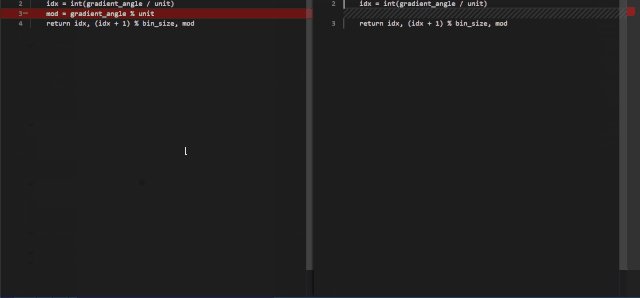
还好,VS Code插件库里有Partial Diff这款神奇的插件,选中一代码,右键Select Text for Compare,选中另外一部分代码,右键Compare Text with Previous Selection即可。
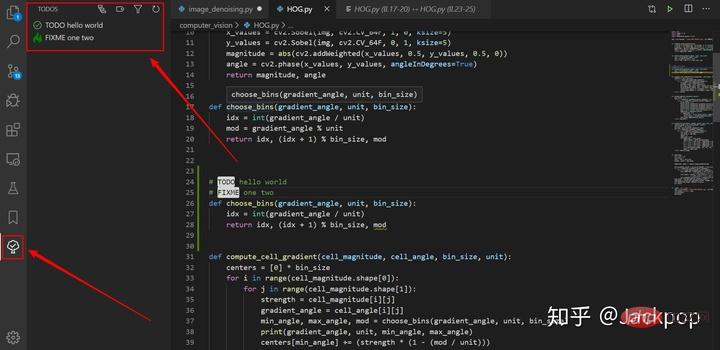
我在此前多篇文章中提到过,习惯使用TODO、FIXME标签是一个非常好的习惯。
Lorsque nous constatons qu'un certain morceau de code doit être modifié, ou qu'un certain morceau de code doit être encore amélioré à l'avenir, si nous pouvons le marquer, il sera alors très facile et efficace de localiser le emplacement correspondant.
Concernant la balise TODO, de nombreux auteurs ont recommandé le plug-in TODO Highlight, mais je recommande d'utiliser encore plus TODO Tree.

Bien que de nombreux outils de balises puissent réaliser la mise en évidence des balises TODO, la question est "Comment localiser rapidement la balise correspondante en ouvrant les fichiers un par un pour la retrouver ?" C'est évidemment très gênant et l'efficacité n'a pas été grandement améliorée.
TODO Tree est différent. Il peut non seulement réaliser la mise en surbrillance des onglets, mais également ajouter un onglet à la barre d'activité, qui peut afficher nos éléments marqués dans différentes vues. . Emplacement, cliquez sur l'étiquette correspondante pour localiser rapidement l'emplacement spécifié.
Une bonne interface d'édition peut simplifier le processus de développement Se sentir détendu peut même améliorer l’efficacité du développement.
Évidemment, l'icône par défaut de VS Code ne peut pas atteindre ce niveau.

Cependant, avec le plug-in vscode-icons, il a les fonctionnalités suivantes,

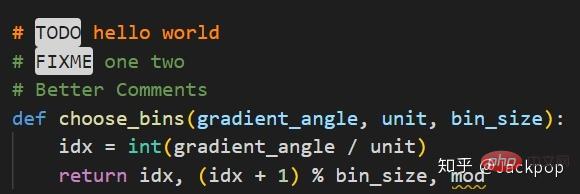
De meilleurs commentairesCe plug-in peut rendre les informations sur les commentaires de VS Code plus conviviales.
Il peut afficher les commentaires différemment en fonction des alertes, des requêtes, des TODO, des faits saillants et d'autres balises. De plus, le code commenté peut être stylisé. Tous les autres styles d'annotation que vous souhaitez peuvent être spécifiés dans les paramètres
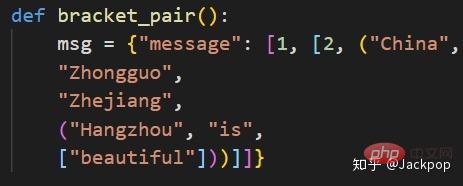
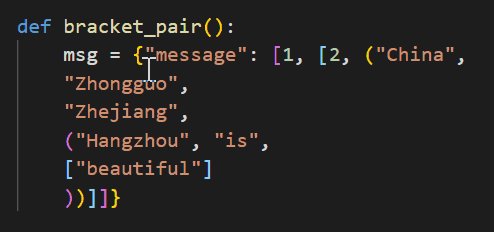
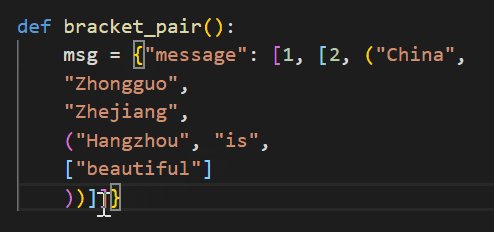
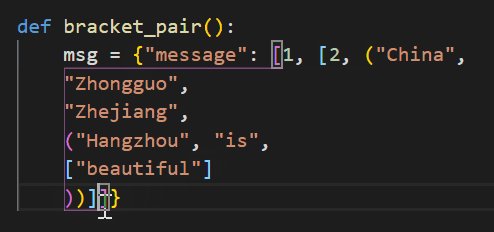
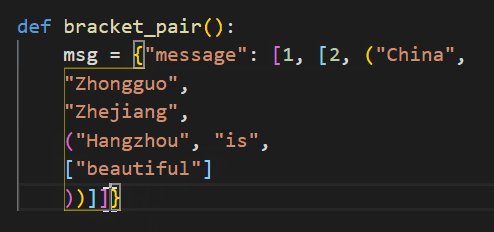
Coloriseur de paires de supportsCe plug-in peut afficher différentes couleurs pour les supports couramment utilisés tels que , () et [] Lorsque vous cliquez sur les supports correspondants, ils. peuvent être directement liés entre eux avec des segments de ligne, ce qui rend la hiérarchie claire en un coup d'œil. De plus, il prend également en charge les symboles définis par l'utilisateur. {}

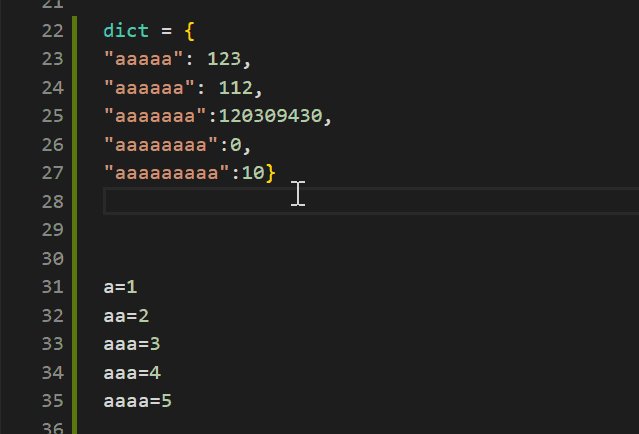
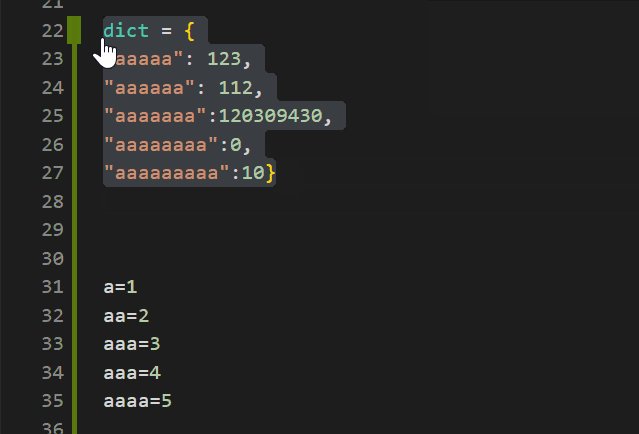
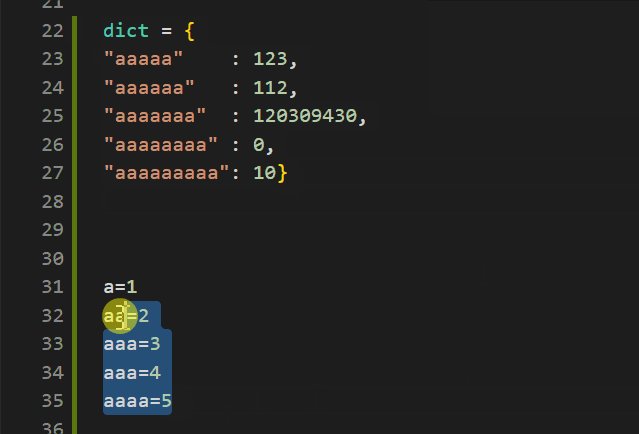
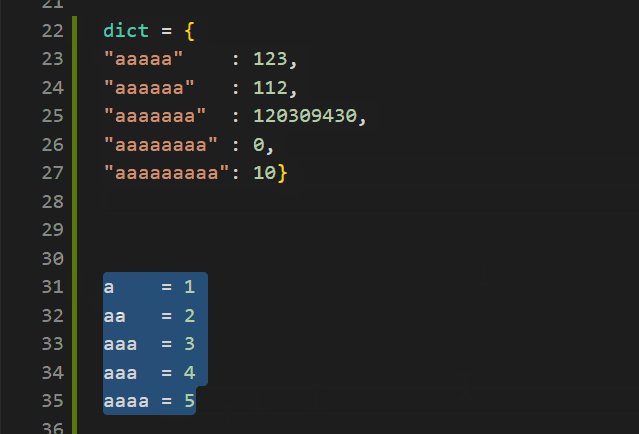
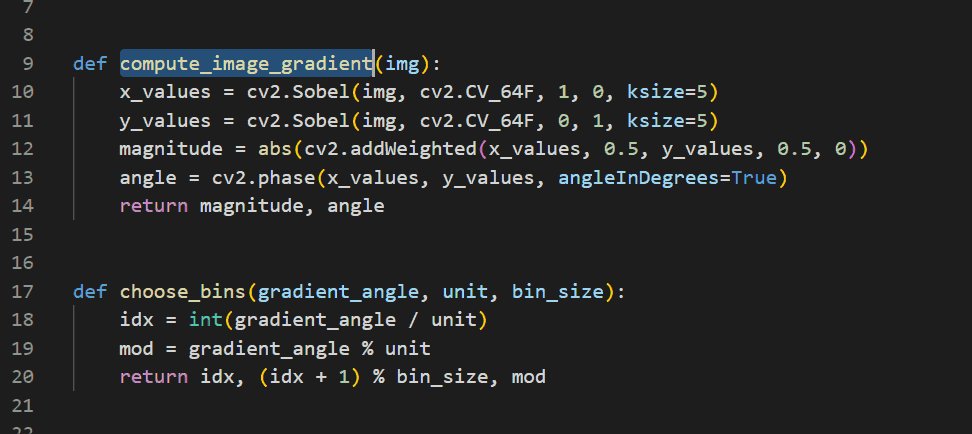
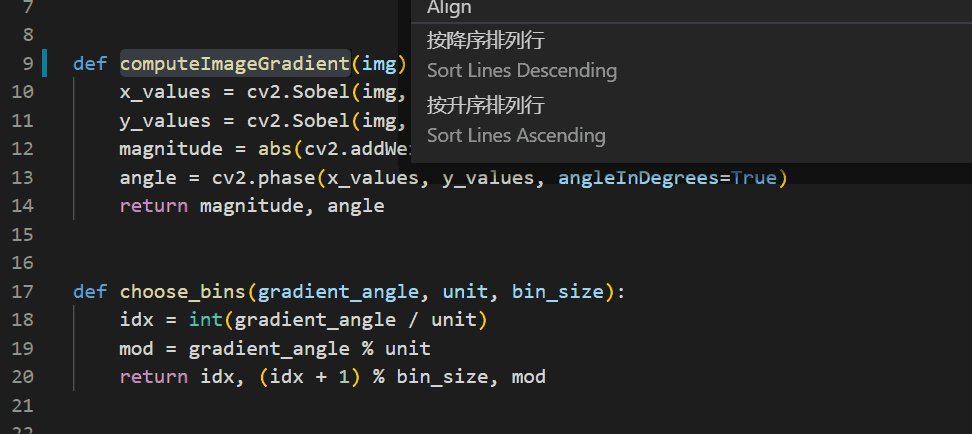
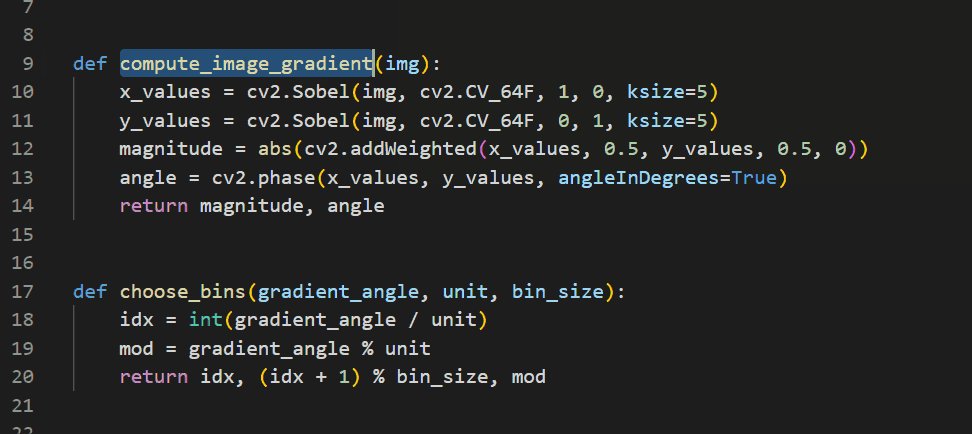
Better Align est un tel outil qui peut implémenter des spécifications de code. Il est principalement utilisé pour l'alignement supérieur et inférieur du code.
Il peut aligner le code avec les deux-points (:), les affectations (=, +=, -=, *=, /=) et les flèches (=>).
Utilisation : Ctrl+Shift+p et saisissez « Aligner » pour confirmer.
Nommer est très important.
Certains langages de programmation sont même si stricts en matière de dénomination que s'ils ne respectent pas les spécifications, une erreur sera signalée directement lors de l'exécution. Etchange-case est un plug-in qui permet de modifier rapidement le nom du contenu actuellement sélectionné ou du mot actuel.

Utilisation : Ctrl+Shift+p, saisissez "change" puis sélectionnez le format que vous souhaitez modifier.
Markdown All in One Ce plug-in peut offrir une expérience d'édition Markdown comparable à Typora. Il possède les fonctionnalités suivantes,
Ce plug-in peut offrir une expérience d'édition Markdown comparable à Typora. Il possède les fonctionnalités suivantes,
Balise TOCFormule mathématique
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Quels sont les outils de développement ?
Quels sont les outils de développement ?
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode