
在HTML中,可以使用marquee标签实现滚动文字效果,该标签可以向文档插入一段滚动的文字,语法格式“ ”;marquee标签的属性用于控制当文本到达容器边缘发生的事情。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在一个页面中会有很多多媒体元素,比如动态文字、动态图象、音视频等,而最简单的就是天价滚动文字了,在HTML中,如果我们想要添加滚动文字,需要使用marquee标签。
我们先来看一下最简单的示例:
为了显示效果更明显,这里将页面背景设置为黑色,将滚动文字设置为白色,显示效果如图:

这样我们就实现了一个最简单的滚动文字,在滚动文字中还有一些属性用于控制滚动方向、滚动速度等,下面我们就来看一下几个比较常用的属性。
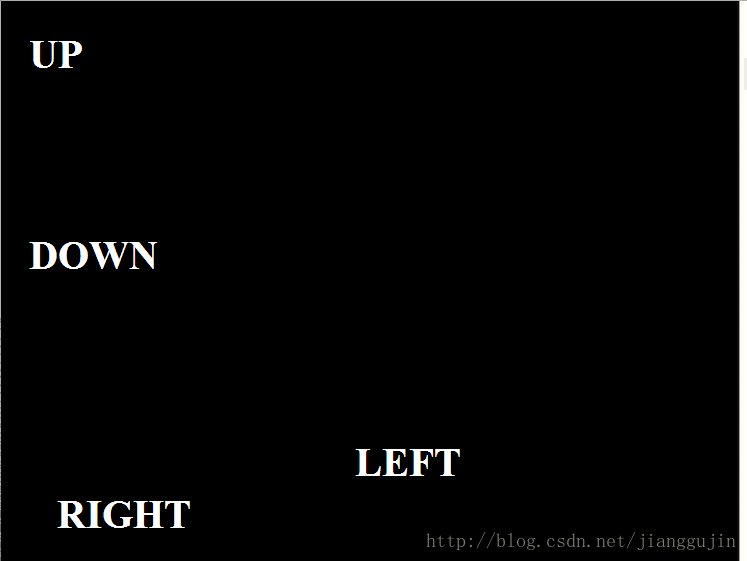
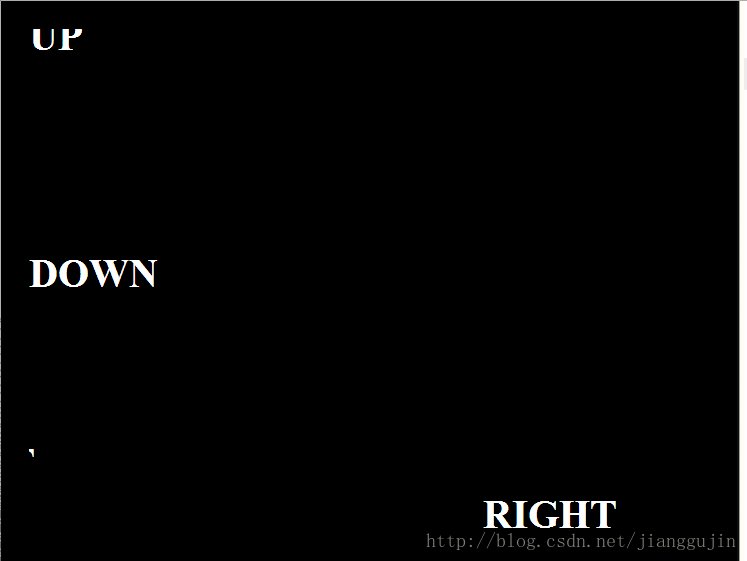
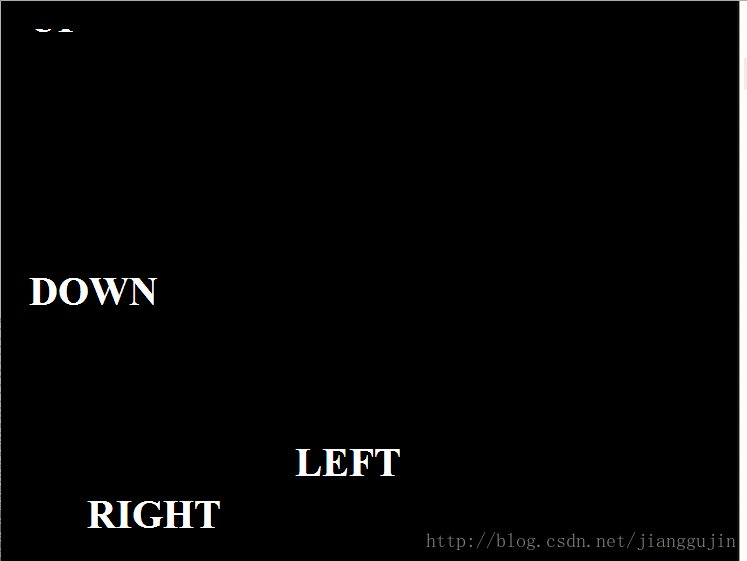
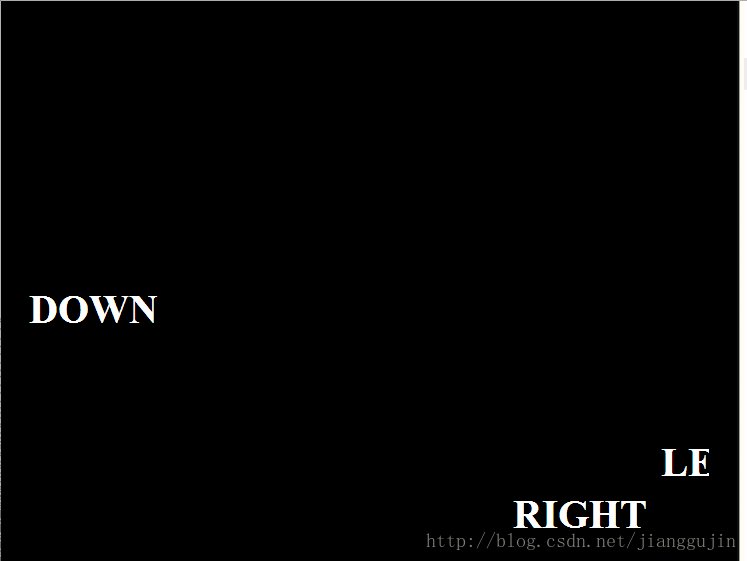
默认情况下,文字从右向左滚动,实际应用中,我们可能需要改变方向,就可以通过该属性来设置,该属性可用值有:up,down,left,right,分别表示向上、向下、向左和向右滚动。
示例如下:

通过behavior 可以设置滚动方式,如往复运动等。behavior可用值有:scroll,slide,alternate,分别表示循环滚动、只滚动一次就停止和来回交替滚动。
示例如下:

通过scrolldelay属性可以设置文字滚动的时间间隔。scrolldelay 的时间间隔单位是毫秒,这一时间间隔设置为滚动两步之间的时间间隔,如果时间过长,则会出现走走停停的效果。
scrollamount 用于设置滚动的步长。
示例如下:

如果我们希望文字滚动几次后停止,就可以使用loop属性。
示例如下:
推荐教程:《html视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!