
L'attribut white-space peut être utilisé en CSS pour interdire les sauts de ligne. Il vous suffit de définir le style "white-space: nowrap;" sur l'élément. L'attribut white-space définit comment gérer les espaces dans l'élément. Lorsque la valeur est "nowrap", cela signifie que le texte ne sera pas renvoyé à la ligne et sera affiché sur la même ligne.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut white-space pour désactiver les sauts de ligne.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
div{
border: 5px solid red;
width: 200px;
}
.nowrap {
white-space: nowrap;
}
</style>
</head>
<body>
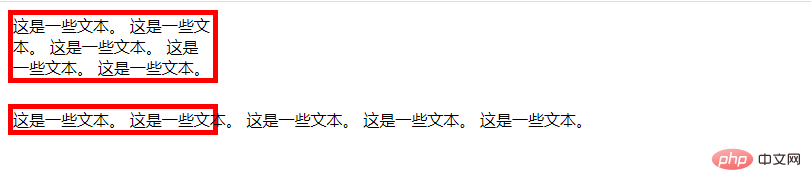
<div>
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</div><br />
<div class="nowrap">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</div>
</body>
</html>
Explication :
Déclaration d'attribut d'espace blanc lors de la création de la mise en page process Comment gérer les espaces dans les éléments.
Valeur de l'attribut :
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 标签。 Copier après la connexion |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
Partage de vidéos d'apprentissage : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!