
Comment masquer des lignes dans un tableau HTML : 1. Dans la balise tr (row) du tableau, utilisez l'attribut style pour ajouter le style "display:none" 2. Dans la balise tr (row) ; balise du tableau, utilisez le style Ajoutez le style "visibility:hidden" à l'attribut.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
1. Définissez le style "display:none" pour la balise tr (row)
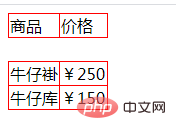
Rendu :
2. Définissez le style "visibilité: caché" pour la balise tr (ligne)
Rendu :

Tutoriel recommandé : "Tutoriel vidéo html》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!