
En CSS, vous pouvez utiliser l'attribut curseur pour changer le style de la souris. Cet attribut peut spécifier la forme du curseur utilisée lorsque le pointeur de la souris est placé dans les limites d'un élément, par exemple lorsque l'attribut ; la valeur est "url(..) "Vous pouvez personnaliser le style de la souris, "crosshair" définit le style du réticule et "pointer" définit le style de la petite main.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut curseur pour changer le style de la souris.
L'attribut curseur définit la forme du curseur utilisée lorsque le pointeur de la souris est placé dans la limite d'un élément
Remarque :
1 L'attribut curseur s'applique à tous les éléments ;
2. L'attribut curseur n'est valable que pour les appareils équipés de dispositifs de pointage (tels que les souris) ; il n'a aucun effet sur les appareils tactiles.
3. Tous les navigateurs ne prennent pas en charge toutes les valeurs d'attribut de l'attribut curseur, et toutes les valeurs d'attribut peuvent ne pas nécessairement afficher le même effet dans tous les navigateurs et systèmes d'exploitation.
Exemple :
1. Curseur d'image (curseur personnalisé)
Une ou plusieurs URL séparées par des virgules ( ) sont utilisé pour pointer vers l’image à utiliser comme curseur. L'agent utilisateur récupère l'url() du curseur du premier. Si l'agent utilisateur ne peut pas gérer le premier curseur de la liste de curseurs, il doit essayer de gérer la liste de curseurs et ainsi de suite. Si l'agent utilisateur ne peut gérer aucune des images fournies (voir prise en charge du navigateur), le mot-clé curseur doit être utilisé. fin de liste. Les coordonnées de somme facultatives identifient l'emplacement exact de la position du pointeur (c'est-à-dire le point chaud) dans l'image.
.custom {
cursor: url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.png), url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.cur), pointer;
}2. Zoom et curseur de défilement
e-resize, n-resize, ne-resize, nw-resize, s-resize, se- resize, sw-resize, w-resize
signifie déplacer certains bords. Par exemple, redimensionnez lorsque le mouvement commence à partir du coin sud-est de la boîte à l'aide du curseur.
ew-resize, ns-resize, nesw-resize, nwse-resize
représente un curseur de redimensionnement bidirectionnel. Ces types de curseurs apparaissent généralement sous la forme de flèches bidirectionnelles dans des directions différentes.
col-resize :
Ce curseur est généralement affiché sous la forme d'une flèche gauche et droite avec une barre verticale les séparant. Cela indique que les éléments/colonnes peuvent être redimensionnés horizontalement. C'est similaire au curseur que vous voyez dans des programmes comme MS Excel.
row-resize :
Ce curseur est généralement affiché sous la forme d'une flèche haut et bas avec une barre horizontale les séparant. Cela indique que les éléments/lignes peuvent être redimensionnés verticalement. Il est similaire au curseur que vous voyez dans des programmes comme MS Excel.
Défilement intégral :
Ce curseur apparaît généralement sous la forme de flèches haut, bas, gauche et droite avec un point au milieu. Cela signifie que quelque chose peut défiler dans n’importe quelle direction.
.n-resize {
cursor: n-resize;
}
.ne-resize {
cursor: ne-resize;
}
.e-resize {
cursor: e-resize;
}
.se-resize {
cursor: se-resize;
}
.s-resize {
cursor: s-resize;
}
.sw-resize {
cursor: sw-resize;
}
.w-resize {
cursor: w-resize;
}
.nw-resize {
cursor: nw-resize;
}
.se-resize {
cursor: se-resize;
}
.ew-resize {
cursor: ew-resize;
}
.ns-resize {
cursor: ns-resize;
}
.nesw-resize {
cursor: nesw-resize;
}
.nwse-resize {
cursor: nwse-resize;
}
.col-resize {
cursor: col-resize;
}
.row-resize {
cursor: row-resize;
}
.all-scroll {
cursor: all-scroll;
}Remarque :
est couramment utilisé pour contrôler et définir le style du pointeur de la souris, mais assurez-vous de ne pas abuser du curseur et de ne pas le définir facilement. une image personnalisée comme style de souris Cela rendra la page Web compliquée et incompatible avec l'expérience utilisateur. N'oubliez pas d'utiliser le curseur avec prudence.
La valeur de l'attribut du curseur
| Valeur | Description | tr>||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| url |
|
||||||||||||||||||||||||||||||||||||
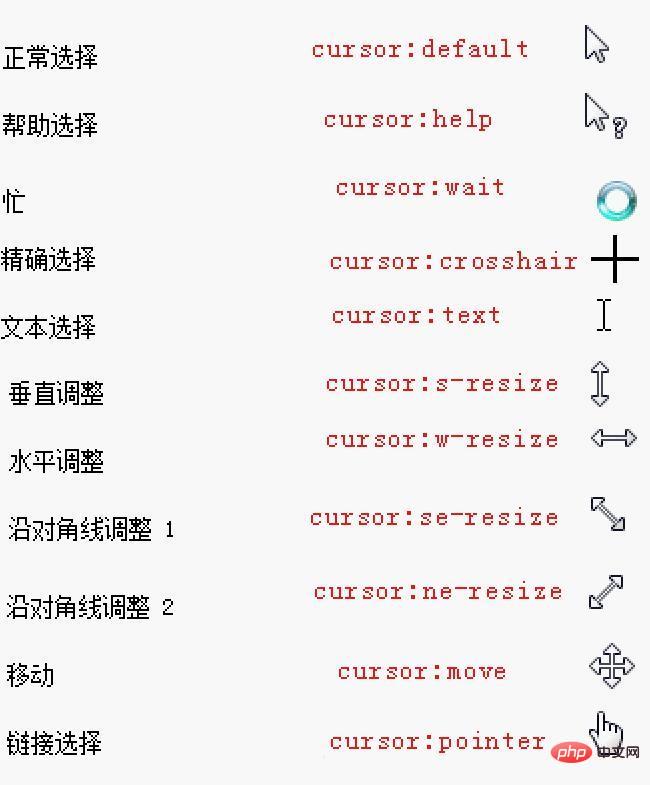
| par défaut | Curseur par défaut (généralement une flèche) | ||||||||||||||||||||||||||||||||||||
| auto td > | Par défaut. Le curseur défini par le navigateur. | ||||||||||||||||||||||||||||||||||||
| réticule | Le curseur est rendu sous forme de réticule. | ||||||||||||||||||||||||||||||||||||
| pointeur | Le curseur est rendu sous la forme d'un pointeur (une main) indiquant le lien | ||||||||||||||||||||||||||||||||||||
| move | Ce curseur indique qu'un objet peut être déplacé. | ||||||||||||||||||||||||||||||||||||
| e-resize | Ce curseur indique que le bord de la boîte rectangulaire peut être déplacé vers la droite (est). | ||||||||||||||||||||||||||||||||||||
| ne-resize | Ce curseur indique que le bord de la boîte rectangulaire peut être déplacé vers le haut et vers la droite (Nord/Est). | ||||||||||||||||||||||||||||||||||||
| nw-resize | Ce curseur indique que le bord de la boîte rectangulaire peut être déplacé vers le haut et vers la gauche (nord/ouest). | ||||||||||||||||||||||||||||||||||||
| n-resize | Ce curseur indique que le bord de la boîte rectangulaire peut être déplacé vers le haut (vers le nord). | ||||||||||||||||||||||||||||||||||||
| se-resize | Ce curseur indique que le bord de la boîte rectangulaire peut être déplacé vers le bas et vers la droite (sud/est). | ||||||||||||||||||||||||||||||||||||
| sw-resize | Ce curseur indique que le bord de la boîte rectangulaire peut être déplacé vers le bas et vers la gauche (sud/ouest). | ||||||||||||||||||||||||||||||||||||
| s-resize | Ce curseur indique que le bord de la boîte rectangulaire peut être déplacé vers le bas (vers le sud). | ||||||||||||||||||||||||||||||||||||
| w-resize | Ce curseur indique que le bord de la boîte rectangulaire peut être déplacé vers la gauche (ouest). | ||||||||||||||||||||||||||||||||||||
| texte | Ce curseur indique du texte. | ||||||||||||||||||||||||||||||||||||
| attendre | Ce curseur indique que le programme est occupé (généralement une montre ou un sablier). | ||||||||||||||||||||||||||||||||||||
| aide | Ce curseur indique l'aide disponible (généralement un point d'interrogation ou une bulle). |

(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!