
Comment définir les attributs d'un élément en JavaScript : utilisez d'abord l'instruction "document.getElementById("id value")" pour obtenir l'objet élément ; puis utilisez "element object.setAttribute("Attribute name", "Attribute value")" pour ajouter ou modifier les attributs d'un élément.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Méthode Javascript de définition des attributs d'élément
En javascript, vous pouvez utiliser la méthode setAttribute() pour définir les attributs d'élément
Syntaxe :
setAttribute("属性名称","属性值")Exemple :
<img id="img" src="img/1.jpg" / alt="Comment définir les attributs d'un élément en javascript" >
<p id="demo">点击按钮来设置img图片的 width 属性。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction() {
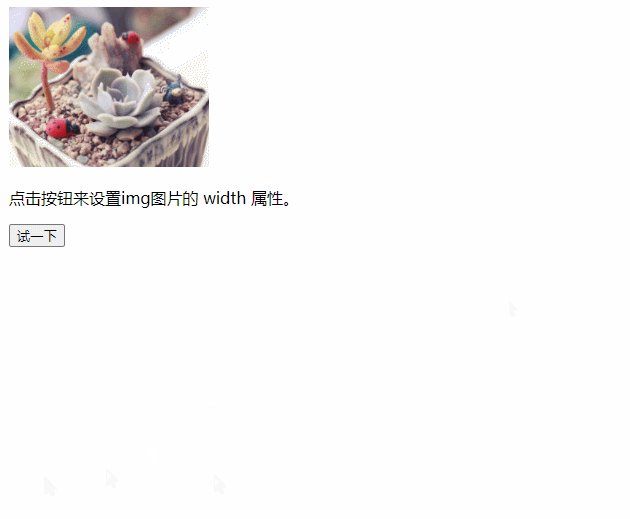
document.getElementById("img").setAttribute("width", "200");
}
</script>Rendu :

Informations étendues :
removeAttribute() est utilisé Pour supprimer l'attribut de la balise, syntaxe :
removeAttribute("属性名")getAttribute() peut obtenir la valeur de l'attribut spécifié de la balise, syntaxe :
getAttribute("属性名")[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!