
Comment modifier le HTML à l'aide de js : 1. Modifiez l'attribut src de l'image de l'élément html ; 2. Modifiez l'attribut id de l'élément html ; 3. Modifiez l'attribut class de l'élément html ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Méthode JS pour modifier le html :
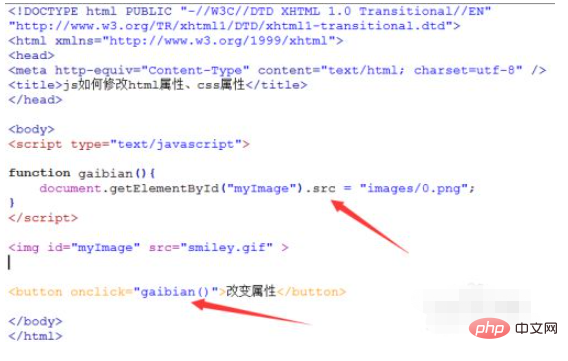
1 Sur la page test.html, créez un bouton sur lequel cliquer pour exécuter la fonction permettant de modifier les attributs html.
Modifiez l'attribut src de l'image de l'élément html, utilisez la méthode document.getElementById() pour obtenir l'objet élément html, puis définissez son attribut src pour modifier le chemin de l'image. Le code suivant modifie le chemin de l'image smiley.gif en images/0.png

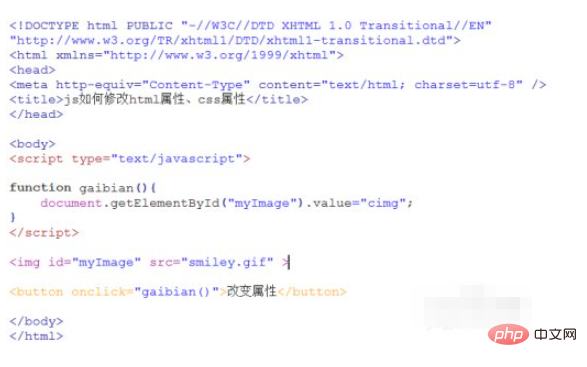
2. Modifiez l'attribut id de l'élément html lorsque vous cliquez sur le bouton "Modifier l'attribut". . Utilisez la méthode document.getElementById() pour obtenir l'objet élément HTML, définir son attribut value et modifier l'attribut id. Par exemple, le code suivant modifie la valeur de l'attribut id myImage de l'élément img en cimg

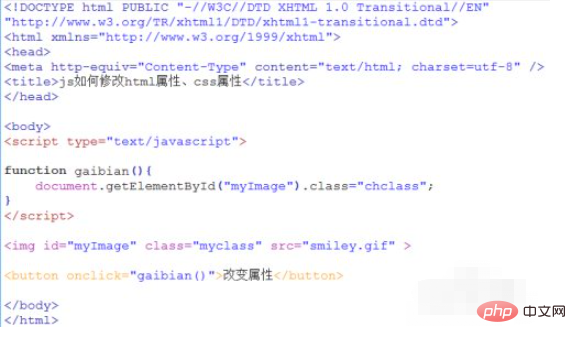
lorsque vous cliquez sur le bouton "Modifier l'attribut". 3. Modifiez l'attribut de classe de. l'élément html. Utilisez la méthode document.getElementById() pour obtenir l'objet élément HTML et définissez son attribut de classe pour modifier l'attribut de classe. Par exemple, le code suivant modifie la valeur de l'attribut de classe myclass de l'élément img en chclass

lorsque vous cliquez sur le bouton "Modifier l'attribut". recommandations d'apprentissage :tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!