
Comment définir la hauteur d'une image avec CSS : créez d'abord un nouveau fichier HTML et introduisez l'image ; puis définissez la hauteur de l'image sur "height:auto" ou "height:30%" ; vérifier l'effet du changement de la hauteur de l'image.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
css : utiliser le pourcentage pour définir la hauteur de l'image
Créer un nouveau fichier HTML

Présenter l'image

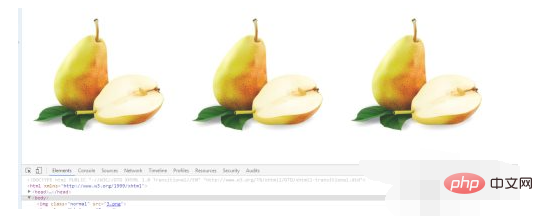
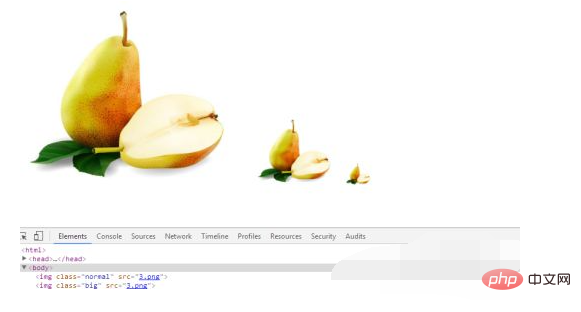
L'effet d'aperçu est comme indiqué ci-dessous

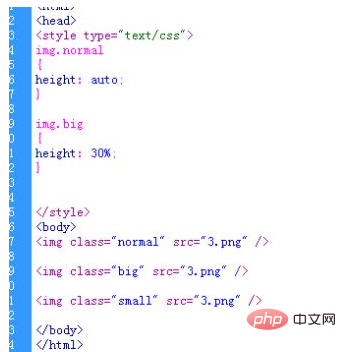
Définir la hauteur de l'image : auto

Définir la hauteur de l'image : 30 %

Définir la hauteur de l'image : 10%

Effet d'aperçu Comme indiqué dans l'image

[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!