
Méthode : 1. Utilisez la pseudo-classe « :active » en conjonction avec la pseudo-classe « :focus ». Il vous suffit de définir la pseudo-classe « :active » et le « :focus ». pseudo-classe sur la même couleur d'arrière-plan pour obtenir l'effet ; 2. Utilisez l'attribut tabindex pour contrôler l'ordre et utilisez la pseudo-classe ":focus" pour obtenir un changement de couleur après avoir cliqué sans disparaître.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Vous pouvez obtenir l'effet de changement de couleur des éléments cliqués en utilisant des pseudo-classes CSS. Les deux pseudo-classes sont : active, :focus
1. pour sélectionner les liens actifs. Lorsqu'un lien est cliqué, il devient actif. Le sélecteur :active s'applique à tous les éléments, pas seulement au lien d'un élément
:focus : Utilisé pour sélectionner l'élément qui a reçu le focus. Le sélecteur :focus n'est autorisé que sur les éléments qui reçoivent des événements clavier ou d'autres entrées utilisateur.
En raison des caractéristiques ci-dessus, si vous souhaitez obtenir l'effet de changement de couleur lorsque vous cliquez, il existe deux méthodes. La différence entre les deux est
: actif. cliqué, mais la couleur disparaît après avoir cliqué
:focus, l'élément change de couleur après avoir été cliqué, et la couleur ne disparaît pas après avoir cliqué
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document</title>
<style>
button:active{
background:olive;
}
button:focus{
background:olive;
}
</style>
</head>
<body bgcolor="#ccc">
<button>cmcc</button>
</body>
</html>Effet :

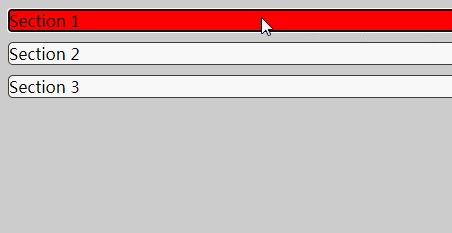
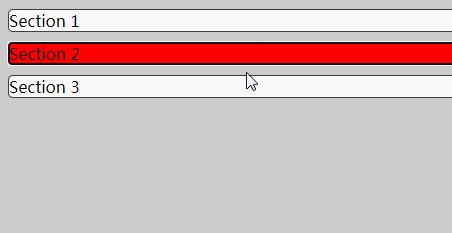
2 . Étant donné que des éléments tels que div ne peuvent pas accepter le clavier ou d'autres événements utilisateur, ils ne prennent pas en charge la pseudo-classe :focus. Vous pouvez ajouter l'attribut tabIndex pour le créer. support : focus
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document</title>
<style>
div{
background: #fff;
border:1px solid rgb(59, 59, 59);
border-radius: 5px;
margin: 10px 0;
}
div:focus {
background-color:red;
}
</style>
</head>
<body bgcolor="#ccc">
<div tabindex="1">
Section 1
</div>
<div tabindex="2">
Section 2
</div>
<div tabindex="3">
Section 3
</div>
</body>
</html>Effet :

Apprentissage recommandé : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!