
Vous pouvez utiliser l'attribut font-weight pour définir la gras du texte en CSS. Il vous suffit d'ajouter le style "font-weight:bold|bolder" à l'élément. La valeur "bold" définit les caractères gras et. "plus gras" définit des caractères plus épais ; vous pouvez également définir la valeur sur 700, 800 ou 900 pour le mettre en gras.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut font-weight pour définir l'effet gras du texte.
L'attribut font-weight peut définir l'épaisseur du texte. Il est généralement utilisé pour définir la gras de la police utilisée dans le texte de l'élément d'affichage.
Valeurs d'attribut. lié à l'effet bolding :
| 值 | 描述 |
|---|---|
| bold | 定义粗体字符。 |
| bolder | 定义更粗的字符。 |
|
定义由细到粗的字符。400 等同于 normal,而 700 等同于 bold。 |
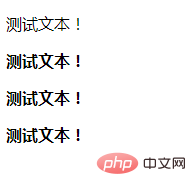
Exemple :
Rendu :

(Partage vidéo d'apprentissage :css tutoriel vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!