
Comment définir la partie cachée en CSS : créez d'abord un nouveau fichier et utilisez la balise div pour créer du texte ; puis définissez l'attribut de classe de la balise div sur txtdiv, puis définissez le style du div via la classe ; ; et enfin utilisez "overflow:hidden" pour ne pas s'afficher lorsque le texte du div dépasse la largeur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Comment définir la partie excédentaire à masquer en CSS :
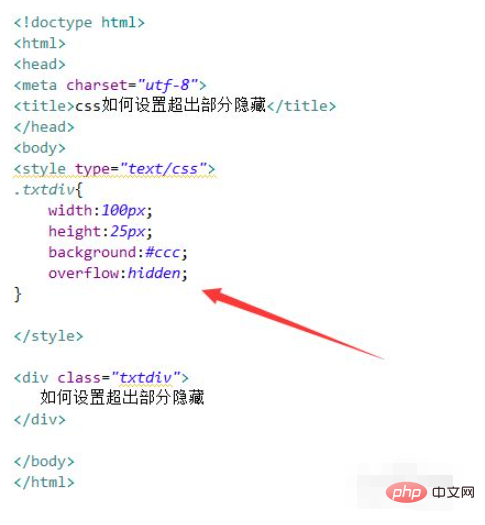
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment définir l'excédent. partie à cacher en CSS.

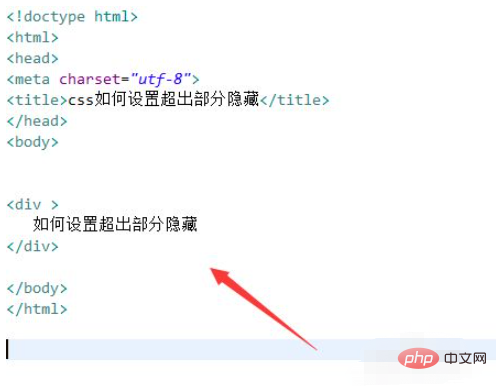
2. Dans le fichier test.html, utilisez la balise div pour créer une ligne de texte à tester.

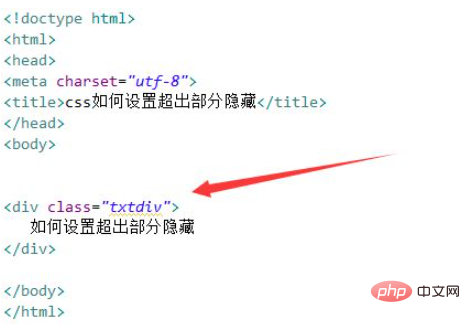
3. Dans le fichier test.html, définissez l'attribut de classe de la balise div sur txtdiv, qui servira à définir son style via cette classe ci-dessous.

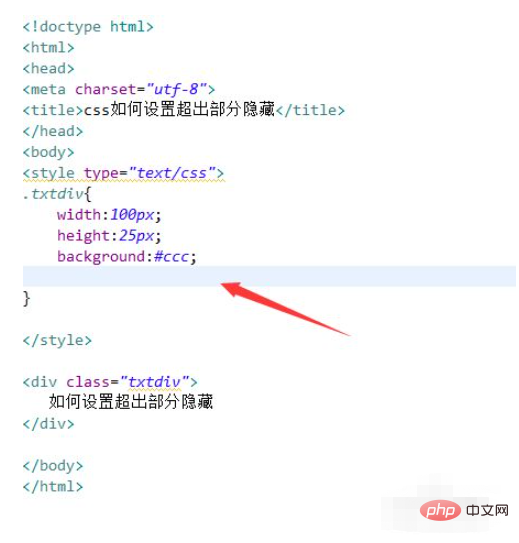
4. Dans la balise css, définissez le style du div via la classe, définissez sa largeur sur 100 px, sa hauteur sur 25 px et sa couleur d'arrière-plan sur gris.

5. Dans la balise CSS, utilisez "overflow:hidden" pour qu'elle soit masquée et ne s'affiche pas lorsque le texte du div dépasse la largeur.

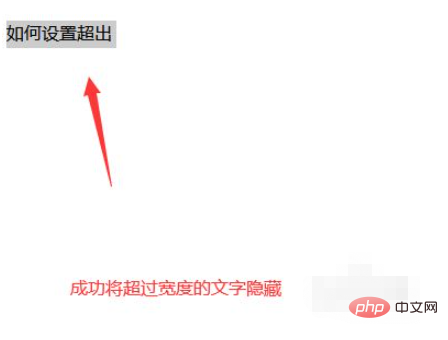
6. Ouvrez le fichier test.html dans le navigateur et affichez les résultats.

Recommandations de tutoriel associées : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!