
En CSS, vous pouvez utiliser l'attribut box-shadow pour définir l'ombre. La syntaxe est "box-shadow : encart de couleur de la taille de l'axe Y de l'axe X" ; la valeur "encart" est facultative, et une fois ajoutée, l'ombre représente l'ombre intérieure. Si elle n'est pas ajoutée, l'ombre représente l'ombre extérieure.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
box-shadow est un paramètre d'ombre CSS, qui est divisé en ombre extérieure et ombre intérieure. Généralement, la valeur par défaut est l'ombre extérieure
<style>
.one{
margin: auto;
width: 200px;
height: 200px;
border: 1px solid #ffa;
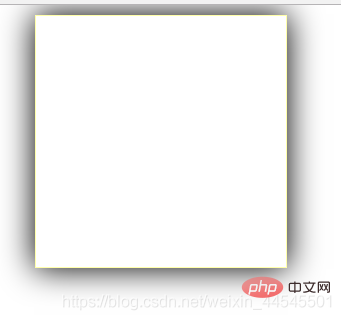
box-shadow: 0 0 20px #000;
}
</style>
<p>
</p>
Le résultat est :

<style>
.one{
margin: auto;
width: 200px;
height: 200px;
border: 1px solid #ffa;
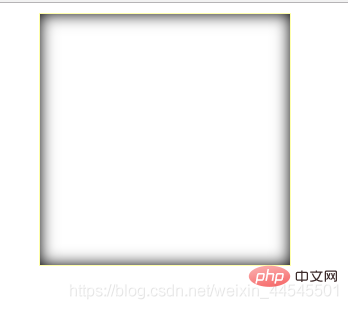
box-shadow: 0 0 20px #000 inset;
}
</style>
<p>
</p>
Le résultat est :

Si combiné avec des effets d'animation CSS3, ce sera encore plus magique
Apprentissage recommandé : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!