
Comment afficher les div cachés en JavaScript : créez d'abord un nouveau fichier et créez un bouton ; puis créez un div caché et définissez un style masqué sur le div et enfin, ajoutez un événement de clic-masquer pour le bouton ; .

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur DELL G3.
Comment afficher et masquer les divs à l'aide de JavaScript :
1. Ouvrez le logiciel de développement HTML et créez un nouveau fichier HTML. Comme le montre l'image :

2. Créez un bouton sur le fichier html, puis définissez un identifiant pour le bouton. Dans le cas contraire, définissez l'identifiant du bouton sur. montrer. Comme le montre l'image :
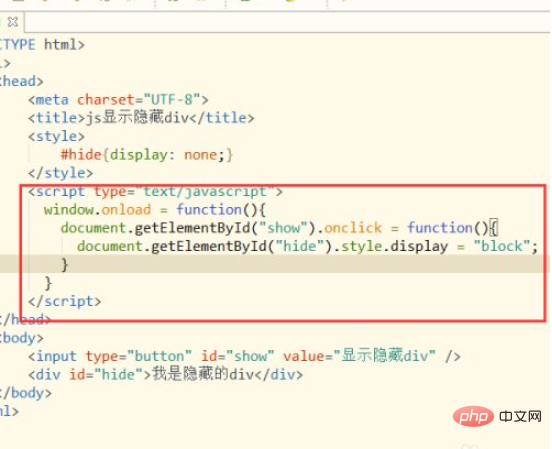
Code :

3. Créez ensuite un div caché, écrivez le contenu qui doit être masqué sur ce div, puis donnez à ce Set un identifiant dans le div, et définissez l'identifiant du cas à cacher dans le cas. Comme le montre l'image :
Code :
我是隐藏的div

4. Définissez un style caché pour le div. Après la balise
Code de style :

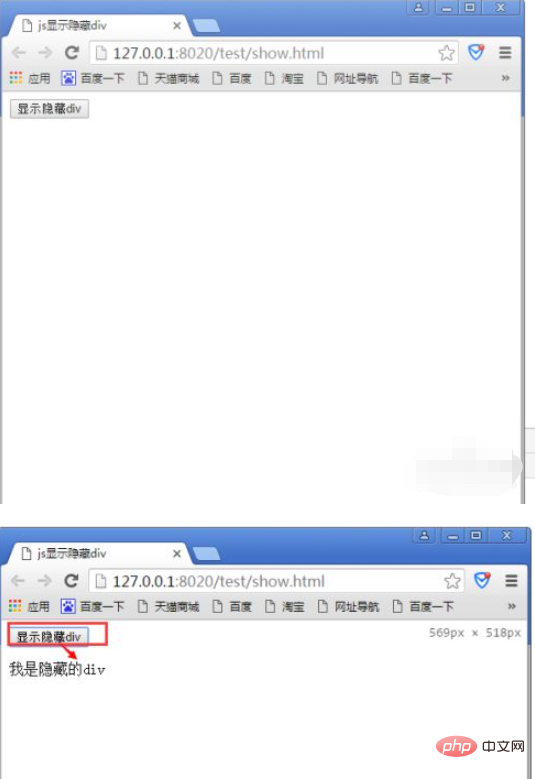
5. Ajoutez un événement clic-masquer pour le bouton du bouton. Après avoir cliqué sur le bouton, modifiez l'affichage du div caché en bloc, afin que le div soit affiché après avoir cliqué. Comme le montre l'image :
Code d'événement :

Recommandations d'apprentissage gratuites associées :Tutoriel vidéo javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!