
Comment changer la couleur d'arrière-plan d'un élément à l'aide de JavaScript : Créez d'abord un élément p et écrivez-y bonjour ; puis définissez la couleur d'arrière-plan de cet élément p et enfin modifiez-la dans le navigateur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur DELL G3.
Comment changer la couleur d'arrière-plan d'un élément à l'aide de JavaScript :
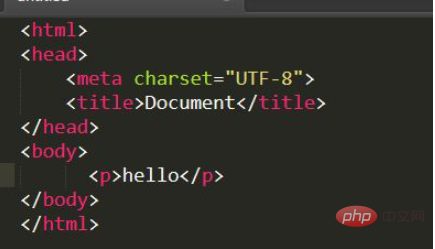
1 Tout d'abord, créons un élément p et écrivons-y bonjour :
. 
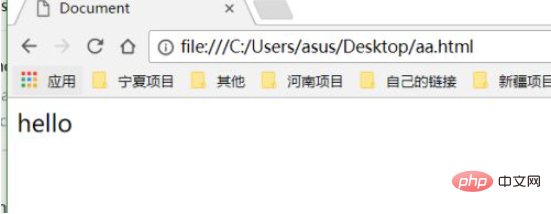
2. L'affichage sur l'interface du navigateur est le suivant :

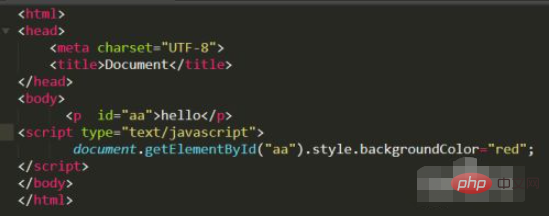
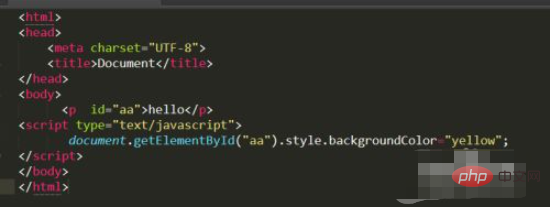
3. Ensuite, définissons la couleur d'arrière-plan de cet élément p :

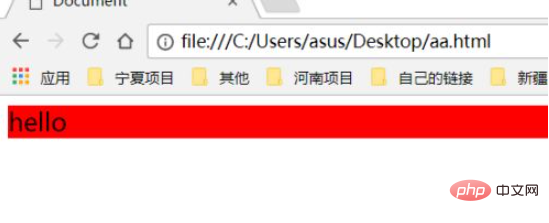
4. Ensuite, jetez un œil aux changements dans le navigateur :

5. J'ai déjà défini l'élément p. La couleur de fond n'est pas très simple. Si vous souhaitez changer la couleur, changez-la directement plus tard :

Recommandations d'apprentissage gratuites associées :javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!