
Les composants du langage JavaScript sont : 1. La partie ECMAScript fait référence au noyau de JavaScript, qui décrit la syntaxe de base et les types de données du langage 2. La partie DOM fait référence au modèle objet de document ; 3. La partie BOM fait référence au modèle objet du navigateur.

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3.
Les trois composants majeurs de JavaScript
JavaScript est un script réseau Les langages ont été largement utilisés dans le développement d'applications Web et sont souvent utilisés pour ajouter une variété de fonctions dynamiques aux pages Web afin de fournir aux utilisateurs des effets de navigation plus fluides et plus beaux. Habituellement, les scripts JavaScript réalisent leurs fonctions en les intégrant dans HTML.
Les trois composants majeurs de JavaScript sont :
1 ECMAScript : Le noyau de JavaScript, qui décrit la syntaxe de base du langage (var, for, if, array, etc.) et types de données (nombres, String, Boolean, fonction, objet (obj, [], {}, null), non défini), ECMAScript est un ensemble de normes qui définit à quoi ressemble un langage (tel que JS).
2. Document Object Model (DOM) : DOM (Document Object Model) est l'interface de programmation d'application (API) de HTML et XML. DOM présentera la page entière dans un document composé de hiérarchies de nœuds. Chaque partie d'une page HTML ou XML est un dérivé d'un nœud. Considérons la page HTML suivante :
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>hello world!</p>
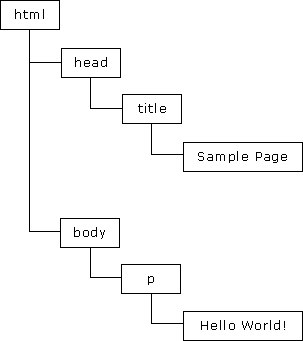
</body></html>Ce code peut être dessiné dans un diagramme de hiérarchie de nœuds à l'aide du DOM : 
DOM représente le document en créant une arborescence, permettant aux développeurs de comprendre le document. Contrôle inégalé sur le contenu et la structure. Les nœuds peuvent être facilement supprimés, ajoutés et remplacés à l'aide de l'API DOM (getElementById, childNodes, appendChild, innerHTML).
3. Le modèle objet du navigateur (BOM) accède et exploite la fenêtre du navigateur. Par exemple, ouvrir une nouvelle fenêtre de navigateur, déplacer, modifier et fermer la fenêtre du navigateur, fournir des informations détaillées sur le navigateur Web (objet navigateur), des informations détaillées sur la page (objet emplacement), des informations détaillées sur la résolution de l'écran de l'utilisateur (objet écran), la prise en charge des cookies. , etc. En tant que partie intégrante de JavaScript, BOM ne prend pas en charge les normes pertinentes. Chaque navigateur a sa propre implémentation. Bien qu'il existe certaines normes non factuelles, cela pose néanmoins certains problèmes aux développeurs.
[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!