Comment utiliser les sprites avec CSS
Comment utiliser les sprite maps avec CSS : utilisez d'abord l'attribut background-image pour importer la sprite map ; puis utilisez background-repeat:no-repeat pour que l'image ne se répète pas enfin ; attribut pour définir la position initiale de l’image pour une position précise.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Qu'est-ce que CSS Sprite ?
CSS Sprite est littéralement traduit par "CSS sprite", également connu sous le nom de "CSS image stitching" ou "CSS texture positioning", qui est souvent interprété comme "CSS image splicing". méthode de traitement d'application d'image de page. En fait, il s'agit d'intégrer plusieurs petites images dans une seule image, puis d'utiliser CSS "background-image", "background-repeat", "background-position" pour positionner l'arrière-plan background-position qui peut être positionné avec précision à l'aide de chiffres. Placez l'image d'arrière-plan à la position de l'objet de la zone de mise en page.
Avantages :
Réduisez les requêtes http des pages Web, accélérez le chargement des pages et améliorez les performances des pages (convient aux petites images).
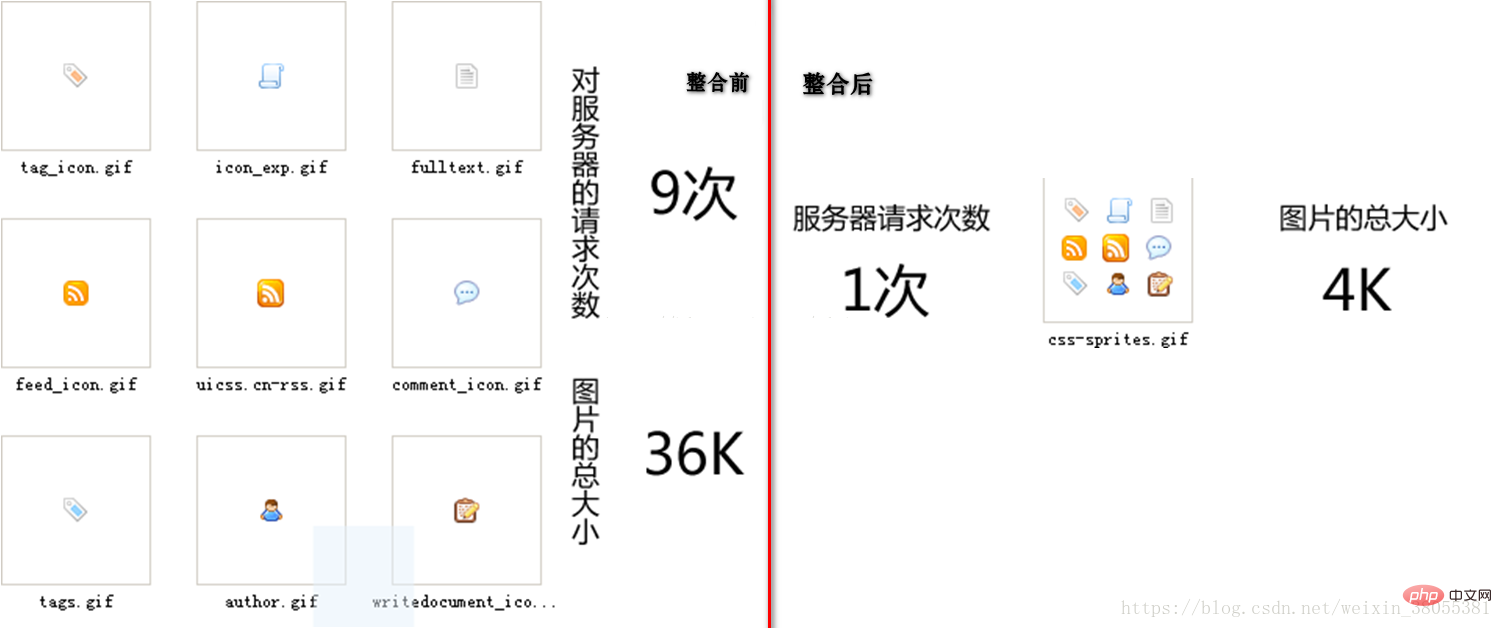
Par exemple, si beaucoup d'images d'icônes sont utilisées sur la page, si la page demande ces images une par une, il y aura beaucoup de requêtes http à ce moment-là, si ces images sont fusionnées en une seule. La page ne doit être chargée qu'une seule fois, ce qui réduit la consommation de performances causée par les requêtes http. Comme le montre l'image ci-dessous :

Principe d'intégration des images :
Découpez les images et intégrez-les en même temps.
Évitez d'utiliser le bas, la droite, etc. lors du positionnement. Utilisez des valeurs spécifiques pour éviter les erreurs de position lorsque vous agrandissez les sprites en largeur ou en hauteur.
Laissez suffisamment d'espace pour les petites icônes, car l'utilisation de ces éléments d'icônes a généralement beaucoup de contenu et peut nécessiter un espacement étendu, de sorte que d'autres images peuvent accidentellement apparaître dans cette zone. Dans des circonstances normales, ces petites icônes seront intégrées à l’extrême droite du fichier.
Une seule image de sprite intégrée doit faire moins de 100 Ko.
Intégrez des images par catégories.
Afin de faciliter le calcul de taille, les coordonnées des sprites sont généralement calculées sous forme de multiples entiers.
Code d'implémentation :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>sprite精灵图使用</title>
<style type="text/css">
ol, ul ,li{list-style:none};
body, p, ul, li {margin:0; padding:0;}
ul li {
float: left;
background-color: #63caac;
color: #fff;
padding: 5px 10px;
margin-right: 10px;
}
li:hover{background-color:#347764;}
ul.sprite li span{display: block;}
ul.sprite li span.l1{background-position:0 0;}
ul.sprite li span.l2{background-position:-64px 0;}
ul.sprite li span.l3{background-position:-128px 0;}
ul.sprite li span.l4{background-position:-192px 0;}
ul.sprite li span{width:64px;padding-top:5px;height:64px;overflow:hidden;background:url(img.png) no-repeat;}
</style>
</head>
<body>
<ul class="sprite">
<li><span class="l1"></span></li>
<li><span class="l2"></span></li>
<li><span class="l3"></span></li>
<li><span class="l4"></span></li>
</ul>
</body>
</html>Etude recommandée : "tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
1. Tout d'abord, ouvrez l'icône des paramètres dans le coin inférieur gauche et cliquez sur l'option des paramètres. 2. Ensuite, recherchez la colonne CSS dans la fenêtre sautée. 3. Enfin, remplacez l'option déroulante dans le menu Propriétés inconnues par le bouton d'erreur. .
 Étapes graphiques pour définir les propriétés par défaut de CSS dans Visual Studio 2019
May 09, 2024 pm 02:01 PM
Étapes graphiques pour définir les propriétés par défaut de CSS dans Visual Studio 2019
May 09, 2024 pm 02:01 PM
1. Ouvrez Visual Studio 2019, recherchez ses paramètres d'options et cliquez sur CSS. 2. Ici vous pouvez voir les paramètres techniques des attributs suivants. 3. Vous pouvez maintenant définir le texte et remplir les bordures ici. 4. À ce stade, vous pouvez également définir le positionnement flottant ici. 5. À ce moment, vous pouvez également définir ici la bordure et l'arrière-plan pour terminer l'opération. 6. Enfin, cliquez sur le bouton OK ici pour définir les propriétés CSS par défaut.
 Comment isoler les styles dans les composants en vue
May 09, 2024 pm 03:57 PM
Comment isoler les styles dans les composants en vue
May 09, 2024 pm 03:57 PM
L'isolation des styles dans les composants Vue peut être réalisée de quatre manières : Utilisez des styles étendus pour créer des étendues isolées. Utilisez les modules CSS pour générer des fichiers CSS avec des noms de classe uniques. Organisez les noms de classe à l’aide des conventions BEM pour maintenir la modularité et la réutilisabilité. Dans de rares cas, il est possible d'injecter des styles directement dans le composant, mais cela n'est pas recommandé.
 Comment envelopper l'alerte en javascript
May 08, 2024 pm 10:00 PM
Comment envelopper l'alerte en javascript
May 08, 2024 pm 10:00 PM
Comment envelopper la boîte d'alerte en JavaScript : utilisez le caractère d'échappement \n : const myString = "Première ligne\nDeuxième ligne\nTroisième ligne" ; alert(myString);Utilisez la balise HTML <br> : const myString = " Première ligne<br> Deuxième ligne<br>Troisième ligne"; alert(myString); Définissez la propriété CSS d'espace blanc : const myString = Première ligne, Deuxième ligne, Troisième ligne; alert(myString);
 Comment s'inscrire à Bitstamp Exchange Pro ? Est-ce sécuritaire? Est-ce formel ?
Aug 13, 2024 pm 06:36 PM
Comment s'inscrire à Bitstamp Exchange Pro ? Est-ce sécuritaire? Est-ce formel ?
Aug 13, 2024 pm 06:36 PM
Comment s'inscrire BitstampPro ? Visitez le site Web BitstampPro. Remplissez vos informations personnelles et votre adresse e-mail. Créez un mot de passe et acceptez les conditions. Vérifiez l'adresse e-mail. BitstampPro est-il sûr ? Authentification requise. Imposez l’utilisation de l’authentification à deux facteurs. La plupart des actifs sont stockés dans des chambres froides. Utilisez HTTPS pour crypter la communication. Effectuer des audits de sécurité réguliers. BitstampPro est-il légitime ? Enregistré au Luxembourg. Réglementé par le Comité luxembourgeois de surveillance financière. Respectez les réglementations en matière de lutte contre le blanchiment d'argent et de connaissance de vos clients.
 La différence entre v-show et v-if dans vue
May 09, 2024 pm 01:48 PM
La différence entre v-show et v-if dans vue
May 09, 2024 pm 01:48 PM
La principale différence entre v-show et v-if dans Vue est la suivante : v-show : contrôle l'affichage des éléments en modifiant l'attribut de style d'affichage. Il est léger et convivial pour les éléments qui passent fréquemment en affichage/masquage ; conservera l'espace occupé par les éléments, peut provoquer un scintillement. v-if : insérer ou supprimer des éléments via des conditions, affectant le flux de mise en page et évitant le scintillement. Cependant, le coût de destruction et de recréation d'éléments est élevé et ne convient pas pour changer fréquemment d'éléments affichés/cachés ;
 Comment introduire des images dans vue
May 08, 2024 pm 05:21 PM
Comment introduire des images dans vue
May 08, 2024 pm 05:21 PM
Il existe deux manières principales d'introduire des images dans Vue : Chemins relatifs : placez l'image dans le même répertoire que le composant Vue, en utilisant des références de chemin relatif. Chemin absolu : utilisez des chemins absolus pour référencer des images à partir du répertoire racine du projet.







