
Css ne recommande pas d'utiliser des styles en ligne, c'est-à-dire d'écrire des attributs de style directement dans l'attribut style de la balise HTML. Inconvénients des styles en ligne : 1. Les styles structurels ne sont pas séparés, ce qui ne favorise pas une maintenance ultérieure. 2. Les styles ne peuvent pas être réutilisés ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
css ne recommande pas d'utiliser des styles en ligne.
Style en ligne CSS
Le style en ligne consiste à ajouter directement du code CSS à l'attribut de style de la balise HTML, c'est-à-dire qu'il existe en tant que balise d'attribut de la balise HTML. De cette façon, vous pouvez facilement définir des styles pour un élément individuellement.
Exemple :
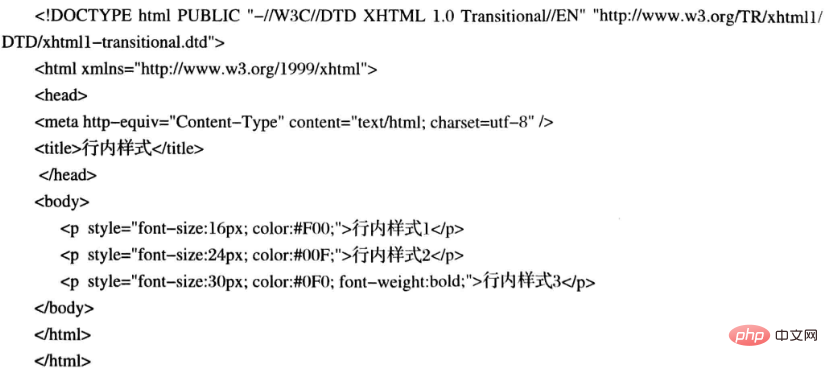
Créez un nouveau fichier html, saisissez le code suivant, créez trois paragraphes p et définissez un style d'attribut pour définir le style d'affichage du paragraphe, tel que la police couleur et taille de police.

Exécutez-le dans le navigateur, et le résultat est comme indiqué ci-dessous :

À partir de l'exemple, vous pouvez vérifiez que le style en ligne est transmis. Défini à l'aide du style d'attribut, il peut être n'importe où dans une balise p. Dans le même temps, on peut constater que si toutes les étiquettes d'une grande application utilisent des styles en ligne, l'investissement ultérieur en maintenance sera très important. À cet égard, l'utilisation de styles en ligne doit être évitée autant que possible.
Inconvénients des styles en ligne :
1. Aucune séparation des styles structurels n'est propice à une maintenance ultérieure
2. recommandé)
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!