
Comment diviser une image avec CSS : 1. Utilisez les attributs background-image et background-position pour diviser l'image ; 2. Utilisez l'attribut clip pour définir "clip:rect(y1, y2,x2, x1);" style pour segmenter l'image.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Scénario : Si une page a une petite icône img, la vitesse de navigation sera ralentie en raison du chargement des images lors de l'accès au navigateur. À l’heure actuelle, si vous rassemblez autant de petites icônes et les intégrez dans une seule image, vous n’avez besoin d’accéder qu’à une seule image. Vous pouvez réduire le nombre de demandes d'images

Img intégrée
Maintenant que l'img intégrée est disponible, comment obtenir la plage de pixels souhaitée lors de l'utilisation du tissu en laine ? ? L'adresse de référence est inscrite ci-dessus. Je vais juste le refaire.
Méthode 1
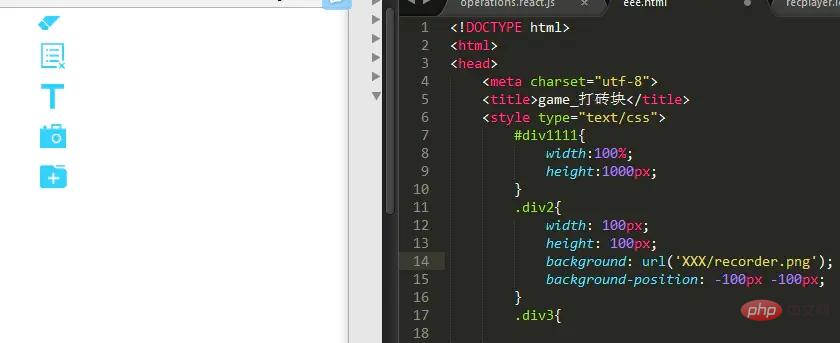
L'arrière-plan de l'élément en CSS : background-color || background-repeate || position , les exemples sont les suivants :
background:transparent url(123.jpg) no-repeat scroll -140px -20px;
transparent signifie transparence sans color
url(123.jpg) signifie l'image d'arrière-plan
no-repeat signifie que l'image n'est pas répétée
scroll signifie que l'image d'arrière-plan défile avec le menu déroulant du navigateur
-140px Indique que la position horizontale est à -140px de l'image (en prenant le coin supérieur gauche de l'image à 0,0)
-20px indique que la position verticale est à - 20px de l'image
Mais j'ai trouvé ce qui précède. Cela ne convient pas à ce que je veux

D'après l'effet ci-dessus, seul le coin inférieur droit. coin de l’image peut être affiché. Essayez ensuite la deuxième méthode
Méthode 2
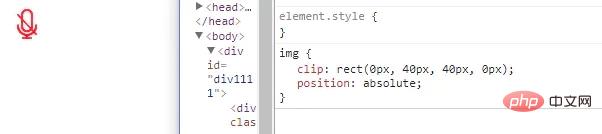
Utilisez les paramètres rect,clip:rect(y1,y2,x2,x1) dans l'attribut clip de img La description est la suivante
y1 = le point de départ de la coordonnée y de positionnement (direction verticale)
y2 = le point final de la coordonnée y de positionnement (direction verticale)
x1 = la coordonnée x de positionnement Le point de départ (direction verticale)
x2 = Le point final de la coordonnée x de positionnement (direction verticale)
Remarque : Le point de départ de la coordonnée est en haut coin gauche
Le code est le suivant :
img{ position:absolute; clip:rect(20px ,100px , 50px , 20px); }

Pendant l'opération réelle, j'ai trouvé deux problèmes : 1. La méthode rect doit avoir une virgule , 2. La position doit être incluse et il doit s'agir d'un positionnement absolu. Il s'agit également d'un attribut absolu ou fixe.
Pour plus de connaissances sur la programmation, veuillez visiter :Vidéo de programmation! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!