
Les attributs qui peuvent être hérités en CSS sont : l'indentation du texte, l'alignement du texte, la hauteur de la ligne, l'espacement des mots, l'espacement des lettres, la transformation du texte, la visibilité, la couleur, le curseur, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
Qu'est-ce que l'héritage CSS ?
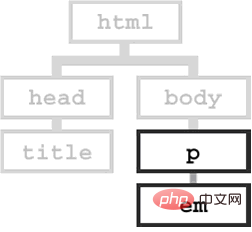
Pour comprendre l'héritage des feuilles de style CSS, commençons d'abord par l'arborescence du document (HTML DOM). L'arborescence du document est constituée d'éléments HTML.
L'arbre documentaire est similaire à l'arbre généalogique, avec les ancêtres, les descendants, les pères, les enfants et les frères^_^. C’est facile à comprendre, je n’entrerai donc pas dans les détails ici. Si vous voulez en savoir plus, veuillez le rechercher sur Google.
Ainsi, l'héritage des feuilles de style CSS signifie que des propriétés CSS spécifiques sont transmises aux éléments descendants.
Par exemple, voici l'extrait de code html suivant :
<p> CSS样式表<em>继承特性</em>的演示代码 </p>
Il est à noter que em est inclus dans la p.

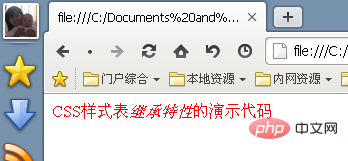
Lorsque nous spécifions le style CSS de p, voyons ce qui leur arrive ?
<style>
p { color:red; }
</style>
Tutoriel recommandé : Tutoriel vidéo CSS
Les polices p et em deviennent rouges en même temps dans le navigateur. Nous n'avons pas spécifié le style de em, mais em hérite des attributs de style de son élément parent p.
Peut-être qu'après avoir lu ceci, vous penserez que c'est naturel et que cela n'en vaut pas la peine ^_^. En fait, c'est un héritage. Cela affecte notre code sans le savoir (imaginez s'il n'y a pas d'attribut hérité, vous devez définir l'attribut color pour chaque élément, comme c'est pénible !!! =_=!).
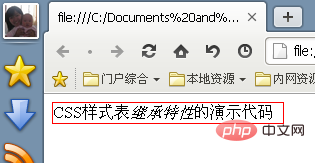
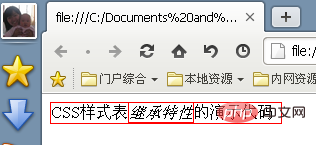
Bien sûr, tous les attributs CSS ne seront pas hérités par les sous-classes, comme l'attribut border. Continuez à utiliser le morceau de code ci-dessus. On ajoute l'attribut border à l'élément p
p { border: 1px solid red; }
Heureusement, l'attribut border de p n'est pas hérité par em, sinon ne serait-ce pas bizarre ? !

Alors, quels attributs peuvent être hérités ? Les attributs de la feuille de style CSS qui peuvent être hérités sont les suivants :
1. Attribut de famille de polices
police : police combinée
font-family : famille de polices spécifiée. elements
font-weight : Définir l'épaisseur de la police
font-size : Définir la taille de la police
font-style : Définir le style de la police
font-variant : Définit la police en petites majuscules pour afficher le texte, ce qui signifie que toutes les lettres minuscules sont converties en majuscules, mais toutes les lettres utilisant des petites majuscules auront une taille de police plus petite par rapport au reste du texte.
font-stretch : vous permet d'élargir ou de rétrécir le texte. Non pris en charge par tous les principaux navigateurs.
font-size-adjust : Spécifie une valeur d'aspect pour un élément. Le rapport entre la hauteur de la lettre minuscule "x" de la police et la hauteur de la "font-size" est appelé la valeur d'aspect. d'une police. Cela conserve la hauteur x de la police préférée.
2. Attributs de la série de texte
text-indent : indentation du texte
text-align : alignement horizontal du texte
line-height : hauteur de la ligne
espacement des mots : augmenter ou diminuer l'espace entre les mots (c'est-à-dire l'espacement des mots)
espacement des lettres : augmenter ou diminuer l'espacement entre les caractères (espacement des caractères)
transformation de texte : Contrôler la casse du texte
direction : Spécifiez le sens d'écriture du texte
couleur : Couleur du texte
3. Visibilité de l'élément : visibilité
4. attributs : côté légende, border-collapse, border-spacing, empty-cells, table-layout
5. Attributs de liste : list-style-type, list-style-image, list-style-position, list-style
6. Générer des attributs de contenu : guillemets
7. Attributs du curseur : curseur
8. Attributs de style de page : page, saut de page à l'intérieur, fenêtres, orphelins
9. Attributs de style sonore : parler, parler-ponctuation, parler-numéral, parler-en-tête, débit de parole, volume, famille de voix, hauteur, plage de hauteur, accentuation, richesse, azimut, élévation
Attributs pouvant être hérités par tous les éléments :
Visibilité de l'élément : visibilité, opacité
Attributs du curseur : curseur
Attributs dont les éléments en ligne peuvent hériter :
Attribut de famille de polices
sauf texte -Texte attributs de série autres que indent et text-align
Attributs dont les éléments de niveau bloc peuvent hériter : text-indent, text-align
Plus de connaissances liées à la programmation, s'il vous plaît visitez : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!