
La balise li du HTML a des petits points par défaut. Vous pouvez utiliser l'attribut list-style-type en CSS pour supprimer les petits points de li ; ;" à la balise li. ", ne définissez simplement aucune marque avant l'élément de la liste li.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
La balise
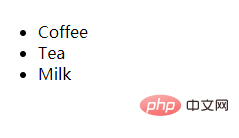
<ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
Rendu :

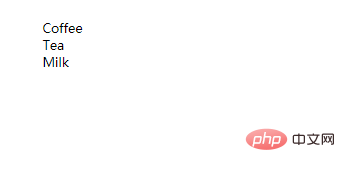
Comment supprimer ce petit point ? En fait, c'est simple. Il suffit de définir le style list-style-type: none; sur la balise
Rendu :

Le numéro de série de la liste ordonnée peut également être supprimé en utilisant le style list-style-type: none;.
attribut CSS list-style-type
l'attribut list-style-type définit le type de balise d'élément de liste. [Tutoriel recommandé : Tutoriel vidéo CSS ]
Les valeurs d'attribut qui peuvent être définies sont :
| 值 | 描述 |
|---|---|
| none | 无标记。 |
| disc | 默认。标记是实心圆。 |
| circle | 标记是空心圆。 |
| square | 标记是实心方块。 |
| decimal | 标记是数字。 |
| decimal-leading-zero | 0开头的数字标记。(01, 02, 03, 等。) |
| lower-roman | 小写罗马数字(i, ii, iii, iv, v, 等。) |
| upper-roman | 大写罗马数字(I, II, III, IV, V, 等。) |
| lower-alpha | 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。) |
| upper-alpha | 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。) |
| lower-greek | 小写希腊字母(alpha, beta, gamma, 等。) |
| lower-latin | 小写拉丁字母(a, b, c, d, e, 等。) |
| upper-latin | 大写拉丁字母(A, B, C, D, E, 等。) |
| hebrew | 传统的希伯来编号方式 |
| armenian | 传统的亚美尼亚编号方式 |
| georgian | 传统的乔治亚编号方式(an, ban, gan, 等。) |
| cjk-ideographic | 简单的表意数字 |
| hiragana | 标记是:a, i, u, e, o, ka, ki, 等。(日文平假名字符) |
| katakana | 标记是:A, I, U, E, O, KA, KI, 等。(日文片假名字符) |
| hiragana-iroha | 标记是:i, ro, ha, ni, ho, he, to, 等。(日文平假名序号) |
| katakana-iroha | 标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名序号) |
Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!