Comment masquer les balises en CSS : 1. Utilisez l'attribut Opacité pour masquer la balise ; 2. Utilisez l'attribut Affichage pour masquer l'élément ; 3. Masquez la balise via l'attribut Visibilité ; Utilisez l'attribut Clip-path pour le masquer.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Il existe de nombreuses façons de masquer des éléments de page à l'aide de CSS.
Vous pouvez définir l'opacité sur 0, la visibilité sur cachée, l'affichage sur aucune ou la position sur absolue et définir la position sur la zone invisible.
Mais il existe des différences subtiles entre chaque méthode, et ces différences déterminent quelle méthode utiliser dans une situation spécifique. Dans cet article, je vais vous expliquer les différences entre eux, afin que vous puissiez choisir la méthode appropriée en fonction de l'occasion.
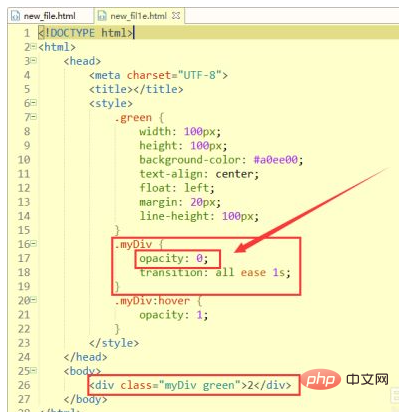
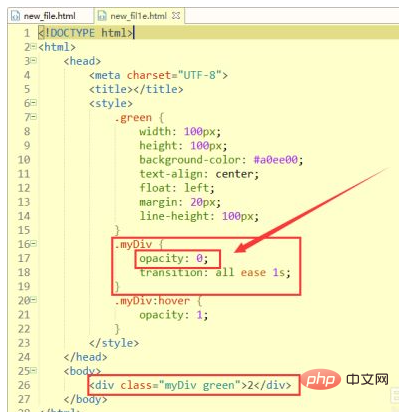
La première méthode consiste à utiliser l'attribut Opacité
La signification de l'attribut est de récupérer ou de définir l'opacité de l'objet. Lorsque sa transparence est de 0, il disparaît visuellement, mais il occupe toujours cette position et joue un rôle dans la mise en page de la page Web. Il répondra également à l’interaction de l’utilisateur. L'arrière-plan et le contenu d'un élément avec cet attribut ajouté changeront également en conséquence. Nous pouvons utiliser cette fonctionnalité pour créer de superbes effets d'animation ici, le code est le suivant :
<.>
Remarque : cet attribut est compatible avec les navigateurs IE9 et supérieurs. IE8 et les versions antérieures prennent en charge des attributs de filtre alternatifs, par exemple : filter:Alpha(opacity=50).
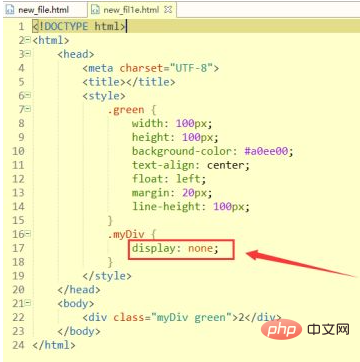
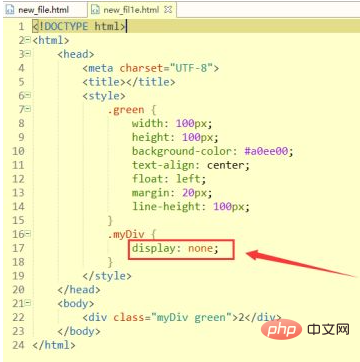
La deuxième méthode consiste à utiliser l'attribut Display
Cet attribut est le véritable élément caché. Lorsque l'attribut display de l'élément est nul, l'élément disparaîtra de la vision. le modèle de boîte ne sera pas généré. Il n'occupera aucune position sur la page. De plus, même ses éléments enfants disparaîtront ensemble du modèle de boîte. Les effets d'animation et les interactions qui y sont ajoutés ainsi que ses éléments enfants n'auront aucun effet. Les méthodes show(), hide() et toggle() de jq obtiennent des effets changeants en modifiant la valeur de display.
[Apprentissage recommandé :
Tutoriel vidéo CSS]

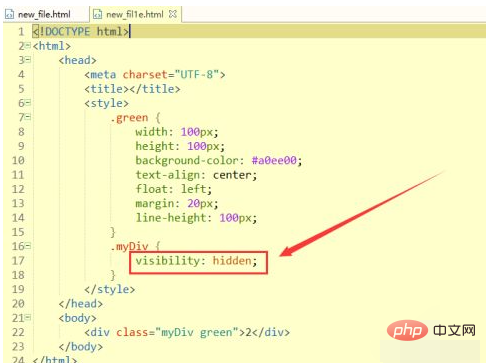
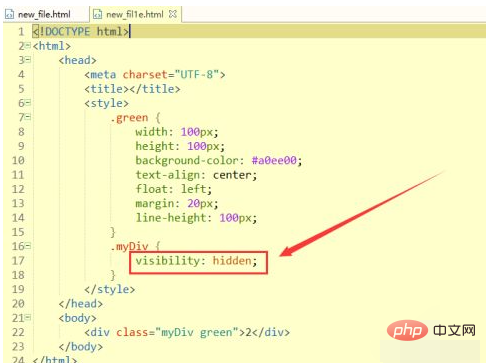
La troisième méthode consiste à utiliser l'attribut Visibilité
L'attribut est similaire à l'attribut opacity. Lorsque la valeur de l'attribut est masquée, l'élément sera masqué, occupera sa propre position et affectera la mise en page de la page Web. La seule différence avec l'opacité est qu'il ne répondra à aucun utilisateur. interaction. De plus, des éléments seront masqués dans le logiciel de lecture d’écran. Cette propriété peut également être animée à condition que ses états initial et final soient différents. Cela garantit que l'animation de transition entre les commutateurs d'état de visibilité peut être fluide dans le temps

Remarque : 1. Aucune version d'Internet Explorer (y compris IE8) ne prend en charge "l'héritage" " et les valeurs d'attribut "réduire".
2. Si la visibilité d'un élément est définie sur masquée, mais que vous souhaitez afficher ses éléments enfants, ajoutez simplement visibilité : visible aux éléments enfants que vous souhaitez afficher. Essayez de survoler l'élément masqué au lieu de survoler le numéro dans la balise p. Vous constaterez que le curseur de votre souris ne se transforme pas en doigt. À ce stade, lorsque vous cliquez sur la souris, votre événement de clic ne sera pas déclenché. La balise
à l'intérieur de la balise
peut toujours capturer tous les événements de la souris. Une fois que votre souris survole le texte, le
lui-même devient visible et l'enregistrement de l'événement prend effet.
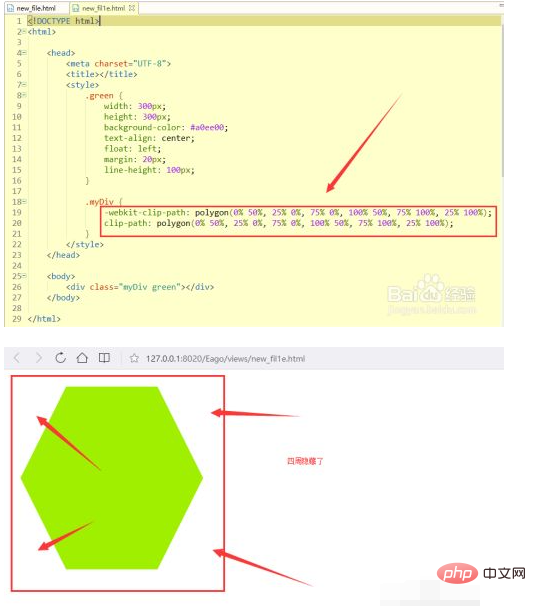
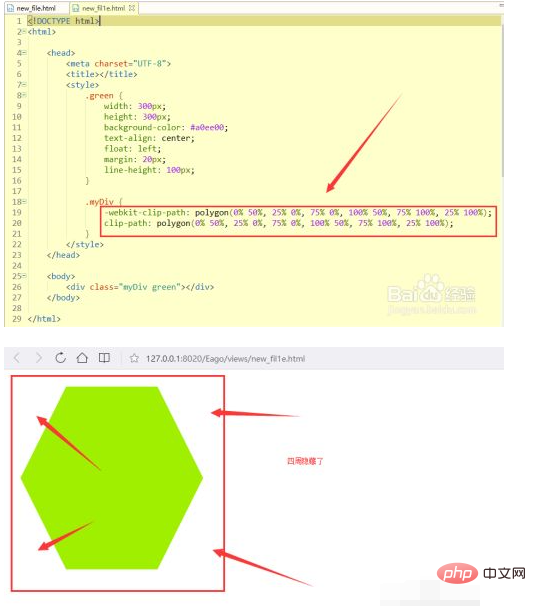
La quatrième méthode consiste à utiliser l'attribut Clip-path
Cet attribut est rare et est masqué par le détourage. Le contenu masqué occupe toujours cette position et les éléments environnants se comportent comme s'ils étaient visibles. N'oubliez pas que les interactions de l'utilisateur telles que les survols ou les clics ne prendront pas effet en dehors de la zone de découpage. De plus, cette propriété permet d'utiliser diverses animations de transition pour obtenir différents effets.
Remarque : La raison pour laquelle clip-path n'est pas très populaire est due à ses problèmes de compatibilité avec le navigateur. Il n'est pas du tout pris en charge dans IE, il est donc recommandé d'ajouter le préfixe du noyau lors de son utilisation.

Remarque : La raison pour laquelle clip-path n'est pas très populaire est due à des problèmes de compatibilité avec le navigateur. Il n'est pas du tout pris en charge dans IE, il est donc recommandé d'ajouter le préfixe du noyau lors de son utilisation.
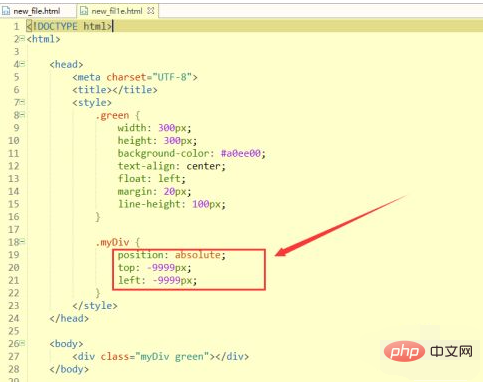
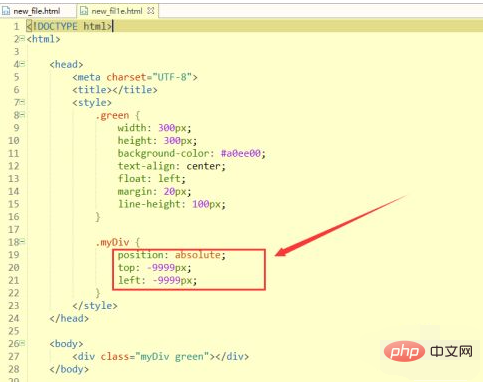
La cinquième méthode consiste à utiliser l'attribut Position
La signification de cet attribut est de déplacer l'élément hors du flux de documents et hors de la zone visuelle. L'ajout de cet attribut n'affectera pas la mise en page, mais maintiendra également l'élément opérationnel. Après avoir appliqué cet attribut, vous pouvez principalement contrôler la direction (haut, gauche, droite, bas) pour atteindre une certaine valeur et quitter la page en cours.

Remarque : Vous devez éviter d'utiliser cette méthode pour masquer tout élément pouvant être focalisé, car cela entraînerait une erreur indisponible lorsque l'utilisateur donne le focus à cet élément. Cette méthode est souvent utilisée lors de la création de cases à cocher et de boutons radio personnalisés.
Conclusion :
Voici 5 méthodes. Il existe des différences entre chaque méthode. Laquelle utiliser dépend de la situation
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!