
Comment définir la hauteur de ligne du texte CSS : créez d'abord un nouveau fichier et utilisez la balise div pour créer une ligne de texte ; puis écrivez le style et définissez enfin l'attribut de classe de la balise div sur mybkkd ; , définissez la hauteur supérieure et inférieure du texte via l'attribut de classe mybkkd de la hauteur de ligne de la balise div.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Comment définir la hauteur de la ligne de texte CSS :
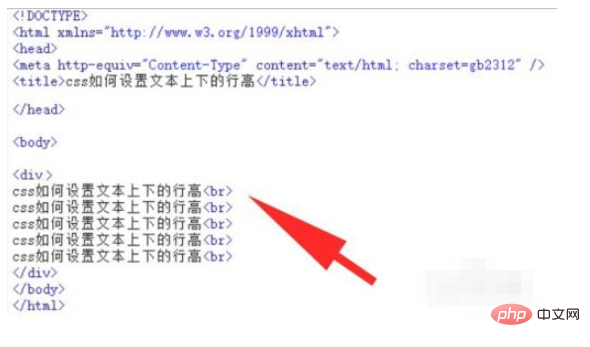
1 Nous créons un nouveau fichier de page Web HTML et le nommons test.html. Ensuite, nous utilisons le fichier test.html. pour expliquer comment définir la hauteur de ligne du texte supérieur et inférieur avec CSS.

2. Dans le fichier test.html, utilisez la balise div pour créer une ligne de texte et écrivez "Comment définir la hauteur des lignes supérieure et inférieure du texte dans css".

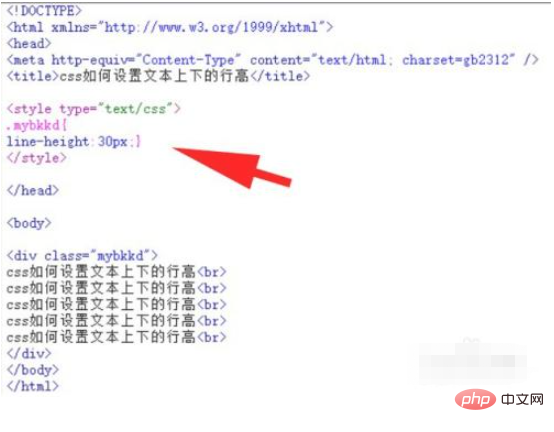
3. Ajoutez un style à la balise div et définissez l'attribut de classe de la balise div sur mybkkd.

4. Écrivez la balise de style CSS <style type="text/css"></style>, et le style mybkkd sera écrit dans la balise.

5. Dans la balise css, définissez la hauteur des lignes supérieure et inférieure du texte via l'attribut de classe mybkkd de la balise div.

6. Dans la balise de style CSS, entre parenthèses, définissez le style d'attribut CSS du div de mybkkd sur line-height:30px;

7. Parcourez test.html dans le navigateur pour voir si l'effet peut être obtenu.

Recommandations de tutoriel associées : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!