
Comment ajouter des notes de bas de page en CSS : les commentaires commencent par "slash+astérisque" et se terminent par "astérisque+slash". Il est à noter que les caractères des commentaires sont tous en minuscules demi-chasse anglaise et que la syntaxe est la suivante. [/ *Contenu du commentaire*/].

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Comment ajouter des notes de bas de page en CSS :
La syntaxe des commentaires CSS est :
/* 注释内容 */
Les commentaires commencent par "slash + astérisque", ils se terminent par "astérisque + barre oblique". Il est à noter que les caractères de commentaire sont tous en minuscules demi-chasse anglaise.
Exemple :
Si nous écrivons un morceau de code CSS, afin que les autres voient clairement ce que cela signifie et quelle partie du code est le sélecteur de style CSS , nous pouvons ajouter des commentaires CSS au CSS.
#header{width:1000px;margin:0 auto} /* 这个是头部选择器设置总宽度为1000px,并设置DIV布局居中 */
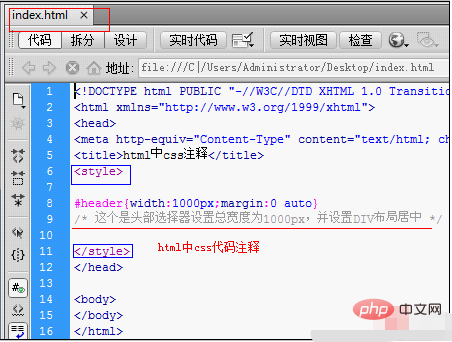
Capture d'écran du commentaire CSS :

Recommandations d'apprentissage associées :Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!