
Comment ajouter dynamiquement des styles CSS dynamiques avec jq : Préparez d'abord le fichier de bibliothèque jquery et déclarez un style de classe ; puis préparez une méthode d'initialisation de chargement d'événement et utilisez directement une fonction anonyme puis ajoutez une classe à ; l'élément div ;Enfin, effectuez des modifications en cascade via les méthodes CSS.

L'environnement d'exploitation de ce tutoriel : système windows7, version css3&&jquery3.2.1, ordinateur DELL G3.
Comment ajouter dynamiquement des styles CSS dynamiques avec jq :
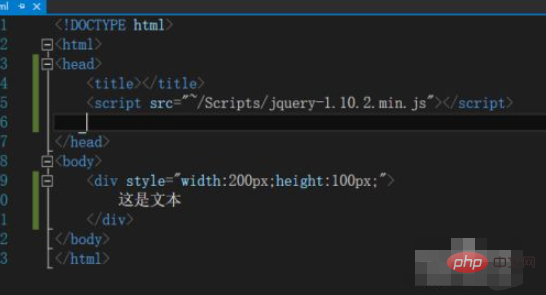
1 Préparez d'abord le fichier de la bibliothèque jquery en html et préparez un élément div, comme indiqué dans la figure ci-dessous.

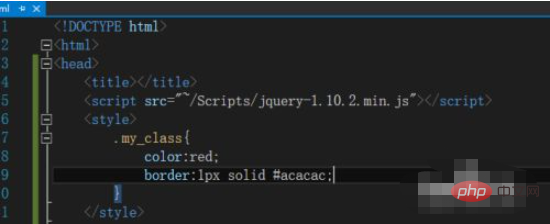
2. Ensuite, nous déclarons un style de classe dans la balise style, comme indiqué dans la figure ci-dessous

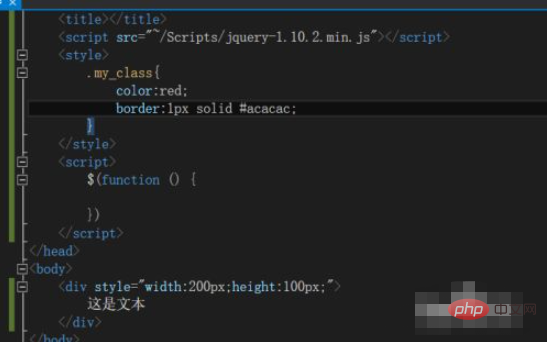
3. . Ensuite, préparez-vous Pour une méthode d'initialisation de chargement d'événement, vous pouvez utiliser directement une fonction anonyme dans jquery, comme indiqué dans la figure ci-dessous

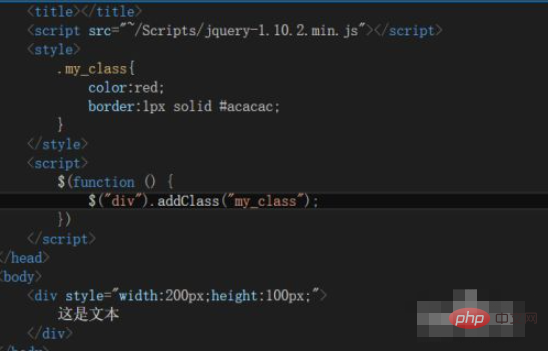
4. via la méthode addClass de la classe jquery, comme le montre l'image ci-dessous

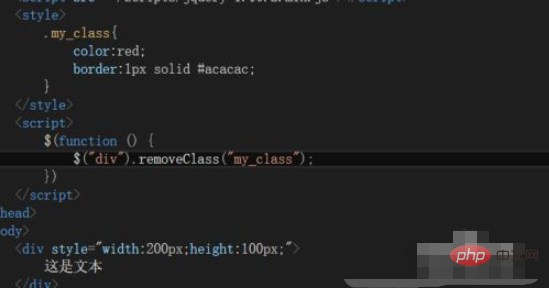
5. Supprimer le style d'une classe est également très simple, comme le montre l'image ci-dessous, vous peut utiliser removeClass

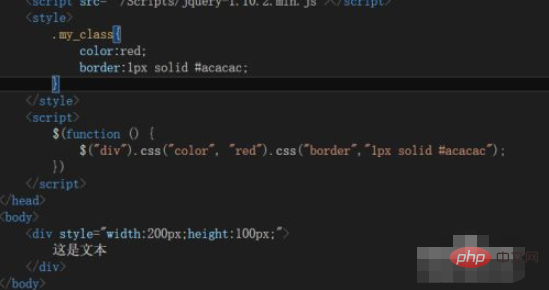
6 Bien sûr, vous pouvez également effectuer des modifications en cascade via des méthodes CSS, comme le montre la figure ci-dessous

Tutoriels associés Recommandé :Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ? Comment intégrer des styles CSS dans HTML
Comment intégrer des styles CSS dans HTML Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery Comment ajouter du style CSS au HTML
Comment ajouter du style CSS au HTML Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover() jquery implémente la méthode de pagination
jquery implémente la méthode de pagination Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery