
Les attributs de style de police CSS incluent : 1. l'attribut color, utilisé pour définir la couleur de la police ; 2. l'attribut font-size, utilisé pour définir la taille de la police ; 3. l'attribut font-family, utilisé pour définir le style de police ; , attribut font-weight, utilisé pour définir l'épaisseur de la police ; 5. attribut font-style, utilisé pour définir le style de police ; 6. attribut font-variant, utilisé pour définir la déformation de la police ; , utilisé pour la police personnalisée.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
les attributs de style de police CSS sont :
1 couleur de la police
est définie dans. l'élément Couleur du texte.
Syntaxe :
color:颜色名|十六进制|RGB
L'attribut color est utilisé pour définir la couleur du texte. Il existe trois façons de prendre la valeur :
1) Valeur de couleur prédéfinie, telle. comme le rouge, le vert, le bleu, etc.
2) Hexadécimal, tel que #FF0000, #FF6600, #29D794, etc. En pratique, l’hexadécimal est le moyen le plus couramment utilisé pour définir les couleurs.
3) Le code RVB, tel que le rouge, peut être exprimé sous la forme rgb(255,0,0) ou rgb(100%,0%,0%).
Il convient de noter que si vous utilisez la valeur de couleur en pourcentage du code RVB, le signe de pourcentage ne peut pas être omis lorsque la valeur est 0, et il doit être écrit sous la forme 0%.
2. font-size
Définissez la taille du texte dans l'élément.
Grammaire :
font-size:绝对单位|相对单位

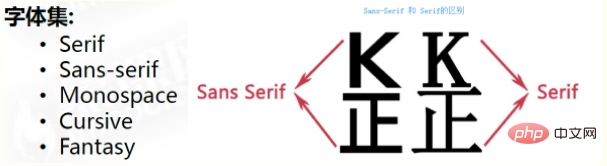
3. police-famille de polices
font- L'attribut family est utilisé pour définir la police.
Syntaxe :
font-family:具体字体名,字体集

Les polices couramment utilisées dans les pages Web incluent la police Song, Microsoft YaHei, la police Hei, etc. Par exemple, définissez la police de tous texte de paragraphe dans la page Web pour Pour Microsoft Yahei, vous pouvez utiliser le code de style CSS suivant :
p{ font-family:"微软雅黑";}
Vous pouvez spécifier plusieurs polices en même temps, séparées par des virgules, ce qui signifie que si le navigateur ne prend pas en charge la première police, il essaiera la suivante jusqu'à ce qu'elle soit trouvée.
技巧 1. 现在网页中普遍使用14px+。 2. 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。 3. 各种字体之间必须使用英文状态下的逗号隔开。 4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。 5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。 6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
Police CSS Unicode
Définissez le nom de la police en CSS et écrivez directement le chinois. Cependant, des erreurs tronquées se produiront lorsque l'encodage du fichier (GB2312, UTF-8, etc.) ne correspond pas. Le système XP ne prend pas en charge le chinois similaire à Microsoft Yahei.
Option 1 : Vous pouvez utiliser l'anglais à la place. Par exemple, font-family:"Microsoft Yahei".
Option 2 : Utiliser directement le codage Unicode pour écrire les noms de polices en CSS peut éviter ces erreurs. Utilisez Unicode pour écrire les noms de polices chinoises et le navigateur pourra les analyser correctement. font-family : "5FAE8F6F96C59ED1" signifie définir la police sur "Microsoft Yahei".
Vous pouvez utiliser escape() pour tester à quelle police il appartient.
4. Épaisseur de police de poids de police
En plus d'utiliser des balises b et strong, la mise en gras des polices peut être implémentée à l'aide de CSS, mais CSS n'a pas de sémantique.
L'attribut font-weight est utilisé pour définir l'épaisseur de la police. Ses valeurs d'attribut disponibles sont : normal, gras, plus gras, plus clair, 100~900 (multiples entiers de 100).
Conseils :
La valeur par défaut est normale. Le nombre 400 équivaut à la normale et 700 équivaut à du gras. Mais nous préférons l’exprimer en chiffres.
5. Style de police de type police
En plus d'utiliser les balises i et em, les polices italiques peuvent être implémentées à l'aide de CSS, mais CSS n'a pas de sémantique. L'attribut
font-styleest utilisé pour définir le style de police, comme la définition de la police italique, italique ou normale. Les valeurs d'attribut disponibles sont les suivantes :
6. Transformation de police avec variante de police
Définissez le texte de l'élément en petites majuscules. Syntaxe :font-variant:normal|small-caps
选择器{font: font-style font-variant font-weight font-size/line-height font-family;}
Remarque : les attributs qui n'ont pas besoin d'être définis peuvent être omis (prendre la valeur par défaut), mais les attributs
etdoivent être conservés, sinon l'attribut de police ne fonctionnera pas.font-sizefont-family
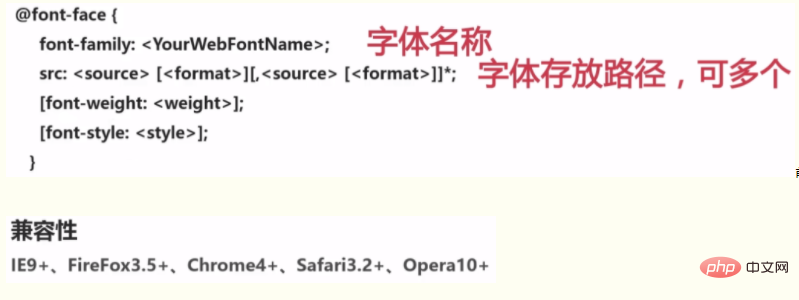
Règles de grammaire de @font-face

Tutoriels associés recommandés :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!