
Le nom de l'attribut CSS pour définir la taille de la police est "font-size". Cet attribut utilise l'unité représentant la taille en CSS (px, em, rem, etc.) pour définir la taille de la police. utilisez également des unités telles que les signes de pourcentage pour définir la taille de la police. En fait, font-size définit la hauteur des cases de caractères dans la police ; le glyphe du caractère réel peut être plus grand ou plus court que ces cases.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Le nom de la propriété CSS pour définir la taille de la police est "font-size".
L'attribut font-size est utilisé pour définir la taille de la police et la taille de la police ; généralement l'unité représentant la taille en CSS est utilisée pour définir la taille de la police, et des unités telles que les signes de pourcentage peuvent également être utilisé pour définir la taille de la police.
En fait, cette propriété définit la hauteur des cases de caractères dans la police ; le glyphe du caractère réel peut être plus grand ou plus court que ces cases (généralement plus court).
Si un élément ne définit pas explicitement l'attribut font-size, il héritera automatiquement du résultat du calcul de l'attribut font-size de l'élément parent. [Tutoriel recommandé : Tutoriel vidéo CSS ]
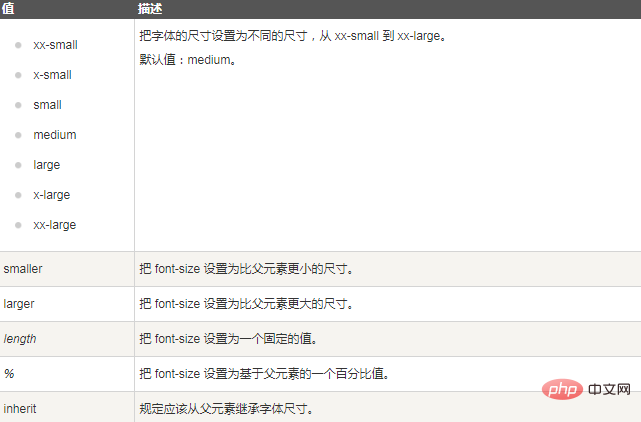
Valeur de l'attribut :

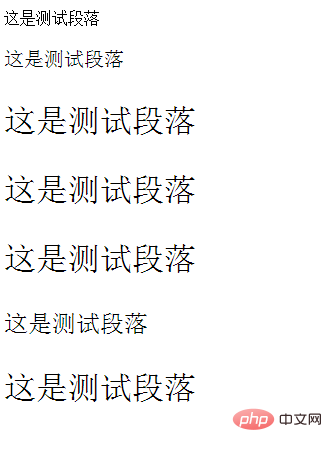
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.length1 {
font-size: 20px;
}
.length2 {
font-size: 2em;
}
.length3 {
font-size: 2rem;
}
.length4{
font-size:200%;
}
.length5{
font-size:x-large;
}
.length6{
font-size:xx-large;
}
</style>
</head>
<body>
<p>这是测试段落</p>
<p class="length1">这是测试段落</p>
<p class="length2">这是测试段落</p>
<p class="length3">这是测试段落</p>
<p class="length4">这是测试段落</p>
<p class="length5">这是测试段落</p>
<p class="length6">这是测试段落</p>
</body>
</html>Rendu :

Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!