
Comment changer la taille du texte en CSS : Vous pouvez utiliser l'attribut font-size pour modifier la taille du texte, tel que [h1{font-size:250%;}], ce qui signifie définir l'élément h1 basé sur l'élément parent Une valeur en pourcentage.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Introduction à l'attribut texte :
L'attribut font-size est utilisé pour définir la taille de la police.
Valeur de l'attribut :

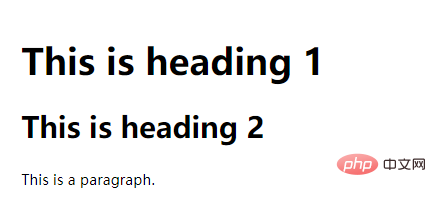
Code de démonstration :
Résultat de l'exécution :

Apprentissage recommandé :Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!