
Les trois principaux sélecteurs en CSS sont : le sélecteur d'identifiant, le sélecteur de classe et le sélecteur d'élément. Le sélecteur d'identifiant peut spécifier un style spécifique pour les éléments HTML marqués d'un identifiant spécifique ; le sélecteur de classe permet de spécifier le style d'une manière indépendante de l'élément de document ; le sélecteur d'élément sélectionne tous les éléments de balise avec le nom d'élément spécifié.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
Les trois sélecteurs principaux en CSS
1. Sélecteur d'élément :
Fonction : Sélectionner tous les éléments avec le nom d'élément spécifié.
Syntaxe :
元素{ 样式声明; }
ex (exemple) :
La taille de tout le texte p sur la page est de 12 px et la couleur du texte est orange
La couleur de tous les éléments span sur la page est rouge
Schéma d'affichage des commandes
Diagramme d'affichage de l'instance de page Web

[Tutoriel recommandé :Tutoriel vidéo CSS]
2.
Le sélecteur de classe est utilisé pour décrire le style d'un groupe d'éléments. Le sélecteur de classe est différent du sélecteur d'identifiant. La classe peut être utilisée dans plusieurs éléments. Le
sélecteur de classe est représenté par l'attribut class en HTML. En CSS, le sélecteur de classe est affiché avec un point "." Syntaxe :
.类名{样式声明;}
Méthode de référence - référence du sélecteur multi-classe
Vous pouvez appliquer plusieurs sélecteurs de classe à un élément en même temps
Syntaxe :
Fonction :
Pour l'ID spécifié value Éléments pour définir les stylesSyntaxe :
#ID值{样式声明}
ID value, doit correspondre à la valeur ID d'un certain élément
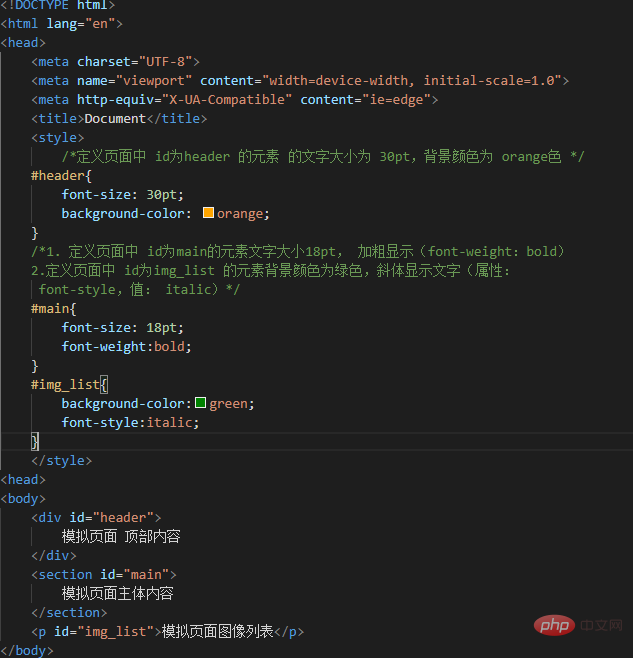
ex (exemple) :Définissez la taille du texte de l'élément avec l'identifiant comme en-tête dans la page comme 30 pt et la couleur d'arrière-plan comme orange
Définissez la taille du texte de l'élément avec l'identifiant comme principal dans la page comme 18pt, et affichez-le en gras (font-weight: bold )2. Définissez la couleur de fond de l'élément d'identifiant img_list dans la page pour qu'elle soit verte, et affichez le texte en italique (attribut:
font- style, valeur : italique)

 Pour plus de connaissances liées à la programmation, veuillez visiter :
Pour plus de connaissances liées à la programmation, veuillez visiter :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!