
En HTML, vous pouvez définir une bordure en pointillés en définissant le style "border-style: dashed;" sur l'élément de balise p. L'attribut border-style peut définir le style de toutes les bordures de l'élément. Lorsque la valeur de l'attribut est "en pointillés", le style de bordure en pointillés peut être défini.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
En HTML, vous pouvez définir une bordure en pointillés en définissant le style "border-style: dashed;" sur l'élément de balise p.
.dashed {border-style: dashed} A dashed border

l'attribut CSS border-style
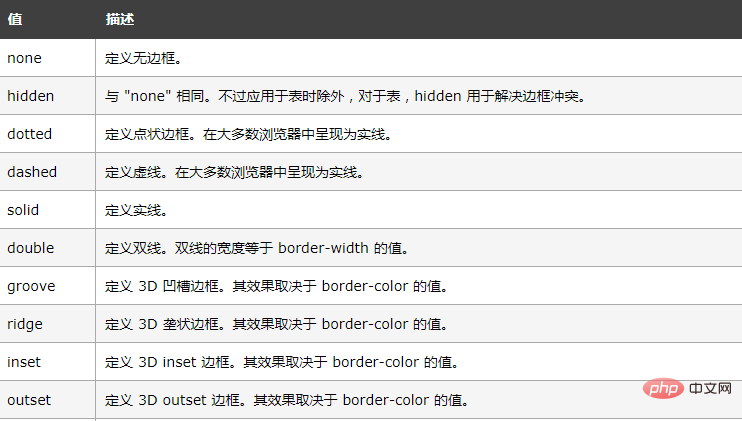
l'attribut border-style est utilisé pour définir éléments Stylisez toutes les bordures ou définissez des styles de bordure pour chaque côté individuellement. La bordure ne peut apparaître que si cette valeur n'est pas nulle. [Tutoriels recommandés :Tutoriel vidéo CSS, "Tutoriel vidéo HTML"]
Valeurs d'attribut pouvant être définies :

Exemple :
A dotted border
A dashed border
A solid border
A double border
A groove border
A ridge border
An inset border
An outset border
Pour plus de connaissances sur la programmation, veuillez visiter :Vidéo de programmation! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!