
Cet article parle du système de grille dansBootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel de base Bootstrap"
Le système de grille dans le framework bootstrap divise le conteneur en éléments égaux parties 12 copies Lors de l'utilisation, vous pouvez recompiler le code source LESS/SASS en fonction de la situation réelle pour modifier la valeur de 12. Le principe de fonctionnement du système de grille du framework bootstrap :
1. La ligne de données (.row) doit être contenue dans le conteneur (.container) afin qu'elle puisse recevoir un alignement et un alignement appropriés. padding ( padding)
2. Des colonnes (.column) peuvent être ajoutées aux lignes (.row), mais la somme du nombre de colonnes ne peut pas dépasser le nombre total de colonnes divisées en deux. (tels que : 12)
3. Le contenu spécifique doit être placé dans le conteneur de colonne (.column), et seule la colonne (.column) peut être utilisée comme direct élément enfant du conteneur de lignes (.row)
4. Créez un espacement entre les colonnes en définissant le remplissage, puis décalez-le en définissant des marges négatives pour la première colonne et la dernière pile. l'impact du remplissage
a un effet réactif dans le système de grille d'amorçage, qui est livré avec quatre types de navigateurs (très petit écran, petit écran, écran moyen et grand écran), ses points d'arrêt sont 768px, 992px, 1220px
conteneur (.container), pour différentes résolutions de navigateur, sa largeur est également différente : automatique, 760px, 970px,1170px;
.container { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; @media (min-width: 768px) { .container { width: 750px; } @media (min-width: 992px) { .container { width: 970px; } @media (min-width: 1200px) { .container { width: 1170px; }
Le conteneur de lignes (.row) divise la ligne du conteneur en 12 parties égales, c'est-à-dire des colonnes. Chaque colonne a un padding-left:15px et un padding-right:15px ; cela fait également que le padding-left de la première colonne et le padding-right de la dernière colonne occupent 30px de la largeur moyenne
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 { position: relative; min-height: 1px; padding-right: 15px; padding-left: 15px; }
Le conteneur de lignes (.row) définit les valeurs de marge gauche et droite de -15px, qui sont utilisées pour décaler le remplissage gauche de la première colonne et le remplissage droit de la dernière colonne, pour que la première et la dernière colonnes Il n'y ait pas d'espace entre elle et le conteneur (.container)
.row { margin-right: -15px; margin-left: -15px; }
Utilisation de base
Étant donné que le framework bootstrap est différent, différents styles de grille sont utilisés pour les tailles d'écran. Ce qui suit prend l'écran moyen (970 px) comme exemple.
1. Combinaison de colonnes
La combinaison de colonnes consiste à modifier les nombres pour fusionner les colonnes (le nombre total de colonnes ne peut pas dépasser 12), ce qui est quelque peu similaire au colspan du tableau Attributs ; la méthode de combinaison de colonnes n'implique que deux caractéristiques : flottant en pourcentage de largeur
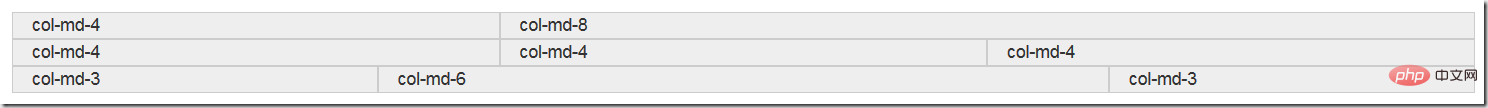
col-md-4col-md-8col-md-4col-md-4col-md-4col-md-3col-md-6col-md-3
L'effet est le suivant :

Assurez-vous que toutes les colonnes flottent vers la gauche
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 { float: left; }
Définissez la largeur de chaque combinaison de colonnes
.col-md-12 { width: 100%; } .col-md-11 { width: 91.66666667%; } .col-md-10 { width: 83.33333333%; } .col-md-9 { width: 75%; } .col-md-8 { width: 66.66666667%; } .col-md-7 { width: 58.33333333%; } .col-md-6 { width: 50%; } .col-md-5 { width: 41.66666667%; } .col-md-4 { width: 33.33333333%; } .col-md-3 { width: 25%; } .col-md-2 { width: 16.66666667%; } .col-md-1 { width: 8.33333333%; }
Décalage de colonne
Parfois, nous ne voulons pas que deux colonnes adjacentes soient proches l'une de l'autre, mais nous ne voulons pas utiliser de marge ou autre moyens techniques Ceci peut être réalisé en utilisant le décalage de colonne (offset) . Pour utiliser le décalage de colonne, ajoutez simplement le nom de classe .col-md-offset-* (l'astérisque représente le nombre de combinaisons de colonnes à décaler) sur l'élément de colonne. La colonne avec ce nom de classe sera décalée, par exemple : in. l'élément column Ajoutez .col-md-offset-4 à la colonne, indiquant que la colonne est décalée vers la droite de la largeur de 4 colonnes
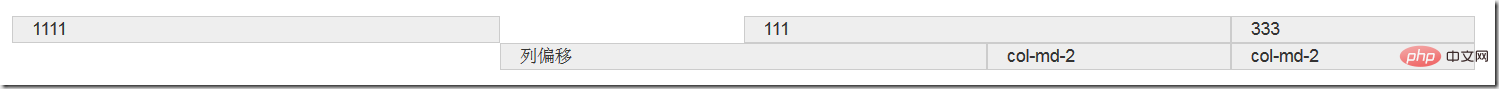
1111111333列偏移col-md-2col-md-2
L'effet est le suivant :

Principe de mise en œuvre :
En utilisant un douzième de la marge-gauche, il y a autant margin-left car il y a des décalages
.col-md-offset-12 { margin-left: 100%; } .col-md-offset-11 { margin-left: 91.66666667%; } .col-md-offset-10 { margin-left: 83.33333333%; } .col-md-offset-9 { margin-left: 75%; } .col-md-offset-8 { margin-left: 66.66666667%; } .col-md-offset-7 { margin-left: 58.33333333%; } .col-md-offset-6 { margin-left: 50%; } .col-md-offset-5 { margin-left: 41.66666667%; } .col-md-offset-4 { margin-left: 33.33333333%; } .col-md-offset-3 { margin-left: 25%; } .col-md-offset-2 { margin-left: 16.66666667%; } .col-md-offset-1 { margin-left: 8.33333333%; } .col-md-offset-0 { margin-left: 0; }
Il convient de noter que lorsque vous utilisez col-md-offset-* pour décaler une colonne à droite, assurez-vous que le nombre total de colonnes et Le décalage des colonnes ne dépasse pas 12, sinon les colonnes seront cassées. Affichage
Tri des colonnes
Le tri des colonnes consiste à changer la direction du. colonnes et définissez la distance flottante. Dans le système de grille d'amorçage, cela se fait en ajoutant le nom de la classe. col-md-push-* et col-md-pull-*
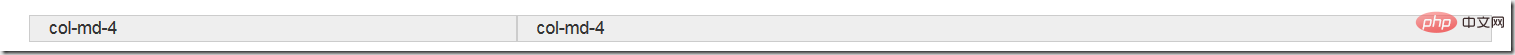
col-md-4col-md-8
效果如下:

col-md-4居左,col-md-8居右,如果要互换位置,就需要将col-md-4向右移动8个列的距离,也就是添加类名.col-md-push-8;同时需要将col-md-8向左移动4个列的距离,也就是添加类名.col-md-pull-4
bootstrap仅通过设置left和right来实现定位效果。
.col-md-pull-12 { right: 100%; } .col-md-pull-11 { right: 91.66666667%; } .col-md-pull-10 { right: 83.33333333%; } .col-md-pull-9 { right: 75%; } .col-md-pull-8 { right: 66.66666667%; } .col-md-pull-7 { right: 58.33333333%; } .col-md-pull-6 { right: 50%; } .col-md-pull-5 { right: 41.66666667%; } .col-md-pull-4 { right: 33.33333333%; } .col-md-pull-3 { right: 25%; } .col-md-pull-2 { right: 16.66666667%; } .col-md-pull-1 { right: 8.33333333%; } .col-md-pull-0 { right: 0; } .col-md-push-12 { left: 100%; } .col-md-push-11 { left: 91.66666667%; } .col-md-push-10 { left: 83.33333333%; } .col-md-push-9 { left: 75%; } .col-md-push-8 { left: 66.66666667%; } .col-md-push-7 { left: 58.33333333%; } .col-md-push-6 { left: 50%; } .col-md-push-5 { left: 41.66666667%; } .col-md-push-4 { left: 33.33333333%; } .col-md-push-3 { left: 25%; } .col-md-push-2 { left: 16.66666667%; } .col-md-push-1 { left: 8.33333333%; } .col-md-push-0 { left: 0; }
列嵌套
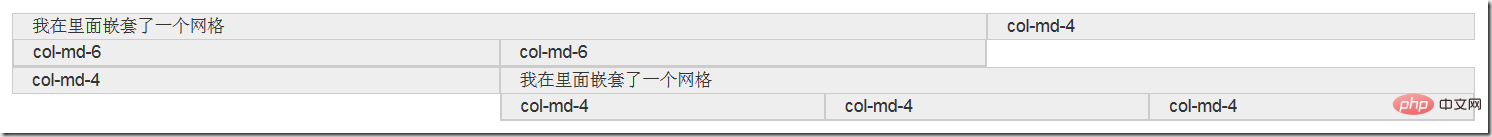
列嵌套可以在一个列中添加一个或做个行(row)容器,然后在这个行容器中插入列,在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度
我在里面嵌套了一个网格col-md-6col-md-6col-md-4col-md-4我在里面嵌套了一个网格col-md-4col-md-4col-md-4

更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'erreur « NTLDR est manquant » sur votre ordinateur
Comment résoudre l'erreur « NTLDR est manquant » sur votre ordinateur Introduction aux commandes courantes de postgresql
Introduction aux commandes courantes de postgresql Comment configurer l'espace virtuel jsp
Comment configurer l'espace virtuel jsp Comment dédoublonner une base de données dans MySQL
Comment dédoublonner une base de données dans MySQL Connecté mais impossible d'accéder à Internet
Connecté mais impossible d'accéder à Internet Que comprend le stockage par cryptage des données ?
Que comprend le stockage par cryptage des données ? Introduction au code d'effets spéciaux javascript
Introduction au code d'effets spéciaux javascript Comment supprimer ktpcntr.exe
Comment supprimer ktpcntr.exe