
Cet article vous présentera les attributs communs de la disposition en grille (grid). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandation du didacticiel :tutoriel vidéo CSS
Différent de la mise en page flexible, la mise en page en grille (grid) est une mise en page en deux dimensions, vous pouvez créer n’importe quelle disposition de lignes ou de colonnes.
Tout d'abord, introduisons quelques concepts.
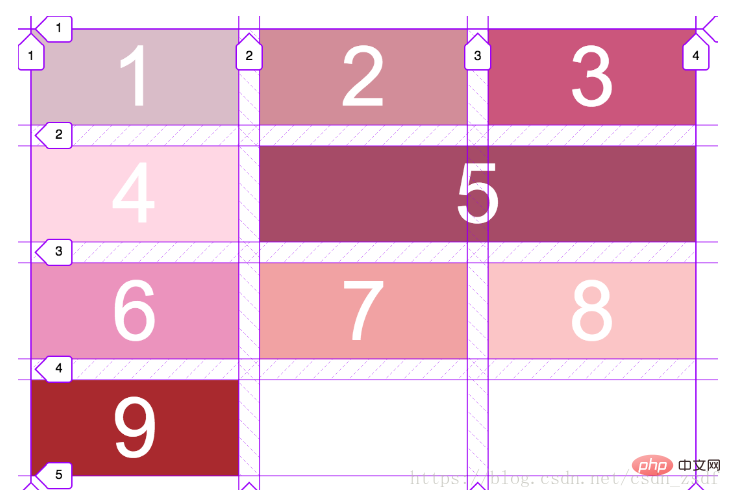
Imaginez une mise en page avec trois lignes et trois colonnes. Les lignes de la grille sont toutes les lignes qui composent la grille, trois. lignes et trois colonnes. La mise en page aura 4 lignes de grille par ligne.
La piste de grille est la partie située entre deux lignes de grille parallèles adjacentes.
Identique à la mise en page flexible, elle aura des conteneurs parents et des sous-éléments, nous les appelons ici des conteneurs de grille et des éléments de grille.
Ensuite, nous présenterons la disposition de la grille du conteneur de grille aux propriétés de base des éléments de la grille.

Conteneur de grille
Le conteneur de grille détermine combien de fois la grille est divisée en Lignes et colonnes, donc d'abord pour implémenter la disposition en grille, le conteneur doit avoir les attributs suivants :
display: grille;
grille-modèle-colonnes
grille -template-rows
grille-gap
grille-template-areas
grille-auto-flow : ligne dense (par défaut) | justifier-éléments : début|fin|centre|étirement (par défaut)
aligner les éléments :
début | fin | centre | s'étirer (par défaut)
grille-auto- columns :
Les propriétés de base du conteneur parent de la disposition en grille sont les suivantes.
Mais il existe une fonction de répétition ; cela peut simplifier la même chose. La valeur, telle que grid-template-columns: repeat(5, 20%), représente cinq largeurs de 20%, ce qui a exactement la même signification que dans l'exemple.
fr est utilisé pour diviser l'espace restant de manière égale. Sa taille est la taille de l'espace restant après avoir supprimé toutes les valeurs calculables (y compris diverses unités et pourcentages) sur l'attribut.
Il est recommandé d'utiliser fr. Il calculera également automatiquement le reste, à l'exception de l'écart de grille.
Tels que les colonnes de modèle de grille : 100px 1fr 2fr répéter (2, 20%). Pour la même disposition à 5 colonnes, 1fr signifie que la largeur est la largeur totale moins 100 px à gauche et 20 % des deux colonnes à droite, divisée par trois. Autrement dit, la largeur de la deuxième colonne sera la moitié de celle de la troisième colonne.
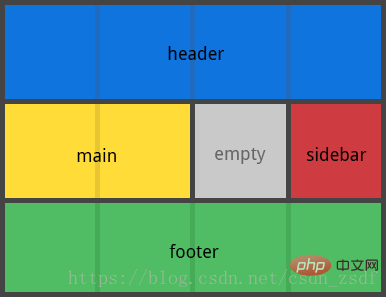
grid-template: 1fr 50px/1fr 4fr; //为行数/列数的形式,
Ce code représente une disposition de deux lignes et deux colonnes. La hauteur de la première ligne est la hauteur restante après avoir déterminé les 50 pixels de la ligne du bas. La largeur de la première colonne divise le conteneur en cinq parties égales, la première colonne occupant une partie et la deuxième colonne occupant quatre parties.
"main main . sidebar"
"footer footer footer footer"

dense:告诉自动布局算法在稍后出现较小的网格项时,尝试填充网格中较早的空缺
justify-items
沿着 行轴线(row axis) 对齐 网格项(grid items) 内的内容
align-items
沿着 列轴线(row axis) 对齐 网格项(grid items) 内的内容
grid-auto-columns:
隐式网格的宽度
grid-auto-rows:
隐式网格的高度
网格项
网格项表示网格内部的直接子元素,不包括子元素的子元素。
常用属性:
grid-column-start: 列网格线 开始,
grid-column-end: 列网格线 结束
grid-column: start/end | start/span count
order: 与z-index的属性相同,表示层叠的位置。
grid-area: 网格名,在使用grid-template-areas时比较有用。
justify-self: 单个网格项在行轴线的对齐方式
align-self: 单个网格项在列轴线的对齐方式