
Comment jquery détermine si un élément a un certain attribut : utilisez d'abord une balise div pour créer une ligne de texte et définissez son identifiant à tester, puis dans la fonction, obtenez l'objet div via le nom de l'élément et utilisez-le ; [attr()] La méthode obtient l'attribut id, puis utilise l'instruction if pour déterminer si la valeur id obtenue n'est pas définie.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur DELL G3.
Recommandé : Tutoriel vidéo jquery
Méthode Jquery pour déterminer si un élément a un certain attribut :
1. un nouveau Le fichier html, nommé test.html, est utilisé pour expliquer la détermination par jquery de savoir si un élément possède un certain attribut.

2. Dans le fichier test.html, introduisez le fichier de bibliothèque jquery.min.js et chargez le fichier avec succès pour utiliser les méthodes dans jquery.

3. Dans le fichier test.html, utilisez la balise div pour créer une ligne de texte et définissez son identifiant à tester. Elle est principalement utilisée pour déterminer si le div. a cet attribut.

4. Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom de bouton « Attribut d'identifiant du juge ».

5. Dans le fichier test.html, liez l'événement onclick au bouton Lorsque vous cliquez sur le bouton, exécutez la fonction pan().

6. Dans la fonction pan(), obtenez l'objet div via le nom de l'élément div, utilisez la méthode attr() pour obtenir l'attribut id, puis utilisez le Instruction if pour déterminer la valeur d'identifiant obtenue. Si elle n'est pas définie (c'est-à-dire qu'il n'y a pas d'attribut id). Si l'attribut id existe, il vous sera demandé de sortir l'attribut id. Sinon, il vous demandera "il n'y a pas d'attribut id".

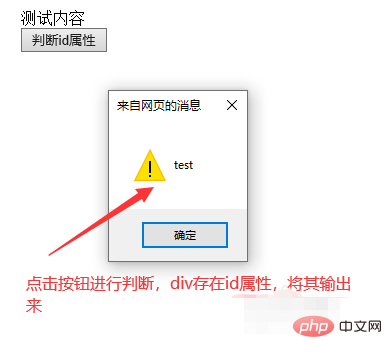
7. Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 expression régulière Perl
expression régulière Perl