Comment définir la largeur et la hauteur d'un div en CSS
En CSS, vous pouvez utiliser les attributs width et height pour définir le degré et la hauteur du div. Le format de syntaxe est "div{width: value; height: value;}" ; unités telles que px, cm, etc. La longueur définie, qui peut également être définie en utilisant "%" en fonction du pourcentage de longueur de l'élément parent conteneur, ou "auto".

L'environnement d'exploitation de ce tutoriel : Système Windows 7, version CSS3, cette méthode convient à toutes les marques d'ordinateurs.
(Tutoriel recommandé : Tutoriel vidéo CSS)
En CSS, vous pouvez utiliser les attributs width et height pour définir la largeur et la hauteur d'un div.
L'attribut width définit la largeur de l'élément et l'attribut height définit la hauteur de l'élément.
Ces deux attributs définissent la largeur et la hauteur de la zone de contenu de l'élément. Le remplissage, les bordures et les marges peuvent être ajoutés en dehors de la zone de contenu ; les éléments en ligne non remplacés ignoreront ces deux attributs.
Valeur de l'attribut :
auto : valeur par défaut. Le navigateur peut calculer la largeur/hauteur réelle.
longueur : définissez la largeur/hauteur en utilisant des unités telles que px, cm, etc.
% : Définit le pourcentage largeur/hauteur en fonction de la largeur du bloc conteneur (élément parent).
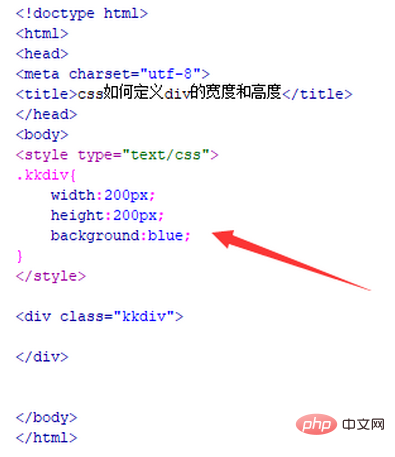
Exemple :
Utilisez l'attribut width pour définir la largeur du div à 200 px, utilisez l'attribut height pour définir la hauteur du div à 200 px et utilisez l'attribut background pour définir la couleur d'arrière-plan sur bleu.

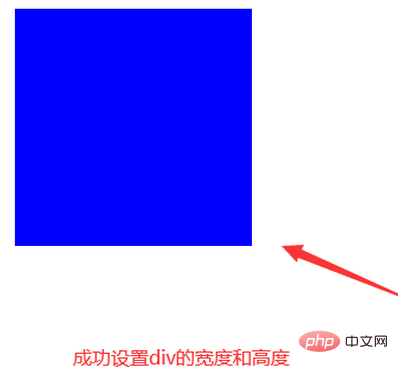
Rendu :

Supplément : Les unités de largeur et de hauteur peuvent également utiliser rem, pourcentage, etc.
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser PHP pour créer des fonctions de partage social PHP Partage d'interface Pratique
Jul 25, 2025 pm 08:51 PM
Comment utiliser PHP pour créer des fonctions de partage social PHP Partage d'interface Pratique
Jul 25, 2025 pm 08:51 PM
La méthode principale de création de fonctions de partage social dans PHP est de générer dynamiquement des liens de partage qui répondent aux exigences de chaque plate-forme. 1. Obtenez d'abord la page actuelle ou les informations d'URL et d'article spécifiées; 2. Utilisez UrLencode pour coder les paramètres; 3. Épisser et générer des liens de partage en fonction des protocoles de chaque plate-forme; 4. Afficher les liens sur l'avant pour que les utilisateurs puissent cliquer et partager; 5. Générez dynamiquement des balises OG sur la page pour optimiser l'affichage du contenu du partage; 6. Assurez-vous d'échapper à la saisie des utilisateurs pour empêcher les attaques XSS. Cette méthode ne nécessite pas d'authentification complexe, a de faibles coûts de maintenance et convient à la plupart des besoins de partage de contenu.
 PHP crée un système de commentaires de blog pour monétiser la revue des commentaires PHP et la stratégie anti-brosse
Jul 25, 2025 pm 08:27 PM
PHP crée un système de commentaires de blog pour monétiser la revue des commentaires PHP et la stratégie anti-brosse
Jul 25, 2025 pm 08:27 PM
1. La maximisation de la valeur commerciale du système de commentaires nécessite de combiner la livraison précise de la publicité native, les services à valeur ajoutée par l'utilisateur (tels que le téléchargement d'images, les commentaires de recharge), d'influencer le mécanisme d'incitation basé sur la qualité des commentaires et la conformité de la monétisation anonyme des données de données; 2. La stratégie d'audit doit adopter une combinaison de mécanismes de filtrage des mots clés dynamiques pré-audit et de signalement des utilisateurs, complétés par une note de qualité des commentaires pour réaliser une exposition hiérarchique de contenu; 3. Anti-brosses nécessite la construction d'une défense multicouche: la vérification sans capteur RecaptChav3, le robot de reconnaissance de champ de miel, IP et la limite de fréquence d'horodatage empêchent l'arrosage, et la reconnaissance du modèle de contenu marque les commentaires suspects et itéra en continu pour traiter les attaques.
 Comment utiliser PHP pour développer une plate-forme communautaire Q&A explication détaillée du modèle de monétisation communautaire interactive PHP
Jul 23, 2025 pm 07:21 PM
Comment utiliser PHP pour développer une plate-forme communautaire Q&A explication détaillée du modèle de monétisation communautaire interactive PHP
Jul 23, 2025 pm 07:21 PM
1. Le premier choix pour la combinaison Laravel Mysql Vue / React dans la communauté de questions et réponses de développement PHP est le premier choix pour la combinaison Laravel Mysql Vue / React, en raison de sa maturité dans l'écosystème et de l'efficacité de développement élevée; 2. Les performances élevées nécessitent une dépendance à la cache (redis), une optimisation de la base de données, des files d'attente CDN et asynchrones; 3. La sécurité doit être effectuée avec le filtrage d'entrée, la protection CSRF, les HTTP, le cryptage de mot de passe et le contrôle d'autorisation; 4. Publicité facultative, abonnement aux membres, récompenses, commissions, paiement des connaissances et autres modèles, le noyau est de faire correspondre le ton communautaire et les besoins des utilisateurs.
 Comment créer un environnement PHP Nginx avec MacOS pour configurer la combinaison des services Nginx et PHP
Jul 25, 2025 pm 08:24 PM
Comment créer un environnement PHP Nginx avec MacOS pour configurer la combinaison des services Nginx et PHP
Jul 25, 2025 pm 08:24 PM
Le rôle principal de Homebrew dans la construction de l'environnement Mac est de simplifier l'installation et la gestion des logiciels. 1. Homebrew gère automatiquement les dépendances et encapsule les processus de compilation et d'installation complexes en commandes simples; 2. Fournit un écosystème de package logiciel unifié pour assurer la normalisation de l'emplacement et de la configuration de l'installation logicielle; 3. Intègre les fonctions de gestion des services et peut facilement démarrer et arrêter les services via BrewServices; 4. Mise à niveau et maintenance des logiciels pratiques et améliore la sécurité et les fonctionnalités du système.
 Quel est l'objectif de la propriété CSS «Will-Change»?
Jul 23, 2025 am 03:47 AM
Quel est l'objectif de la propriété CSS «Will-Change»?
Jul 23, 2025 am 03:47 AM
Will-Change est une propriété CSS qui est utilisée pour informer les éléments du navigateur avant les modifications possibles pour optimiser les performances. Sa fonction principale est de permettre au navigateur de créer des couches à l'avance pour améliorer l'efficacité du rendu. Les valeurs communes incluent la transformation, l'opacité, etc., et peuvent également être séparées par plusieurs virgules d'attribut; Il convient aux animations d'attribut non standard, aux transitions de composants complexes et aux animations déclenchées par l'interaction utilisateur; Mais il doit être évité de maltraitance, sinon cela entraînera une utilisation excessive de la mémoire ou une charge de GPU accrue; La meilleure pratique consiste à postuler avant que le changement ne se produise et de le supprimer une fois sa fin.
 Quelles sont les incohérences courantes du navigateur CSS?
Jul 26, 2025 am 07:04 AM
Quelles sont les incohérences courantes du navigateur CSS?
Jul 26, 2025 am 07:04 AM
Différents navigateurs ont des différences dans l'analyse CSS, ce qui entraîne des effets d'affichage incohérents, y compris principalement la différence de style par défaut, la méthode de calcul du modèle de boîte, le niveau de support Flexbox et la disposition de la grille et le comportement incohérent de certains attributs CSS. 1. Le traitement de style par défaut est incohérent. La solution consiste à utiliser cssreset ou normaliser.css pour unifier le style initial; 2. La méthode de calcul du modèle de boîte de l'ancienne version de IE est différente. Il est recommandé d'utiliser la taille d'une boîte: Border-Box de manière unifiée; 3. Flexbox et Grid fonctionnent différemment dans les cas de bord ou dans les anciennes versions. Plus de tests et utilisent Autoprefixer; 4. Certains comportements d'attribut CSS sont incohérents. Caniuse doit être consulté et rétrogradé.
 Entrée gratuite sur le site Web des ressources du produit fini de Vue. Le produit fini complet est consulté en permanence en ligne
Jul 23, 2025 pm 12:39 PM
Entrée gratuite sur le site Web des ressources du produit fini de Vue. Le produit fini complet est consulté en permanence en ligne
Jul 23, 2025 pm 12:39 PM
Cet article a sélectionné une série de sites Web de ressources de produits finis de haut niveau pour les développeurs et les apprenants VUE. Grâce à ces plateformes, vous pouvez parcourir, apprendre et même réutiliser des projets complets massifs de haute qualité en ligne gratuitement, améliorant ainsi rapidement vos compétences en développement et vos capacités de pratique de projet.
 Comment utiliser les sélecteurs d'attribut dans CSS?
Jul 23, 2025 am 03:50 AM
Comment utiliser les sélecteurs d'attribut dans CSS?
Jul 23, 2025 am 03:50 AM
Dans CSS, le sélecteur d'attributs peut définir des styles en fonction des attributs et des valeurs de l'élément, offrant un contrôle de style plus flexible. ① Utilisation basique: sélectionnez des éléments avec des attributs spécifiques, tels que l'entrée [Type] pour correspondre à toutes les entrées contenant des attributs de type; ②Exact Match: use = pour faire correspondre les valeurs d'attribut spécifiques, telles que l'entrée [type = "texte"] pour ne correspondre que dans la zone d'entrée de texte; ③ Match partiel: use = (inclure), ^ = (start) et $ = (fin), pour faire correspondre une partie des valeurs d'attribut, telles qu'un [href = "example.com"] pour faire correspondre les ancres contenant des liens spécifiques; Match de combinaison: correspond à plusieurs attributs en même temps, comme InputType = & Qu







