

文章环境:
“react”: “^16.13.1” 版本
学习视频分享:react视频教程
react官方脚手架默认是将webpack配置隐藏起来了,在进行配置之前需要将webpack给暴露出来。
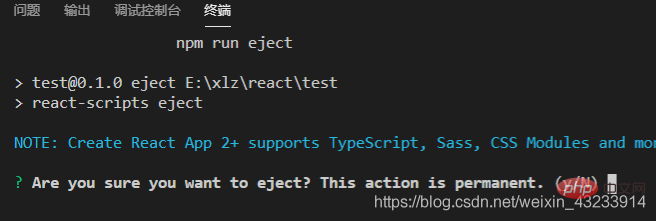
1、输入命令 npm run eject

会出现一个命令提示:这是一个单向操作,确认操作后不可逆转/返回?
输入 y 回车
成功之后 在项目根目录出现 config 文件夹

2、打开 config 文件夹下的 webpack.config.js 文件

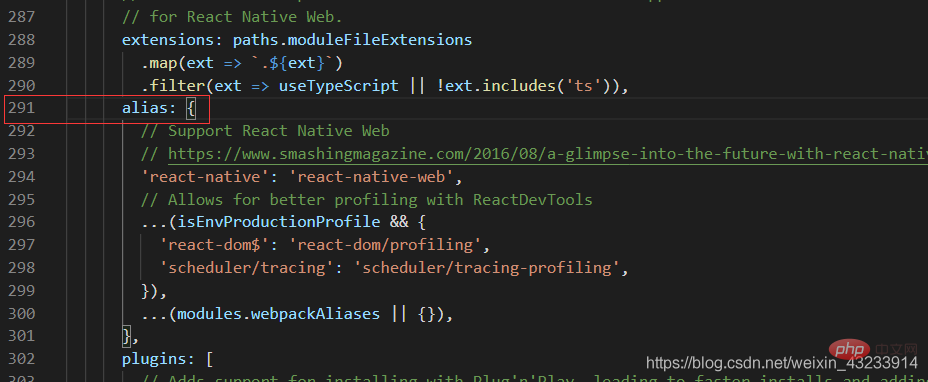
3、进行搜索 alias ,大概在 291 行的位置

参照如下格式,设置路径别名
alias: { // Support react Native Web // https://www.smashingmagazine.com/2016/08/a-glimpse-into-the-future-with-react-native-for-web/ 'react-native': 'react-native-web', // Allows for better profiling with reactDevTools ...(isEnvProductionProfile && { 'react-dom$': 'react-dom/profiling', 'scheduler/tracing': 'scheduler/tracing-profiling', }), ...(modules.webpackAliases || {}), // 文件路径别名 '@': path.resolve(__dirname, '../src'), '@view': path.resolve(__dirname, '../src/view'), },
需要特别注意的是: webpack配置进行改动后,都需要重新启动项目,不然不生效
5、在项目中使用
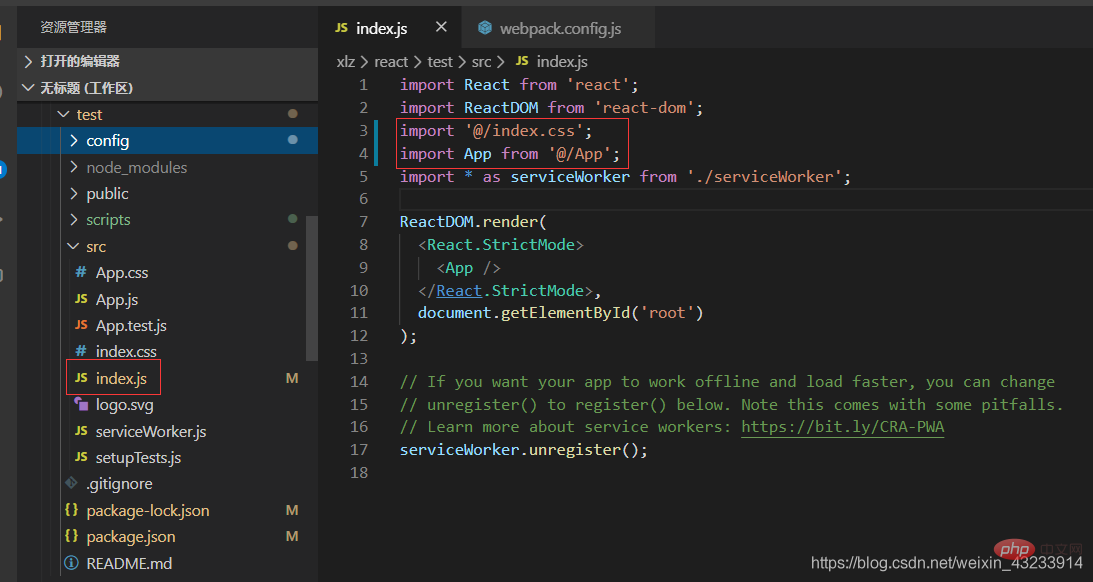
打开 index.js ,将 import ./index.css 替换成 import '@/index.css’
注: @ 在上面已经被设置 src 文件路径

6、启动项目, 无报错,并且样式生效

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 mise à jour automatique de Windows
mise à jour automatique de Windows Téléchargement d'E-O Exchange
Téléchargement d'E-O Exchange prix du bitcoin
prix du bitcoin Comment utiliser l'étiquette d'étiquette
Comment utiliser l'étiquette d'étiquette Quels sont les outils d'attaque DDoS ?
Quels sont les outils d'attaque DDoS ? Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi Utilisation courante de Array.slice
Utilisation courante de Array.slice Windows ne trouve pas la solution au certificat
Windows ne trouve pas la solution au certificat