
使用VSCode如何快速搭建vue模板?下面本篇文章给大家介绍一下VSCode快速搭建vue模板的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《vscode教程》
VSCode快速搭建vue模板
文件 -> 首选项 -> 用户代码片段
搜索vue
vue2.x添加下方代码
{ "Print to console": { "prefix": "vue", "body": [ "", "", " ", "", "", "", "" ], "description": "Log output to console" } }
vue3.x添加下方代码
{ "Print to console": { "prefix": "vue3", "body": [ "", "", " ", "", "", "", "" ], "description": "Log output to console" } }
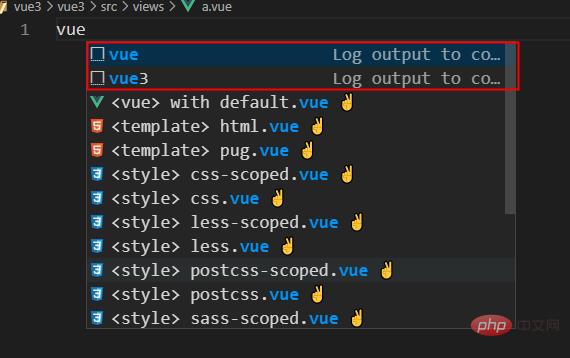
新建.vue文件后:

相关推荐:
更多编程相关知识,请访问:编程教学!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode Comment exécuter du code avec vscode
Comment exécuter du code avec vscode Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ? Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ? Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ? Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?