
Cet article présente l'API JavaScript - Service Workers. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Introduction à la programmation"
Service Worker a été proposé par l'équipe Chrome Une API WEB recommandée par Heli pour fournir des capacités de traitement en arrière-plan avancées et durables pour les applications Web. La norme WEB API a été rédigée en 2013 et intégrée au projet de norme WEB du W3C en 2014. Elle est actuellement au stade de projet.
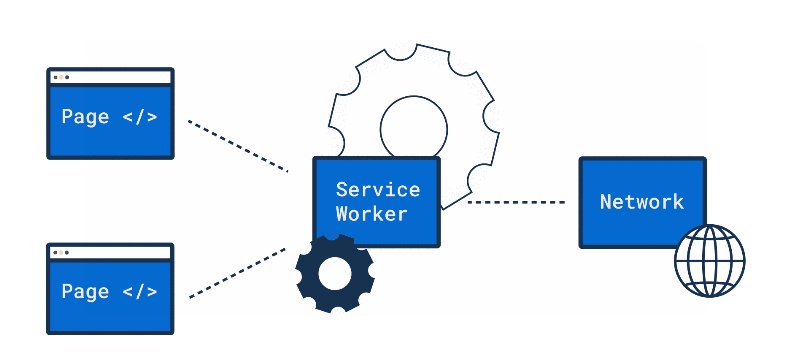
La principale caractéristique de Service Worker est la suivante : après avoir été enregistré et installé avec succès sur la page, il s'exécute en arrière-plan du navigateur et n'est pas affecté par l'actualisation de la page. Il peut surveiller et intercepter les requêtes HTTP pour toutes les pages de la page. portée. .
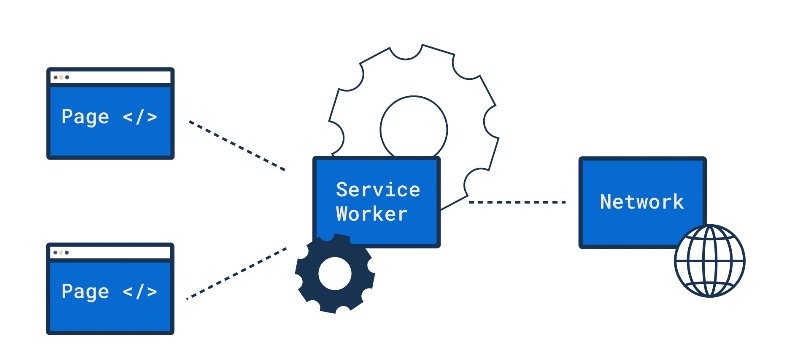
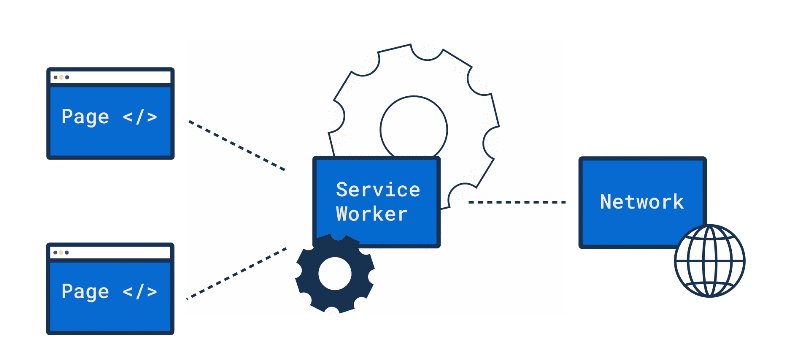
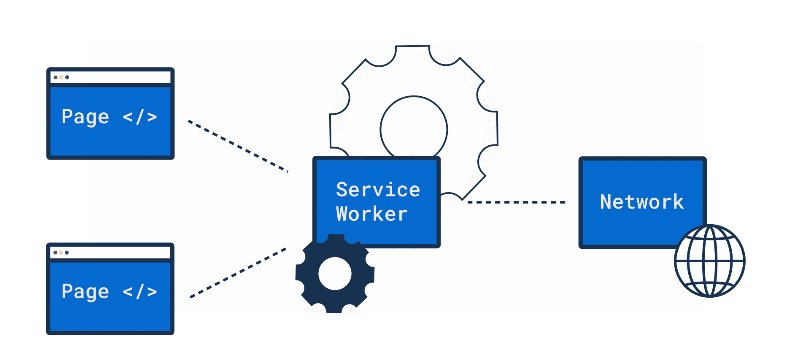
est similaire à un rôle d'intermédiaire entre le serveur et le navigateur. Si service worker est enregistré sur le site Web, il peut intercepter toutes les demandes du site Web actuel et porter des jugements (des procédures de jugement correspondantes doivent être écrites). . Si nécessaire, si le serveur initie une requête, elle sera transmise au serveur. Si le cache peut être utilisé directement, il sera directement renvoyé au cache et ne sera pas transmis au serveur. Cela améliore considérablement l’expérience de navigation.

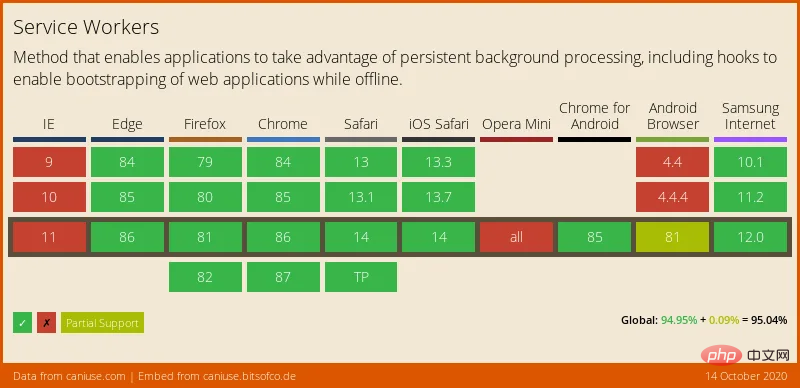
Service Worker active un ensemble de fonctionnalités qui étaient auparavant exclusives aux applications natives. La première version de Service Workers a été publiée en 2014 et tous les principaux navigateurs les prennent désormais en charge.
Comme déjà souligné par la définition, un Service Worker est un proxy réseau. Cela signifie qu'ils contrôlent toutes les requêtes réseau au sein de la page et peuvent les programmer pour utiliser les réponses mises en cache.
HTTPS. En plus d'utiliser l'environnement de développement local pour le débogage (comme l'utilisation du nom de domaine localhost) L'enregistrement d'un Service Worker ne nécessite pas beaucoup de code, juste un fichier JS pour le Service Worker code , qui est généralement Le nom service-worker.js
// 首先检查浏览器是否支持 Service Worker
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register('/sw/service-worker.js')
.then(function(registration) {
console.log(registration);
})
.catch(function(err) {
console.log(err);
});
}n'a en fait qu'une seule ligne de code clé :
navigator.serviceWorker.register('/sw/service-worker.js')Remarque :
Service Worker chemin d'enregistrement Détermine sa scope portée par défaut. Dans l'exemple, service-worker.js se trouve sous le chemin /sw, ce qui signifie que le Service Worker ne recevra par défaut que les événements /sw sous le chemin fetch. S'ils sont stockés dans le chemin racine du site Web, tous les fetcg événements du site Web seront reçus.
Si vous souhaitez modifier sa portée, vous pouvez définir la portée scope dans le deuxième paramètre. Dans l'exemple, il est remplacé par le répertoire racine, ce qui prend effet sur l'ensemble du site.
Vous devez également être conscient de ceci : Service Worker n'a aucune notion de portée de page, et toutes les demandes de pages dans la portée seront surveillées par le Service Worker actuellement activé.
Dans cette section, j'entrerai plus en détail sur les fonctionnalités de Service Worker, y compris quelques petits exemples de code.
Les techniciens de service activent les fonctionnalités suivantes, qui sont également essentielles à PWA :
Service Worke fournit des fonctionnalités hors ligne en mettant en cache les ressources et en interceptant les requêtes réseau, qui peuvent être utilisées avec des ressources précédemment mises en cache au lieu de redemander le serveur.
Nous pouvons en déduire deux étapes :
Ces deux étapes Les deux profitez de l'API Cache, qui est utilisée par les Web Workers et les navigateurs et nous fournit un mécanisme de stockage pour les requêtes réseau.
localStorage L'accès aux contextes Web et Service Worker est bloqué pour éviter les problèmes de concurrence. Comme alternative, IndexedDB peut être utilisé pour stocker de grandes quantités de données.
Précache
Précache est un terme qui décrit le téléchargement et la mise en cache de fichiers avant qu'un Service Worker ne soit actif. Cela se fait à l'étape "install" du cycle de vie du Service Worker. Une fois que le service worker est actif, il sera prêt à servir les fichiers du cache.
En général, nous souhaitons mettre en cache Application Shell qui est la quantité minimale de code requise pour exécuter le site Web. Si vous avez développé une application native, il s'agit du package de code que vous téléchargerez sur l'App Store. Cela inclut tous les JavaScript, HTML et images de base requis.
self.addEventListener('install', function(event) {
event.waitUntil(
caches.open(currentCache.offline).then(function(cache) {
return cache.addAll([
'/static/images/offline.svg',
'/static/html/offline.html',
]);
});
);
});Gérer les requêtes du cache
在此阶段,我们已经将所有应用程序代码存储在缓存中,并且Service Worker 已处于激活即运行于浏览器后台。
现在唯一缺少的是监听 fetch 事件并从缓存中返回结果。可以通过 fetch 事件可以拦截到当前作用域范围内的 http/https 请求,并且给出自己的响应。结合 Fetch API ,可以简单方便地处理请求响应,实现对网络请求的控制。
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request).then(function(response) {
return response || fetch(event.request);
})
);
});在本例中,我们尽可能使用缓存的内容进行响应。作为回退,我们发出一个网络请求。
这里实现了一个缓存优先、降级处理的策略逻辑:监控所有 http 请求,当请求资源已经在缓存里了,直接返回缓存里的内容;否则使用 fetch API 继续请求,如果是 图片或 css、js 资源,请求成功后将他们加入缓存中;如果是离线状态或请求出错,则降级返回预缓存的离线内容。
正如在引言中已经提到的那样,Service Worker 与其他服务工作者在一个单独的线程上运行,所以即使关闭页面,它们也可以执行其代码。 此功能对于执行后台同步和提供推送通知很重要。
后台同步
用户离开页面后,后台同步通常用于同步数据。
例如,在手机上编辑文档后,我们写完会点击“保存”并离开页面。 如果在编辑文档期间连接断开,我们必须等待连接恢复才能保存文档。
后台同步的目的是解决这个问题,一旦连接重新建立,自动发送数据。
来看一个示例:
app.js
navigator.serviceWorker.ready.then((registration) => {
return registration.sync.register('sync-save-document');
});service-worker.js
self.addEventListener('sync', (event) => {
if (event.tag === 'sync-save-document') {
event.waitUntil(saveDocument());
}
});saveDocument是一个返回 Promise,如果被拒绝(例如由于网络问题),同步将自动重试。
要注意的一件事是,同步标记必须是唯一的。 例如,如果我要安排5个“message”类型的后台同步,则只有最后一个会通过。 因此,在这种情况下,每个标签都应具有唯一的标识符。
定期后台同步
定期后台同步解决与正常后台同步不同的问题。 该API可用于在后台更新数据,而不必等待用户。
这对很多应用程序都很有用。有了这项技术,用户可以在没有互联网连接的情况下阅读最新的新闻文章。
为了防止滥用这一功能,同步的频率取决于浏览器为每个网站设置的站点参与度分数。如果你经常打开一个网页应用,这个频率最多可以达到12个小时。
要实现此目的一个要求是,该网站已作为移动设备上的 PWA 安装并添加到主屏幕。
Service Worker另一个类似本机的特性是推送通知。我们通常通过手机短信或社交媒体通知的形式知道它们,但它们也可以在台式电脑上使用。
除Safari之外,所有主流浏览器都支持它们,而Safari对桌面应用程序有自己的实现。
要使用推送通知,需要设置一台服务器,该服务器会将通知推送给所有客户端。 由于Service Worker在后台在另一个线程上运行,因此即使页面当前未打开,用户也可以看到推送通知。
推送的实现有两步:
不同浏览器需要用不同的推送消息服务器。以 Chrome 上使用 Google Cloud Messaging<gcm></gcm> 作为推送服务为例,第一步是注册 applicationServerKey(通过 GCM 注册获取),并在页面上进行订阅或发起订阅。每一个会话会有一个独立的端点(endpoint),订阅对象的属性(PushSubscription.endpoint) 即为端点值。将端点发送给服务器后,服务器用这一值来发送消息给会话的激活的 Service Worker (通过 GCM 与浏览器客户端沟通)。

除了 Safari 和 IE/Edge,大部分现代浏览器都已经得到了支持。
希望通过本文介绍基本概念和特性,可以让你更好地理解Service Worker。
英文原文地址:https://felixgerschau.com/service-workers-explained-introduction-javascript-api/
作者: Felix Gerschau
译文地址:https://segmentfault.com/a/1190000027080988
想要查阅更多相关文章,请访问PHP中文网!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!