
Utilisation de vue.js : 1. Si vous avez besoin d'utiliser des modèles pour créer des applications, veuillez choisir Vue ; 2. Si vous avez besoin de quelque chose de simple qui peut fonctionner normalement, veuillez choisir Vue 3. Si vous avez besoin de vue. pour mettre à jour le programme Plus petit et plus rapide, puis choisissez Vue.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, Vue version 2.9.6 Cette méthode convient à toutes les marques d'ordinateurs.
[Recommandations d'articles connexes : vue.js]
Utilisation de vue.js :
Si Si vous Si vous souhaitez une bibliothèque d'interface utilisateur légère, plus rapide et plus moderne pour créer un SPA (application à page unique) de première classe, vous devez choisir Vue.js. Ceci est avantageux pour les développeurs habitués à travailler avec HTML. De plus, il permet la réutilisation des composants, ce qui en fait une option permettant aux développeurs de créer une expérience utilisateur inégalée dans les applications Web.
1. Si vous aimez utiliser des modèles (ou avez besoin de certaines options) pour créer des applications, choisissez Vue
Mettre le balisage dans le fichier HTML est Vue. Les options par défaut de l'application. Semblable à Angular, les accolades sont utilisées pour les expressions de liaison de données et les directives (attributs HTML spéciaux) sont utilisées pour ajouter des fonctionnalités au modèle. Vous trouverez ci-dessous un exemple simple de programme Vue. Il peut afficher un message, avec un bouton pour inverser dynamiquement le message :
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
new Vue({
el: '#app',
data: { message: 'Hello Vue.js!
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('');
}
}
});En revanche, les applications React évitent les modèles et obligent les développeurs à créer le DOM en JavaScript, souvent assisté par JSX, ci-dessous. Utilisez React pour atteindre l'objectif. même fonctionnalité :
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
message: 'Hello React.js!'
};
}
reverseMessage() {
this.setState({
message: this.state.message.split('').reverse().join('')
});
}
render() {
return (
<div>
<p>{this.state.message}</p>
<button onClick={() => this.reverseMessage()}>
Reverse Message
</button>
</div>
)
}
}
ReactDOM.render(App, document.getElementById('app'));Les modèles sont plus faciles à comprendre pour les développeurs Web juniors qui apprennent les standards. Mais il existe également de nombreux développeurs expérimentés qui sont heureux d'utiliser des modèles, car ceux-ci permettent de mieux séparer la mise en page et les fonctionnalités, et ils ont également la possibilité d'utiliser un préprocesseur comme Pug.
Cependant, l'utilisation de modèles nécessite l'apprentissage de toute la syntaxe des extensions HTML, et la fonction de rendu n'a besoin que de connaître le HTML et le JavaScript standard
2. puis veuillez sélectionner Vue
Un simple projet Vue peut s'exécuter directement dans le navigateur sans analyse, ce qui permet à Vue d'être référencée dans le projet comme jQuery.
Bien qu'il soit techniquement possible d'utiliser React, le code React typique s'appuie davantage sur les fonctionnalités JSX et ES6 telles que les classes et les méthodes de tableau non mulatrices. Mais Vue va plus loin dans la conception simple. Comparons la façon dont les deux gèrent les données d'une application (c'est-à-dire « l'état »).
L'état ne peut pas être modifié directement dans React. Vous devez appeler l'interface setState :
this.setState({
message: this.state.message.split('').reverse().join('')
});La différence entre l'état actuel et l'état précédent permet à React de savoir quand et quoi restituer dans le DOM. , donc l'état immuable est très nécessaire.
En revanche, les données peuvent être mutées dans Vue. Il est plus facile de modifier les mêmes attributs de données dans Vue.
// Note that data properties are available as properties of // the Vue instance this.message = this.message.split('').reverse().join('');
Avant de conclure que le système de rendu Vue est moins efficace que le rendu React, jetons un coup d'œil à la gestion des états dans Vue : lorsque vous ajoutez un nouvel objet à l'état, Vue parcourt toutes ses propriétés et les convertit. aux getters et setters. Le système Vue suit en permanence l'état et restitue automatiquement le DOM lorsque l'état change.
Ce qui est impressionnant, c'est que même si les changements d'état dans Vue sont plus simples, l'efficacité du système de rendu est en réalité meilleure que celle de React.
Le système réactif de Vue a quelque chose à noter. Par exemple : il ne peut pas détecter l'ajout, la suppression d'attributs et les modifications apportées à des tableaux spécifiques. Dans ce cas, vous pouvez utiliser la méthode set de type React dans l'API Vue.
3. Si vous souhaitez que votre programme soit plus petit et plus rapide, veuillez choisir Vue
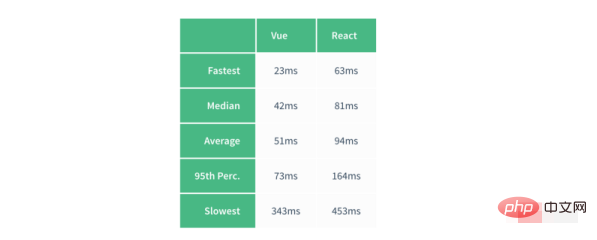
React et Vue construiront un DOM virtuel, et dans l'état de l'application. Met à jour de manière synchrone le DOM réel lorsqu'il est modifié. Les deux ont leurs propres méthodes d’optimisation. Les principaux développeurs de Vue ont fourni un benchmark montrant que le système de rendu de Vue est plus rapide que celui de React. Dans ce test, une liste de 10 000 éléments a été restituée 100 fois. Le tableau ci-dessous présente les résultats de la comparaison.

D'un point de vue pratique, ce type de benchmark n'est pertinent que pour les cas extrêmes. La plupart des applications n'ont pas besoin de le faire très souvent, cela ne peut donc pas être considéré comme un facteur important en comparaison.
Bien que la taille de la page soit liée au projet, Vue a l'avantage. La bibliothèque Vue actuellement publiée ne fait que 25,6 Ko.
Pour obtenir des fonctionnalités similaires avec React, vous devez utiliser React DOM (37,4 Ko) et la bibliothèque React with Addons (11,4 Ko), pour un total de 48,8 Ko, soit presque deux fois la taille de Vue. Pour être honnête, vous obtenez plus d'API avec React, mais vous n'obtenez pas le double de fonctionnalités.
Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 iexplore.exe
iexplore.exe
 utilisation de la fonction stripslashes
utilisation de la fonction stripslashes
 qu'est-ce que le World Wide Web
qu'est-ce que le World Wide Web
 Comment couper de longues photos sur les téléphones mobiles Huawei
Comment couper de longues photos sur les téléphones mobiles Huawei
 Comment MySQL et Redis assurent-ils la cohérence des doubles écritures ?
Comment MySQL et Redis assurent-ils la cohérence des doubles écritures ?