
jquery创建元素节点的方法:首先创建一个p标签,给p标签添加一个id属性;然后通过id获得p元素对象,使用【append()】方法向p标签添加节点。

本教程操作环境:windows7系统、jquery3.2.1版本,Dell G3电脑。
jquery创建元素节点的方法:
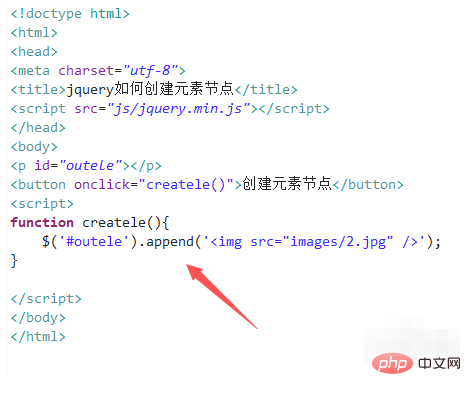
1、新建一个html文件,命名为test.html,用于讲解jquery如何创建元素节点。

2、在test.html文件中,创建一个p标签,下面将在p标签内添加一个img节点。

3、在test.html文件中,给p标签添加一个id属性,用于下面获得p标签对象。

4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行createle()函数。

5、在js标签内,创建createle()函数,在函数内,通过id获得p元素对象,使用append()方法向p标签添加img节点。

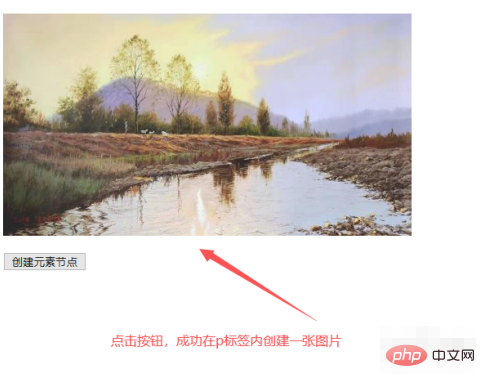
6、在浏览器打开test.html文件,点击按钮,查看结果。

相关免费学习推荐:javascript(视频)
以上是jquery如何创建元素节点的详细内容。更多信息请关注PHP中文网其他相关文章!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Pool de threads Python et ses principes et utilisations
Pool de threads Python et ses principes et utilisations