
La zone de saisie utilise jquery pour perdre le focus : définissez d'abord l'attribut id de l'entrée sur testid ; puis utilisez la méthode [ready()] pour exécuter la fonction lorsque la page est chargée ; La méthode [blur() ] lie l'événement de perte de focus à l'objet d'entrée.

L'environnement d'exploitation de ce tutoriel : système Windows7, version jquery3.2.1, ordinateur Dell G3.
Comment utiliser jquery pour la zone de saisie afin de perdre le focus :
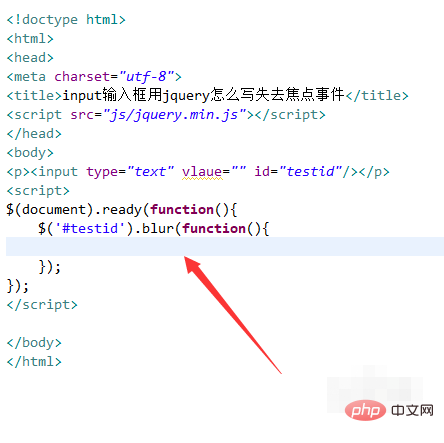
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment utiliser jquery. pour la zone de saisie de saisie Comment écrire un événement de perte de concentration.

2. Dans le fichier test.html, dans la balise p, utilisez la balise input pour créer une zone de saisie.

3. Dans le fichier test.html, définissez l'attribut id de l'entrée sur testid, qui est utilisé pour obtenir l'objet d'entrée via cet identifiant ci-dessous.

4. Dans le fichier test.html, dans la balise js, utilisez la méthode ready() pour exécuter la fonction function lorsque la page est chargée.

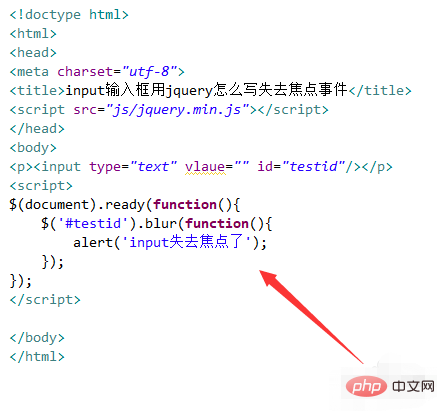
5. Dans la fonction function, obtenez l'objet d'entrée en obtenant l'identifiant (testid) et utilisez la méthode blur() pour lier l'événement de perte de focus à l'entrée. objet Lorsque la zone de saisie d'entrée Lorsque le focus est perdu, la fonction est exécutée.

6. Dans la balise js, afin de vérifier l'événement de perte de focus, dans la fonction function, utilisez la méthode alert() pour saisir l'invite « l'entrée a été perdue. se concentrer".

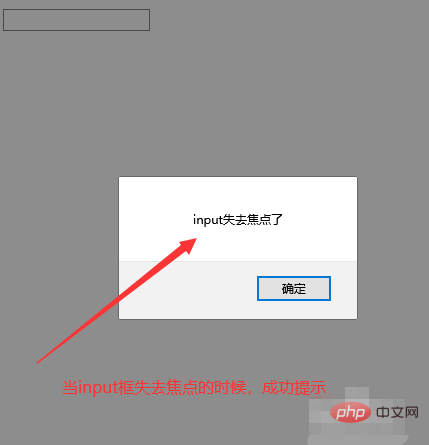
7. Ouvrez le fichier test.html dans le navigateur pour vérifier l'effet.

Recommandations d'apprentissage gratuites associées : javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quelles sont les principales différences entre Linux et Windows
Quelles sont les principales différences entre Linux et Windows