

Recommandations d'apprentissage gratuites associées :javascript( Vidéo)
Cet article part des aspects suivants
En fait, moi non plus, je ne sais pas comment répondre à cette question. Je sais seulement qu'après que l'intervieweur ait posé cette question, cela signifie qu'il va poser un tas de questions sur l'héritage. Ce qui suit est une citation du Maître Zhou.
"L'orientation objet est une idée de programmation qui correspond à l'orientation processus. Les langages générauxsont orientés objet. JS lui-même est également construit sur la base de l'orientation objet. Par exemple, js lui-même a de nombreux classes intégrées, et Promise est, Vous pouvez utiliser new Promise pour créer une instance afin de gérer la programmation asynchrone. Il en va de même pour vue, qui crée généralement une instance de vue "
1. Littéral d'objet
var o1 = {name: 'o1'} var o2 = new Object({name: 'o2'})
2 Via le constructeur
var M = function(name){ this.name = name } var o3 = new M('o3')
3.Object.create
var o4 = Object.create(p)
Mémoire totale Il y a des règles. Par exemple, quand on apprend les fonctions trigonométriques au lycée, il faut mémoriser beaucoup de formules. Si on se force à mémoriser toutes les formules, cela deviendra facilement. déroutant. Cependant, si vous mémorisez les points essentiels, le reste des formules ne nécessite qu’une petite dérivation. Il en va de même pour la chaîne prototype. Si vous vous souvenez de quelques points au début, vous ne vous tromperez pas plus tard. Concepts clés de la chaîne de prototypes :Constructeur,Instance,Constructeur,__ proto__,prototype, premier de tous se souviennent de leur relation
Veuillez garder à l'esprit les trois points ci-dessus. L'héritage complet résumé plus loin est étroitement lié à ceci
En faitconstructeur,instance,constructeur,__ proto__,prototypeest déjà dans l’exemple ci-dessus et 3 points C’est tout dans l’introduction. Revoyons
Ajoutezconstructeuret l'objet généré est une instance.
o3.__proto__ === M.prototype //true o3.prototype //undefined o3.__proto__ === M.prototype //true
o3.constructor === M.prototype.constructor // true o3.constructor === M //true
Implémentation de 3 instances de simulation
[] instanceof Array // true
, c'est-à-dire que le côté gauche est l'objet et le côté droit est l'instance de type, pour déterminer si le prototype du bon type est sur la chaîne de prototypes de l'instance de gauche. , comme le montre l'exemple suivant
[].__proto__ === Array.prototype //true Array.prototype.__proto__ === Object.prototype //true Object.prototype__proto__ //null
un nouveau processus s'est produit Quoi ?4 nouvelles implémentations de simulation (version brève)function myInstanceof2(left, right){ if(left === null || left === undefined){ return false } if(right.prototype === left.__proto__) { return true } left = left.__proto__ return myInstanceof2(left, right) } console.log(myInstanceof2([], Array))Copier après la connexion
de cet objet vide se voit attribuer le prototypedu constructeur
// 构造函数 function M(name){ this.name = name } // 原生new var obj = new M('123') // 模拟实现 function create() { // 生成空对象 let obj = {} // 拿到传进来参数的第一项,并改变参数类数组 let Con = [].shift.call(arguments) // 对空对象的原型指向赋值 obj.__proto__ = Con.prototype // 绑定this //(对应下面使用来说明:Con是参数第一项M, // arguments是参数['123'], // 就是 M方法执行,参数是'123',执行这个函数的this是obj) let result = Con.apply(obj, arguments) return result instanceof Object ? result : obj } var testObj = create(M, '123') console.log('testObj', testObj)
// 构造方法方式 function Parent1(){ this.name = 'Parent1' } Parent1.prototype.say = function () { alert('say') } function Child1(){ Parent1.call(this) this.type = 'type' } var c1 = new Child1() c1.say() //报错
Réflexion : Pourquoi call implémente-t-il l'héritage ? Quelle est l'essence de call ?
// 原型 function Parent2(){ this.name = 'Parent2' this.arr = [1,2] } Parent2.prototype.say = function () { alert('say') } function Child2(){ // Parent2.call(this) this.type = 'type' } Child2.prototype = new Parent2() var c21 = new Child2() var c22 = new Child2() c21.say() c21.arr.push('9') console.log('c21.arr : ', c21.arr) console.log('c22.arr : ', c22.arr)
Réflexion : Pourquoi est-ce écrit comme ça pour être la même référence ?
Héritage combiné 1
Réflexion : n'y a-t-il pas de problème si j'écris comme ça ?function Parent3(){ this.name = 'Parent3' this.arr = [1,2] } Parent3.prototype.say = function () { alert('say') } function Child3(){ Parent3.call(this) this.type = 'type' } Child3.prototype = new Parent3() var c31 = new Child3() var c32 = new Child3() c31.say() c31.arr.push('9') console.log('c31.arr : ', c31.arr) console.log('c31.arr : ', c32.arr)Copier après la connexion
答 : 生成一个实例要执行 Parent3.call(this) , new Child3(),也就是Parent3执行了两遍。
改变上例子 的
Child3.prototype = new Parent3()
为
Child3.prototype = Parent3.prototype
缺点 : 很明显,无法定义子类构造函数原型私有的方法
组合继承优化3 再次改变上例子 的
Child3.prototype = Parent3.prototype
为
Child3.prototype = Object.create(Parent3.prototype)
问题就都解决了。 因为Object.create的原理是:生成一个对象,这个对象的proto, 指向所传的参数。
思考 :是否还有疏漏?一时想不起来的话,可以看下这几个结果
console.log(c31 instanceof Child3) // true console.log(c31 instanceof Parent3) // true console.log(c31.constructor === Child3) // false console.log(c31.constructor === Parent3) // true
所以回想起文章开头所说的那几个需要牢记的点,就需要重新赋值一下子类构造函数的constructor: Child3.prototype.constructor = Child3,完整版如下
function Parent3(){ this.name = 'Parent3' this.arr = [1,2] } Parent3.prototype.say = function () { alert('say') } function Child3(){ Parent3.call(this) this.type = 'type' } Child3.prototype = Object.create(Parent3.prototype) Child3.prototype.constructor = Child3 var c31 = new Child3() var c32 = new Child3() c31.say() c31.arr.push('9') console.log('c31.arr : ', c31.arr) console.log('c31.arr : ', c32.arr) console.log('c31 instanceof Child3 : ', c31 instanceof Child3) console.log('c31 instanceof Parent3 : ', c31 instanceof Parent3) console.log('c31.constructor === Child3 : ', c31.constructor === Child3) console.log('c31.constructor === Parent3 : ', c31.constructor === Parent3)
5 es6的继承
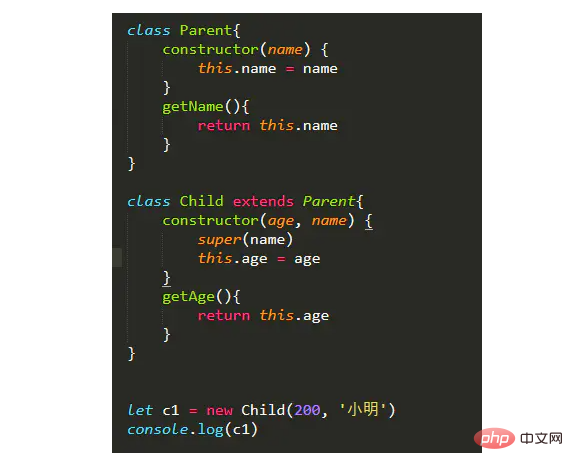
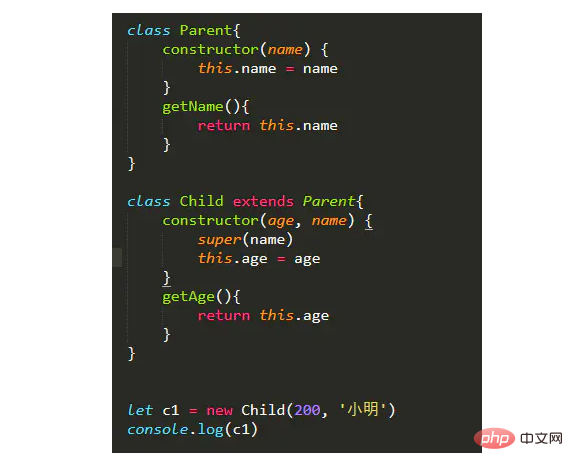
class Parent{ constructor(name) { this.name = name } getName(){ return this.name } } class Child{ constructor(age) { this.age = age } getAge(){ return this.age } }
es6继承记住几个注意事项吧

注意写了extends关键字,constructor中就必须写super(),打印结果如下:

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!