
La rubrique

Recommandations d'apprentissage gratuites associées :javascript(Vidéo)
| 版本 | 发布日期 | 修订章节 | 作者 |
|---|---|---|---|
| 0.1 | 2018.05.01 | 撰写草稿 | 钟鑫 |
| 0.2 | 2018.05.05 | 添加js变量定义 | 钟鑫 |
| 0.3 | 2018.05.05 | 添加js编译环境 | 钟鑫 |
| 0.4 | 2018.05.11 | 添加js函数 | 钟鑫 |
| 0.5 | 2018.05.14 | 添加解构赋值 | 钟鑫 |
| 0.6 | 2018.05.19 | 添加函数定义以及类定义 | 钟鑫 |
| 0.7 | 2018.05.27 | 添加类的定义 | 钟鑫 |
| 0.8 | 2018.06.09 | 添加时间定义 | 钟鑫 |
Incrustation de JavaScript dans une balise HTML, incrustation
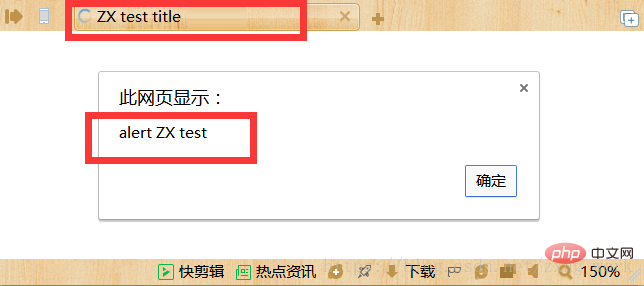
JsTest.html
ZX test title
L'effet d'affichage est tel qu'indiqué sur la figure ci-dessous.

将js代码写入一个js文件中,然后通过html调用这个脚本。
function js_main(){ alert('main alert ZX test'); console.log('main console ZX test'); document.write('main document ZX test'); } js_main();
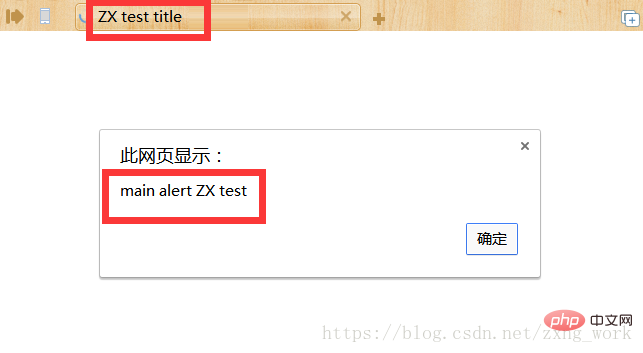
Intégrer le fichier js dans le fichier html
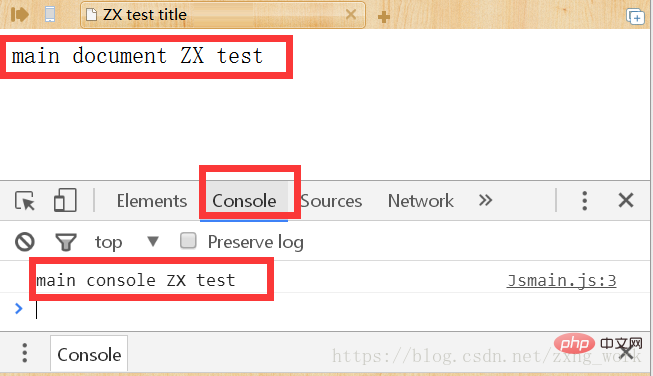
ZX test title
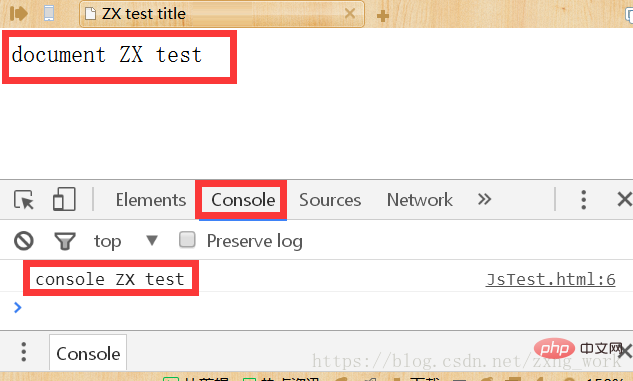
L'effet d'affichage est comme indiqué ci-dessous.


L'impression de débogage JavaScript peut être appelée en appuyant sur F12 dans le navigateur, et le code est implémenté à l'aide de l'option objet console.
Il existe de nombreuses façons de déboguer et d'imprimer du JavaScript, notamment l'impression directe de nombres, de tableaux, de chaînes et même de structures et de classes.
Code source
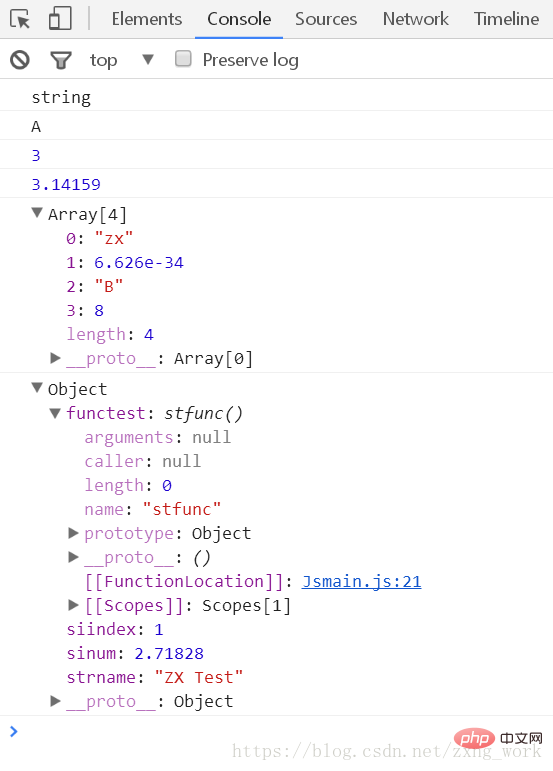
function js_console_test(){ var strtest = "string"; var chartest = 'A'; var istest = 3; var fpai = 3.14159; var arraytest = ["zx",6.626E-34,'B',8]; var stTest = { siindex: 1, strname: "ZX Test", sinum: 2.71828, functest: function stfunc(){ return true;} }; console.log(strtest); console.log(chartest); console.log(istest); console.log(fpai); console.log(arraytest); console.log(stTest); }
Résultat de l'exécution
L'objet console a un niveau d'impression pour l'impression de débogage, correspondant à différents environnements de débogage .
Code source
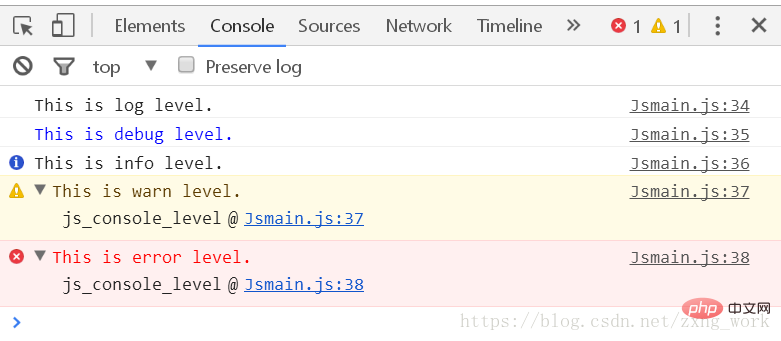
function js_console_level(){ console.log("This is log level."); console.debug("This is debug level."); console.info("This is info level."); console.warn("This is warn level."); console.error("This is error level."); }
Résultat de l'exécution
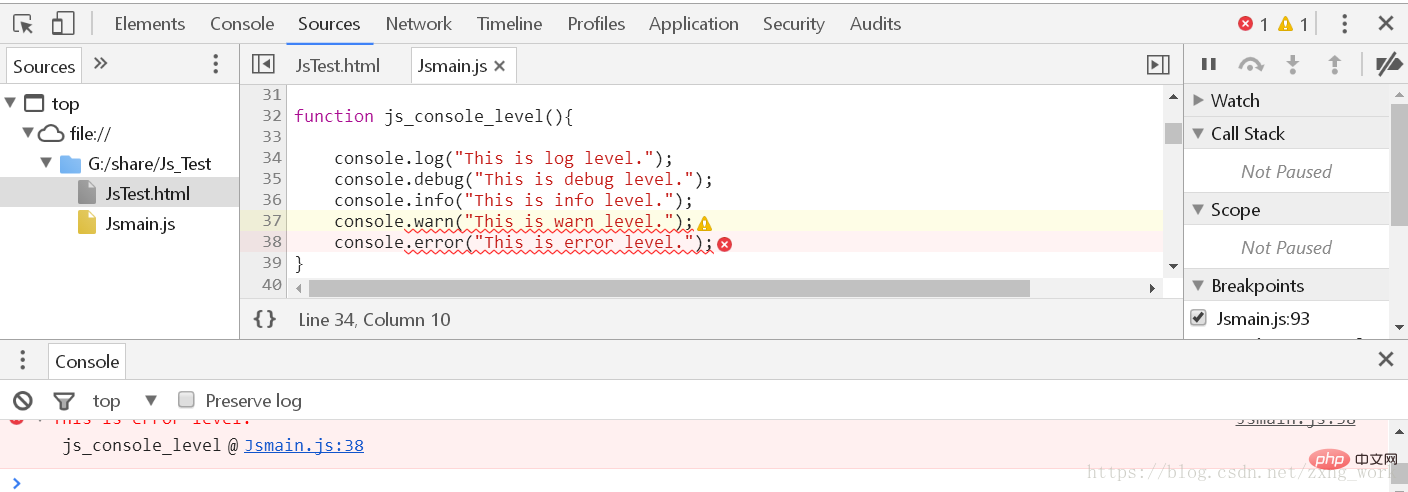
Cliquer sur la position à droite passera à l'option de débogage du code
Tant que le navigateur est installé, vous pouvez écrire du code js via le Bloc-notes. Mais pour faire fonctionner js, vous devez intégrer js dans le fichier html
Lorsque le navigateur ouvre le fichier html, vous pouvez exécuter le script js.
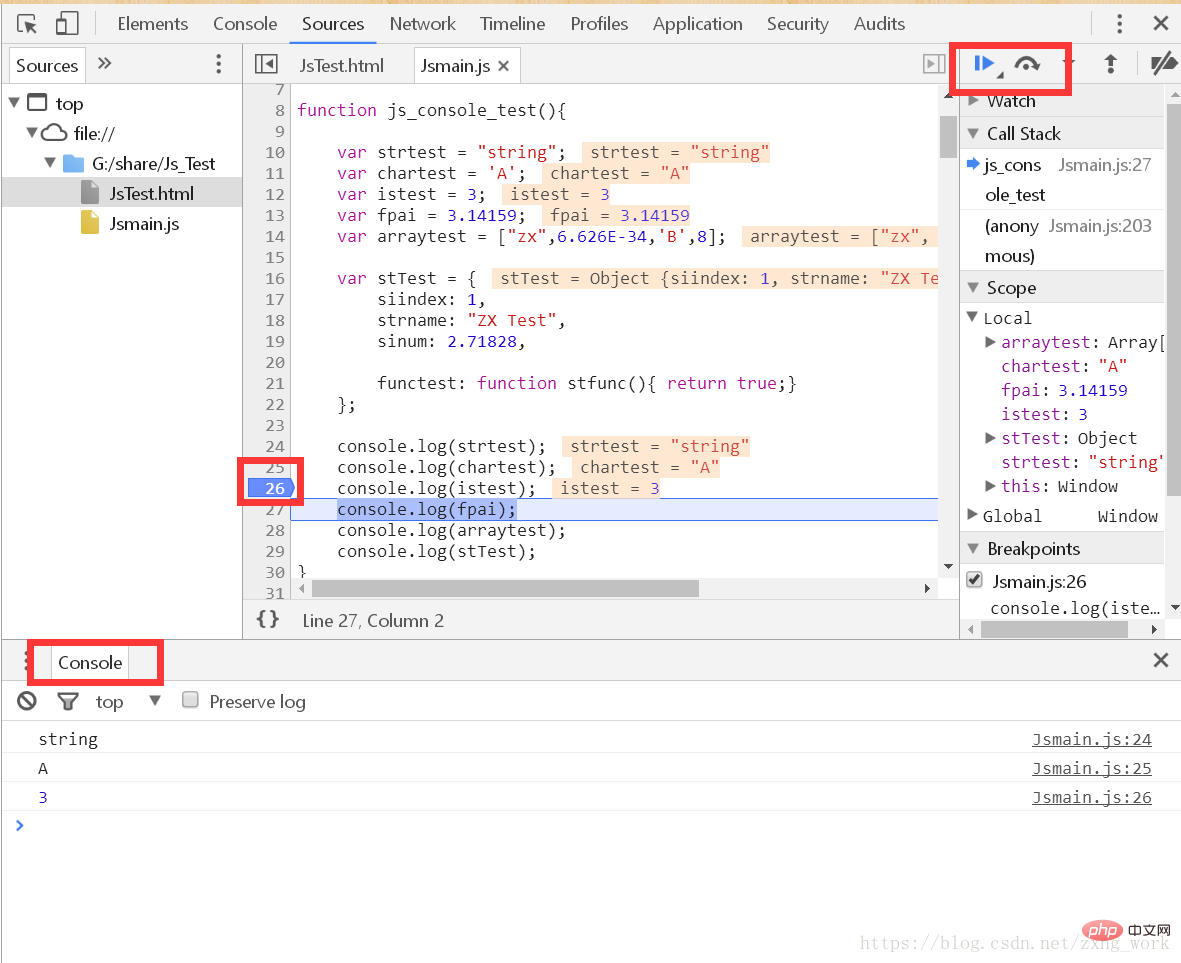
Appuyez sur F12 dans le navigateur pour afficher l'environnement de débogage. Vous pouvez placer des points d'arrêt sur le code source, un débogage en une seule étape et afficher la sortie. Comme indiqué ci-dessous.
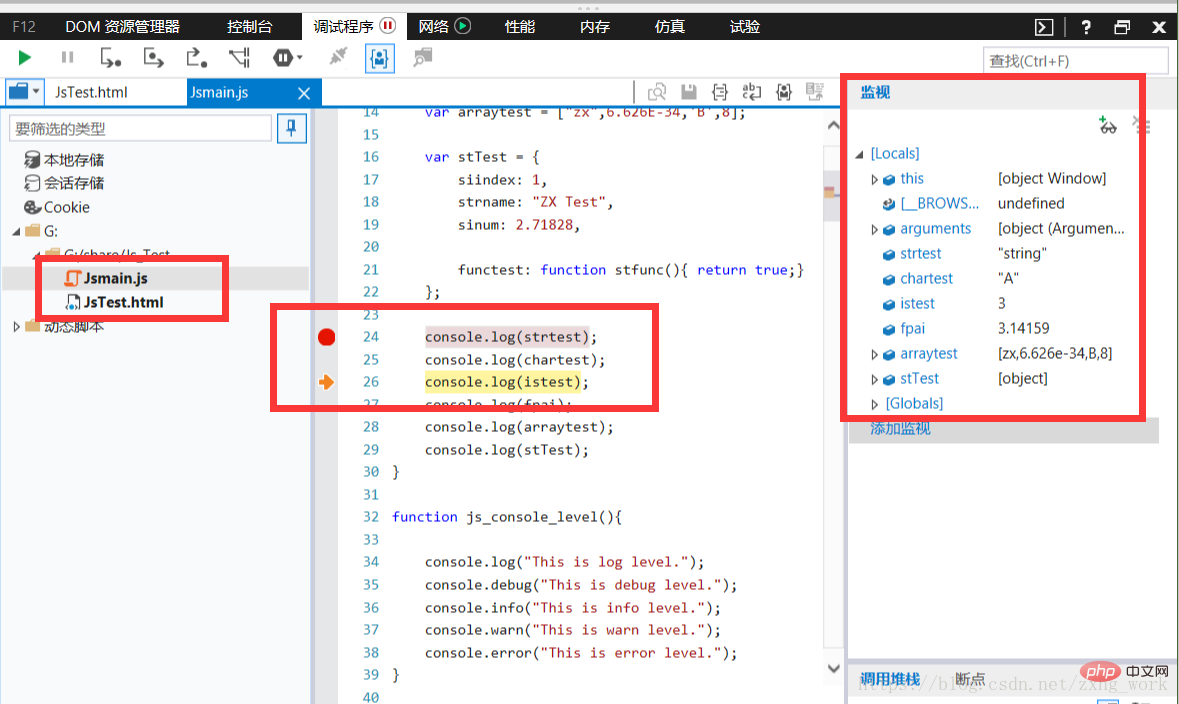
Déboguer le code en périphérie, comme indiqué ci-dessous

Il est facile d'utiliser Visual Studio Code, et combiné au développement Node.js, vous n'avez pas besoin d'appeler le navigateur pour déboguer le code.
Contrairement aux navigateurs, les fichiers js peuvent être exécutés séparément sans être intégrés au HTML, et peuvent être chargés et exécutés via Node.js.
Téléchargement de Visual Studio Code : https://code.visualstudio.com/
Téléchargement de Node.js : https://nodejs.org/en/
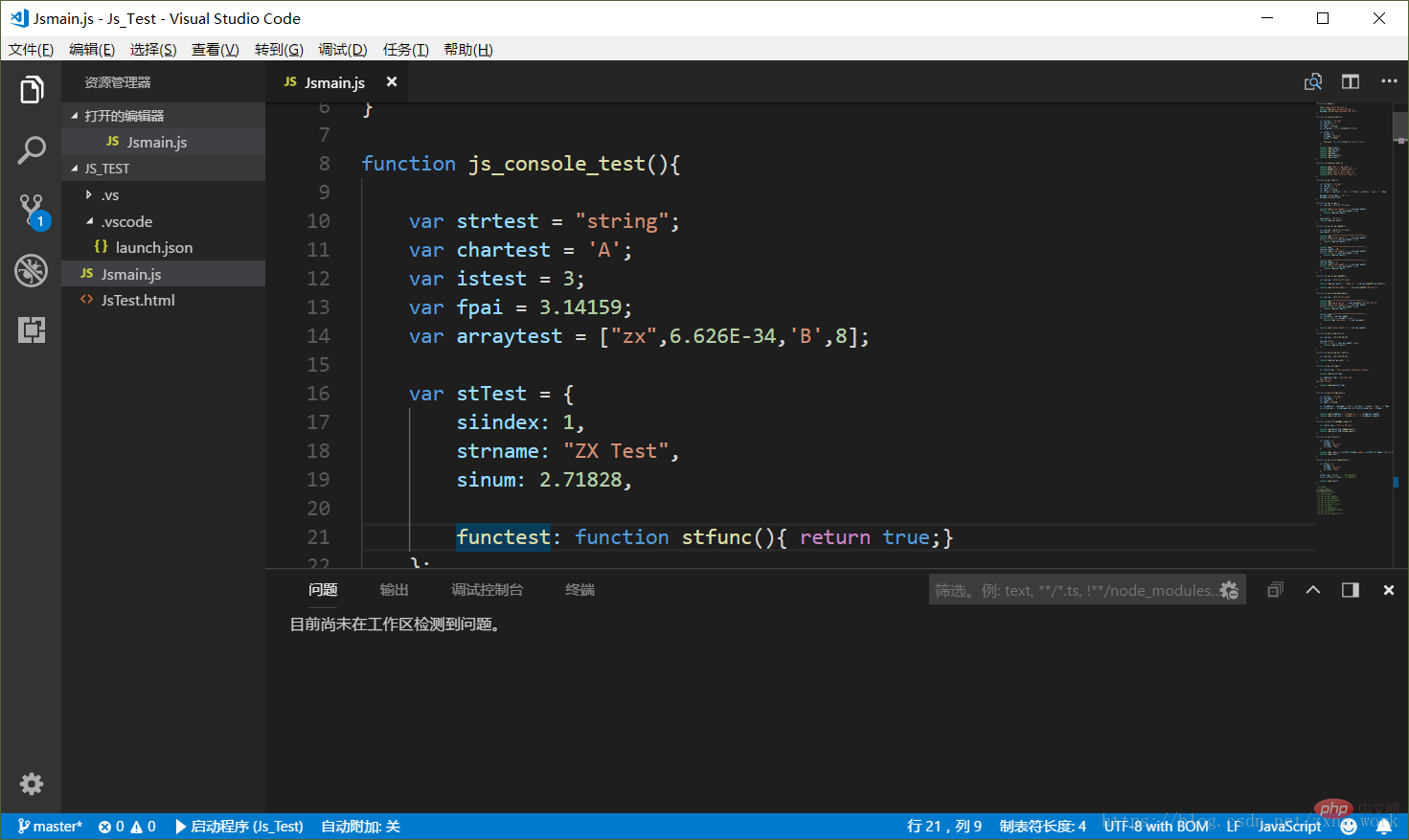
Après l'installation, ouvrez le Dossier spécifié, comme indiqué dans l'image ci-dessous
Sélectionnez LF comme format d'encodage, cohérent avec Linux, comme indiqué dans l'image ci-dessous
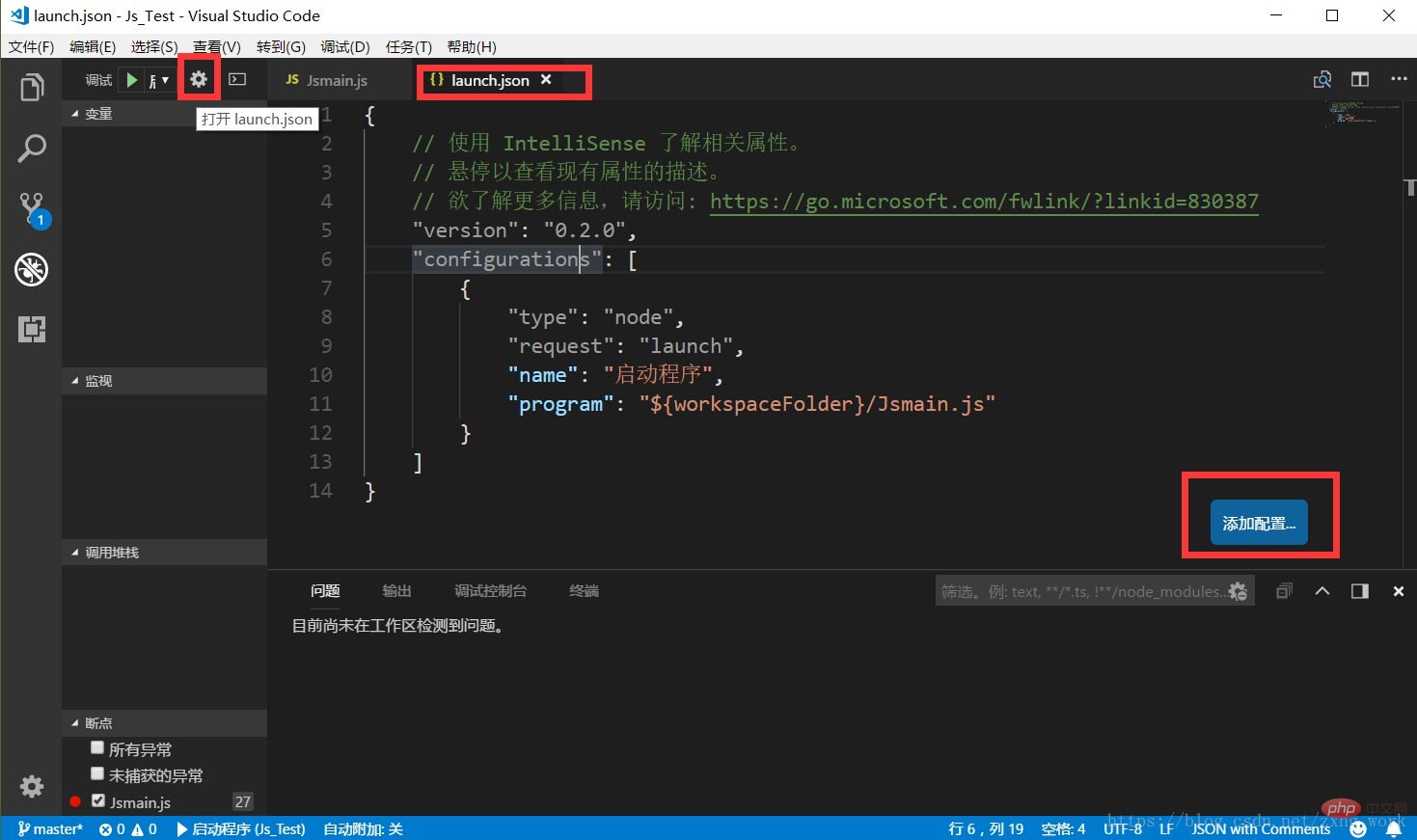
Après avoir installé Node.js, configurez l'environnement Visual Studio Code pour déboguer le code js. Comme indiqué ci-dessous.
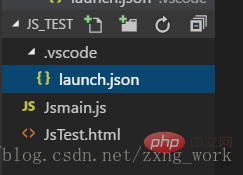
Le contrôle de la configuration du code de débogage est contrôlé par le fichier launch.json, et vous pouvez configurer les options de débogage dans Ajouter des options de configuration. Le fichier launch.json est placé dans le dossier .vscode du répertoire du projet, comme le montre la figure ci-dessous.
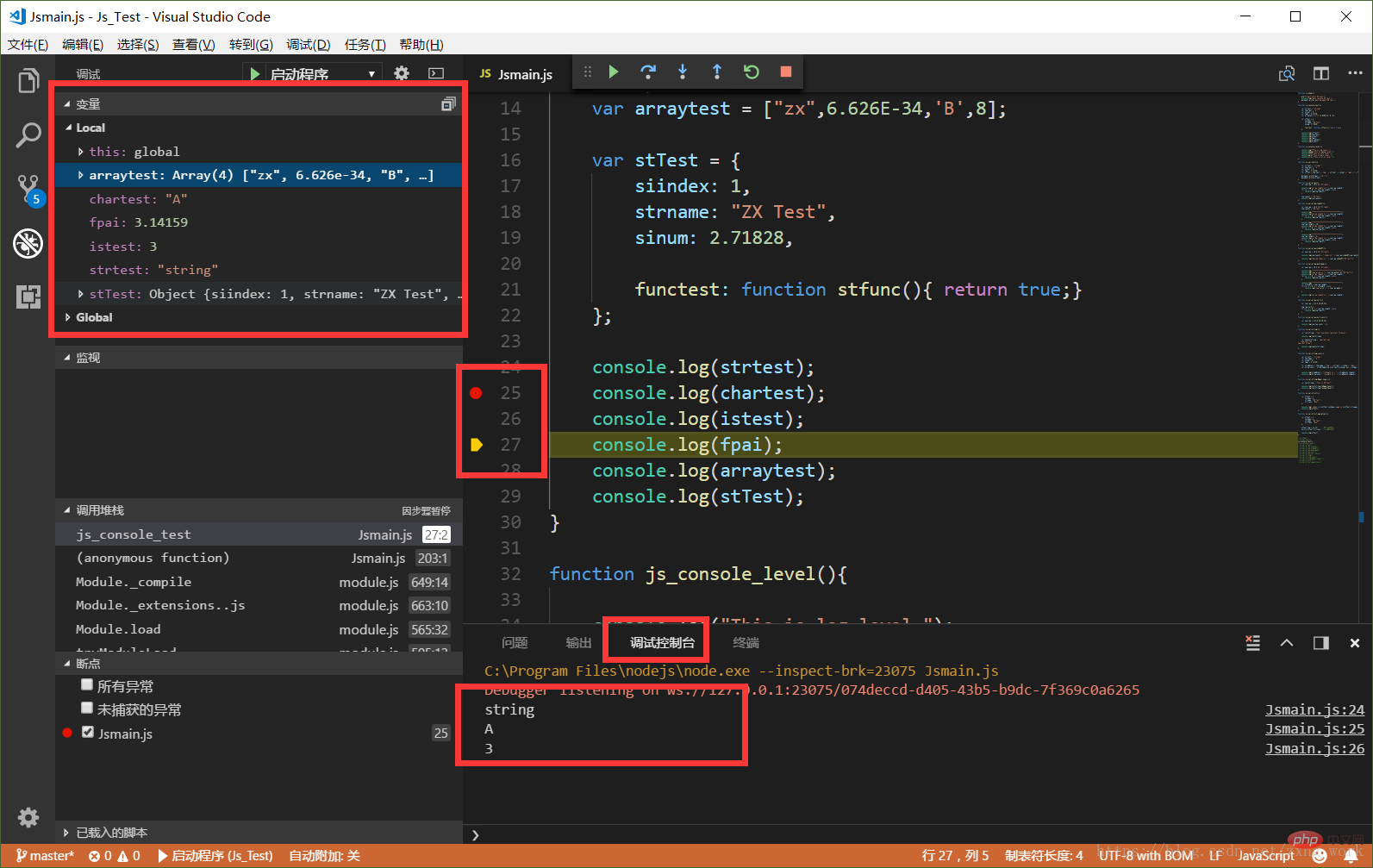
L'interface d'édition peut casser des points d'arrêt pour le débogage, et les informations de sortie peuvent être vues dans la console de débogage. La barre de variables vous permet d'observer les variables js à tout moment. Comme indiqué ci-dessous.
Sous Linux, le débogage JavaScript est pris en charge et nodejs doit être installé
sudo apt-get install nodejs-legacy nodejs $ node -v v4.2.6
Exécuter le script JavaScript
$ node Jsmain.js string A 3 3.14159 [ 'zx', 6.626e-34, 'B', 8 ] { siindex: 1, strname: 'ZX Test', sinum: 2.71828, functest: [Function: stfunc] }
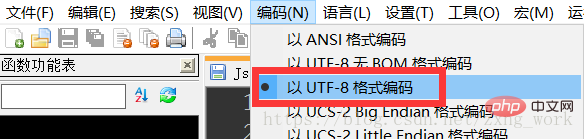
Le fichier js est enregistré en mode utf-8, sinon des caractères tronqués apparaîtront, comme le montre la figure ci-dessous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!