
jquery实现淡入淡出效果的方法:首先新建文本文档,并引入jquery;然后使用方法【fadeIn()】淡入已隐藏的元素;最后使用方法【fadeOut()】淡出可见的元素。

本教程操作环境:windows7系统、jquery3.2.1版,Dell G3电脑。
jquery实现淡入淡出效果的方法:
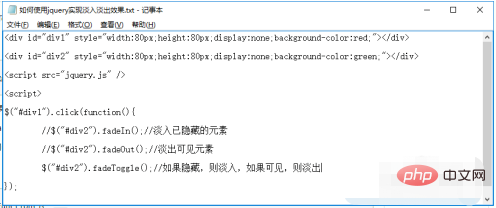
1、新建文本文档,用于代码展示和书写,如图所示;

2、创建两个div,id为div1,div2,如图所示;

3、引入jquery.js,接下来要用到,如图所示;

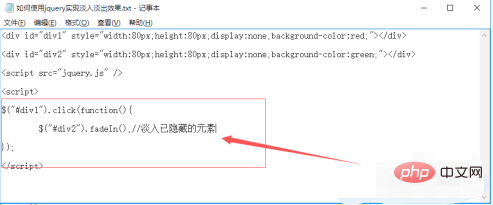
4、fadeIn()方法,可以淡入已隐藏的元素,如图所示;

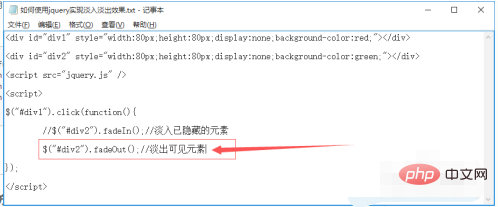
5、fadeOut()方法,可以淡出可见的元素,如图所示;

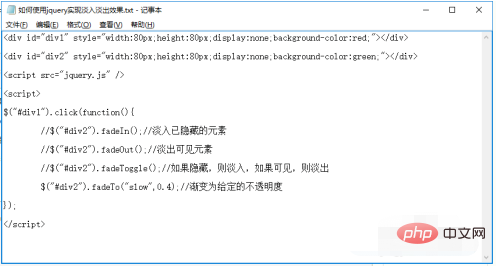
6、fadeToggle()方法,如果隐藏,则淡入,如果可见,则淡出;

7、fadeTo("slow",0.4),如图所示,可以渐变为给定的不透明度

相关学习推荐:javascript视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ? Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover() jquery implémente la méthode de pagination
jquery implémente la méthode de pagination Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery Mesures de stockage de cryptage des données
Mesures de stockage de cryptage des données